Templates in Blazor Mention Component
3 Mar 20239 minutes to read
The Mention is a templated blazor component, that allow you to customize various part of the UI using template parameters. It allows you to render custom components or content based on your own logic. The Mention has been provided with several options to customize each suggestion list items.
To get started quickly with templates in Blazor Mention Component, you can check the video below.
Template context
The templates used by the Mention component are of type RenderFragment, which is a special type of delegate that represents a block of Razor code that can be rendered as part of a component’s user interface. The templates used by the Mention component are passed parameters that can be accessed using an implicit parameter named context.
Item template
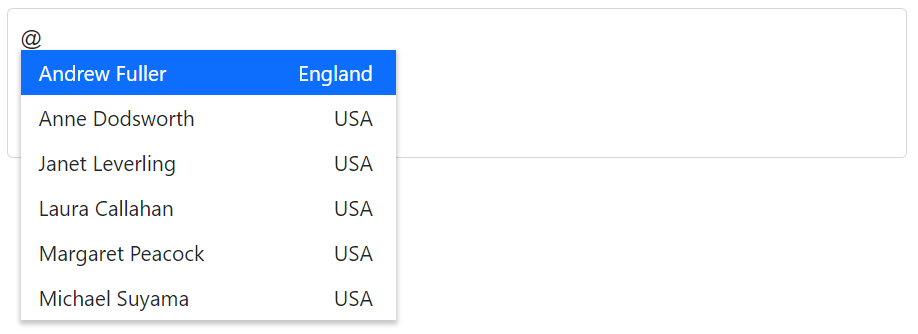
The ItemTemplate property allows you to specify a custom template for each individual suggestion list item in the Mention component. The ItemTemplate template is passed a parameter called context, which contains information about the current item being rendered. You can use this context parameter to access the data for the current item and use it to customize the content and appearance of the list item.
In the following sample, each list item is split into two columns to display relevant data using ItemTemplate.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="EmployeeData" PopupWidth="250px" SuggestionCount=6>
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag employee"></div>
</TargetComponent>
<ItemTemplate>
<span><span class='name'>@((context as EmployeeData).FirstName)</span><span class='country'>@((context as EmployeeData).Country)</span></span>
</ItemTemplate>
<ChildContent>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain="true"></SfDataManager>
<MentionFieldSettings Text="FirstName" Value="EmployeeID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
width: 600px;
font-size: 14px;
padding: 8px;
border-radius: 4px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
.country {
right: 15px;
position: absolute;
}
</style>
@code {
public class EmployeeData
{
public int EmployeeID {get; set; }
public string FirstName { get; set; }
public string Designation {get; set; }
public string Country { get; set; }
}
}
Display template
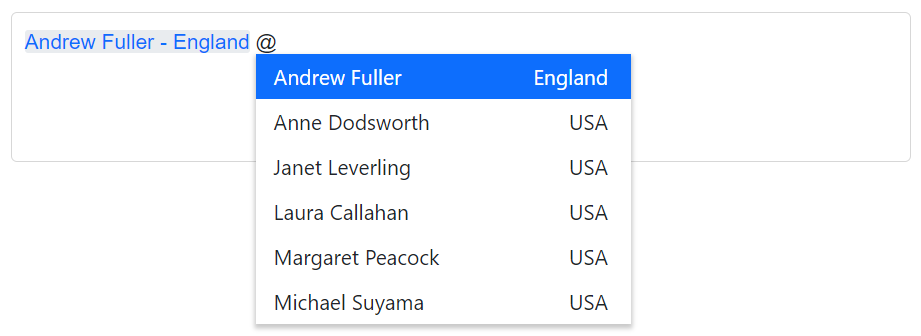
The DisplayTemplate property allows you to specify a template that defines how the mentioned value should be displayed in the Mention component. The DisplayTemplate template is passed a parameter called context, which contains information about the current item being rendered. You can use this context parameter to access the data for the current item and use it to customize the appearance of the mentioned value, such as by adding an avatar or displaying additional information about the mentioned value.
In the following sample, the selected value is displayed as a combined text of both FirstName and Country in the Mention element, which is separated by a hyphen.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="EmployeeData" PopupWidth="250px" SuggestionCount=6>
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag employee"></div>
</TargetComponent>
<ItemTemplate>
<span><span class='name'>@((context as EmployeeData).FirstName)</span><span class='country'>@((context as EmployeeData).Country)</span></span>
</ItemTemplate>
<DisplayTemplate>
<span><span>@((context as EmployeeData).FirstName) - @((context as EmployeeData).Country)</span> </span>
</DisplayTemplate>
<ChildContent>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain="true"></SfDataManager>
<MentionFieldSettings Text="FirstName" Value="EmployeeID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
width: 600px;
font-size: 14px;
padding: 8px;
border-radius: 4px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
.country {
right: 15px;
position: absolute;
}
</style>
@code {
public class EmployeeData
{
public int EmployeeID {get; set; }
public string FirstName { get; set; }
public string Designation {get; set; }
public string Country { get; set; }
}
}
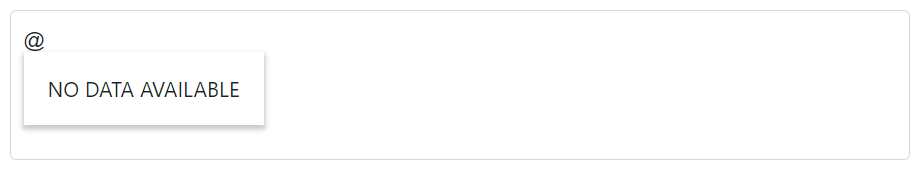
No records template
The NoRecordsTemplate property in Mention allows you to specify a custom template to be displayed when no data or matches are found during a search. This can be useful in certain situations, such as when you want to display a message or other content to the user to indicate that no matches were found.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="Country" DataSource="@Countries">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag country"></div>
</TargetComponent>
<NoRecordsTemplate>
<span class='norecord'> NO DATA AVAILABLE</span>
</NoRecordsTemplate>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
width: 600px;
font-size: 14px;
padding: 8px;
border-radius: 4px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class Country { }
List<Country> Countries = new List<Country> { };
}
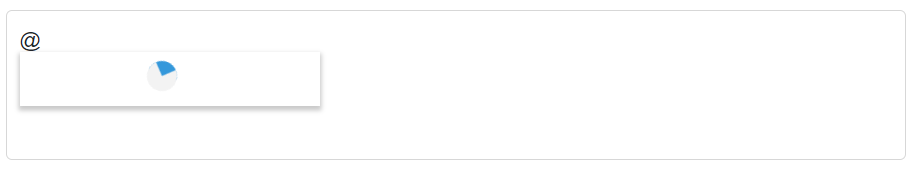
Spinner template
The SpinnerTemplate property in Mention allows you to specify a custom template to be displayed when data is being fetched and the suggestion list is in the process of loading. This can be useful in certain situations, such as when you want to display a waiting spinner or other visual indicator to the user to indicate that data is being fetched.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="EmployeeData" PopupWidth="200px" SuggestionCount=6>
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag employee"></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain="true"></SfDataManager>
<MentionFieldSettings Text="FirstName" Value="EmployeeID"></MentionFieldSettings>
</ChildContent>
<SpinnerTemplate>
<div class='spinner_loader'></div>
</SpinnerTemplate>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
width: 600px;
font-size: 14px;
padding: 8px;
border-radius: 4px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
.spinner_loader {
border: 10px solid #f3f3f3;
border-radius: 50%;
border-top: 10px solid #3498db;
width: 5px;
height: 5px;
position: absolute;
top: 6px;
left: 85px;
-webkit-animation: spin 2s linear infinite; /* Safari */
animation: spin 2s linear infinite;
}
/* Safari */
@@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
}
}
@@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
@code {
public class EmployeeData
{
public int EmployeeID {get; set; }
public string FirstName { get; set; }
public string Designation {get; set; }
public string Country { get; set; }
}
}