Getting Started with Blazor Pager Component
24 Dec 202513 minutes to read
The Syncfusion® Blazor Pager component enables navigation through large collections by dividing content into multiple pages. This guide explains how to integrate the Pager component in a Blazor WebAssembly application using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
A Blazor WebAssembly App can be created using Visual Studio with the built-in Microsoft templates or the Syncfusion® Blazor Extension.
- Open Visual Studio 2022 (v17.8 or later).
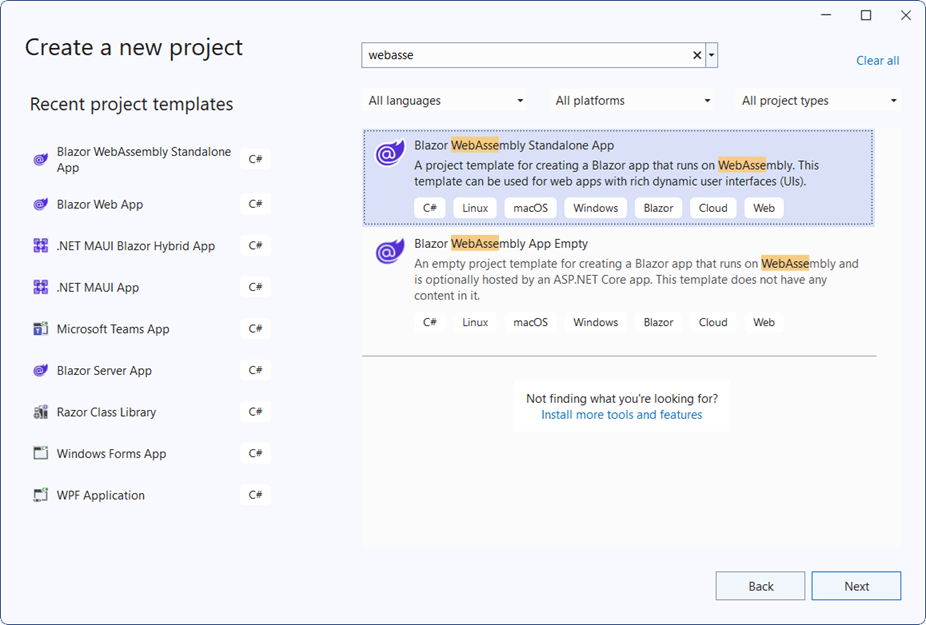
- Select Create a new project.
- Choose Blazor WebAssembly Standalone App from the list of templates and click Next.
- Configure the project name, location, and solution settings, then click Next.
- Select the target framework as .NET 8.0 or later (choose the latest installed version available on the system).
- Click Create to generate the project.

NOTE
For detailed steps, refer to Microsoft Blazor tooling documentation.
Install Syncfusion® Blazor NuGet Packages
To integrate the Blazor Pager component, install the required NuGet packages in the Blazor WebAssembly project:
-
Open NuGet Package Manager in Visual Studio:
Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
-
Search and install the following packages:
-
For projects using WebAssembly or Auto interactive render modes, ensure these packages are installed in the Client project.
-
Alternatively, use the Package Manager Console:
Install-Package Syncfusion.Blazor.Navigations -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available on nuget.org. For a complete list of packages, refer to NuGet packages.
Prerequisites
Create a new Blazor App in Visual Studio Code
A Blazor WebAssembly App can be created using Visual Studio Code with the built-in Microsoft templates or the Syncfusion® Blazor Extension.
- Open Visual Studio Code.
- Open the integrated terminal (Ctrl + `).
- Run the following commands to create a new Blazor WebAssembly project:
dotnet new blazorwasm -o BlazorApp
cd BlazorApp- Open the project folder in Visual Studio Code.
Install Syncfusion® Blazor NuGet Packages in Visual Studio Code
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure the terminal is in the project root directory where the .csproj file is located.
- Run the following commands to install the required NuGet packages:
dotnet add package Syncfusion.Blazor.Navigations -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available on nuget.org. For a complete list of packages, refer to NuGet packages.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Navigations and Themes NuGet in the App
To add the Blazor Pager component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Navigations and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Navigations -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Navigations namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.NavigationsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
- Refer to Blazor Themes for various methods to reference themes in a Blazor application:
* [Static Web Assets](https://blazor.syncfusion.com/documentation/appearance/themes#static-web-assets)
* [CDN](https://blazor.syncfusion.com/documentation/appearance/themes#cdn-reference)
* [Custom Resource Generator (CRG)](https://blazor.syncfusion.com/documentation/common/custom-resource-generator)
- For script reference options, see Adding Script References.
Add Blazor Pager component
The Syncfusion® Blazor Pager component can be integrated with other components to provide page navigation for large datasets. This example demonstrates integrating the Pager with the ListView component.
@using Syncfusion.Blazor.Navigations
<SfPager PageSize="5" NumericItemsCount="4" TotalItemsCount="25">
</SfPager>1. Render ListView Component
Add the ListView component in the Pages/Index.razor file and bind it to a collection:
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Lists
<SfListView DataSource="@ListData" TValue="DataModel">
<ListViewFieldSettings TValue="DataModel" Id="Id" Text="Name"></ListViewFieldSettings>
</SfListView>
@code {
List<DataModel> ListData = new List<DataModel>();
protected override void OnInitialized()
{
base.OnInitialized();
ListData.Add(new DataModel { Name = "Nancy, Berlin, France" });
ListData.Add(new DataModel { Name = "Andrew, Madrid, Germany" });
ListData.Add(new DataModel { Name = "Janet, London, Brazil" });
ListData.Add(new DataModel { Name = "Margaret, Marseille, Belgium" });
ListData.Add(new DataModel { Name = "Steven, Cholchester, Switzerland" });
ListData.Add(new DataModel { Name = "Laura , Tsawassen, Venezuela" });
ListData.Add(new DataModel { Name = "Robert, Tacoma, Austria" });
ListData.Add(new DataModel { Name = "Michael, Redmond, Mexico" });
ListData.Add(new DataModel { Name = "Albert, Kirkland, USA" });
ListData.Add(new DataModel { Name = "Nolan, London, Sweden" });
ListData.Add(new DataModel { Name = "Jennifer, Berlin, Finland" });
ListData.Add(new DataModel { Name = "Carter, Madrid, Italy" });
ListData.Add(new DataModel { Name = "Allison, Marseille, Spain" });
ListData.Add(new DataModel { Name = "John, Tsawassen, UK" });
ListData.Add(new DataModel { Name = "Susan, Redmond, Ireland" });
ListData.Add(new DataModel { Name = "Lydia, Cholchester, Portugal" });
ListData.Add(new DataModel { Name = "Kelsey, London, Canada" });
ListData.Add(new DataModel { Name = "Jessica, Kirkland, Denmark" });
ListData.Add(new DataModel { Name = "Robert, Berlin, Austria" });
ListData.Add(new DataModel { Name = "Shelley, Tacoma, Poland" });
ListData.Add(new DataModel { Name = "Vanjack, Tsawassen, Norway" });
ListData.Add(new DataModel { Name = "shelley, Cholchester, Argentina" });
ListData.Add(new DataModel { Name = "Lydia, Kirkland, Finland" });
ListData.Add(new DataModel { Name = "Jessica, Madrid, Sweden" });
ListData.Add(new DataModel { Name = "Nolan, London, UK" });
ListData.Add(new DataModel { Name = "Jennifer, Redmond, Italy" });
}
public class DataModel
{
public string Name { get; set; }
public string Id { get; set; }
}
}2. Add Pager component
Add the Pager component in the same file (Pages/Index.razor) below the ListView. Configure the essential properties:
- PageSize – defines the number of items displayed per page.
- NumericItemsCount – specifies the count of numeric pager buttons.
- TotalItemsCount – indicates the total number of records in the data source.
@using Syncfusion.Blazor.Navigations
<SfPager PageSize=5 NumericItemsCount=4 TotalItemsCount=25>
</SfPager>For additional properties of Pager, refer to the API Reference.
3. Integrate Pager with ListView
To enable paging functionality, bind the ListView data for the current page by applying Skip and Take operations on the collection. These operations are based on the PageSize property of the Pager component.
The ItemClick event is triggered when a pager item is clicked. This event updates the Skip and Take values dynamically according to the selected page, ensuring that the correct subset of data is displayed in the ListView.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Lists
<div class="col-lg-12 control-section sb-property-border">
@{
var listData = ListData.Skip(SkipValue).Take(TakeValue).ToList();
<SfListView @ref="@List" DataSource="@listData" TValue="DataModel" HeaderTitle="Contacts" ShowHeader="true">
<ListViewFieldSettings TValue="DataModel" Id="Id" Text="Name"></ListViewFieldSettings>
</SfListView>
}
<SfPager @ref="@Page" PageSize=5 NumericItemsCount=4 TotalItemsCount=25 ItemClick="Click">
</SfPager>
</div>
@code {
SfPager Page;
public SfListView<DataModel> List { get; set; }
public int SkipValue;
public int TakeValue = 5;
List<DataModel> ListData = new List<DataModel>();
protected override void OnInitialized()
{
base.OnInitialized();
ListData.Add(new DataModel { Name = "Nancy, Berlin, France" });
ListData.Add(new DataModel { Name = "Andrew, Madrid, Germany" });
ListData.Add(new DataModel { Name = "Janet, London, Brazil" });
ListData.Add(new DataModel { Name = "Margaret, Marseille, Belgium" });
ListData.Add(new DataModel { Name = "Steven, Cholchester, Switzerland" });
ListData.Add(new DataModel { Name = "Laura , Tsawassen, Venezuela" });
ListData.Add(new DataModel { Name = "Robert, Tacoma, Austria" });
ListData.Add(new DataModel { Name = "Michael, Redmond, Mexico" });
ListData.Add(new DataModel { Name = "Albert, Kirkland, USA" });
ListData.Add(new DataModel { Name = "Nolan, London, Sweden" });
ListData.Add(new DataModel { Name = "Jennifer, Berlin, Finland" });
ListData.Add(new DataModel { Name = "Carter, Madrid, Italy" });
ListData.Add(new DataModel { Name = "Allison, Marseille, Spain" });
ListData.Add(new DataModel { Name = "John, Tsawassen, UK" });
ListData.Add(new DataModel { Name = "Susan, Redmond, Ireland" });
ListData.Add(new DataModel { Name = "Lydia, Cholchester, Portugal" });
ListData.Add(new DataModel { Name = "Kelsey, London, Canada" });
ListData.Add(new DataModel { Name = "Jessica, Kirkland, Denmark" });
ListData.Add(new DataModel { Name = "Robert, Berlin, Austria" });
ListData.Add(new DataModel { Name = "Shelley, Tacoma, Poland" });
ListData.Add(new DataModel { Name = "Vanjack, Tsawassen, Norway" });
ListData.Add(new DataModel { Name = "shelley, Cholchester, Argentina" });
ListData.Add(new DataModel { Name = "Lydia, Kirkland, Finland" });
ListData.Add(new DataModel { Name = "Jessica, Madrid, Sweden" });
ListData.Add(new DataModel { Name = "Nolan, London, UK" });
ListData.Add(new DataModel { Name = "Jennifer, Redmond, Italy" });
}
public void Click(PagerItemClickEventArgs args)
{
SkipValue = (args.CurrentPage * Page.PageSize) - Page.PageSize;
TakeValue = Page.PageSize;
}
public class DataModel
{
public string Name { get; set; }
public string Id { get; set; }
}
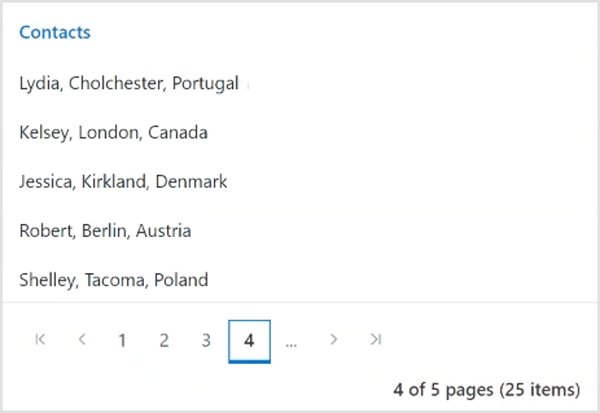
}4. Run the Application
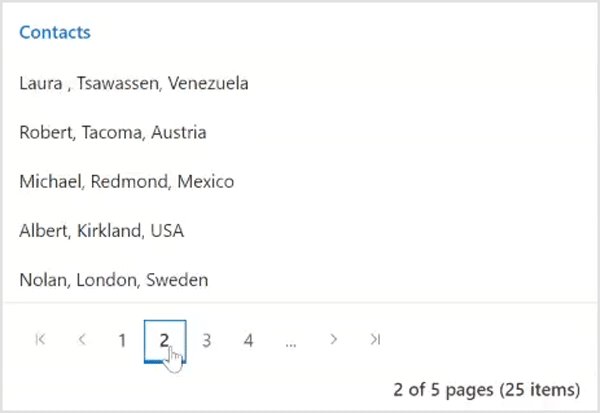
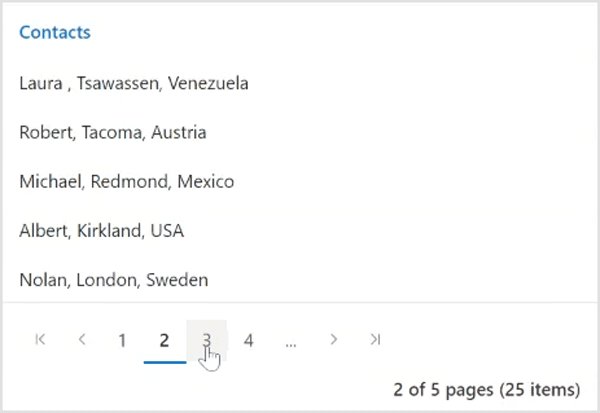
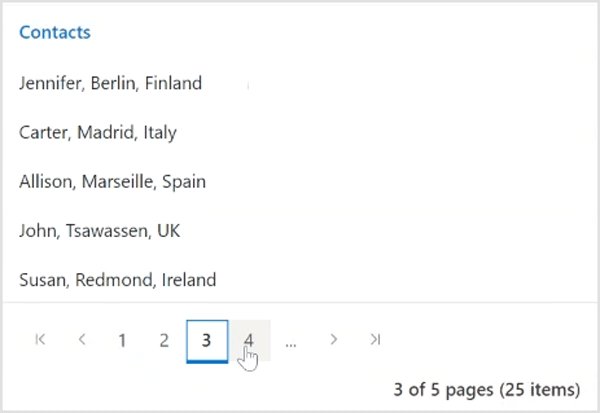
Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. The Pager component will render and enable navigation through the collection.

NOTE