Getting started with Blazor Pager Component in Blazor Web App
23 Dec 202515 minutes to read
The Syncfusion® Blazor Pager component enables navigation through large collections by dividing content into multiple pages. This guide details the integration of the Pager component in a Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a Blazor Web App in Visual Studio 2022
A Blazor Web App can be created using Visual Studio with the built-in Microsoft templates or the Syncfusion® Blazor Extension.
- Open Visual Studio 2022 (version 17.8 or later).
- Select Create a new project.
- Choose Blazor Web App from the list of templates and click Next.
- Specify the project name, location, and solution settings, then click Next.
- Select the target framework as .NET 8.0 or later (choose the latest installed version available on the system).
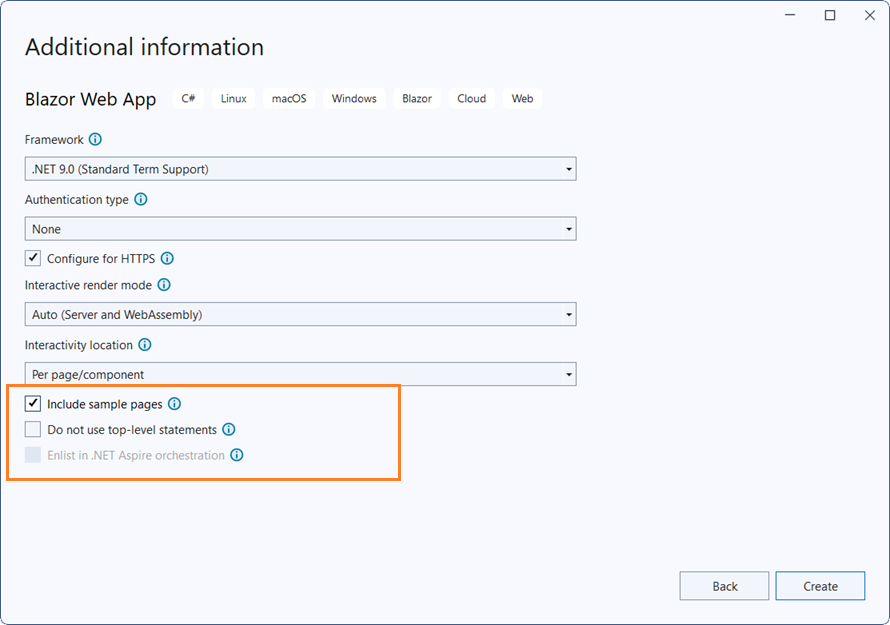
- Choose the Interactive render mode and Interactivity location.
- Review the remaining options and click Create to generate the project.

Install Syncfusion® Blazor NuGet Packages
To integrate the Blazor Pager component, install the required Syncfusion® NuGet packages in the solution:
-
Open NuGet Package Manager in Visual Studio:
Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
-
Search and install the following packages:
-
For projects using WebAssembly or Auto interactive render modes, ensure these packages are installed in the Client project.
-
Alternatively, use the Package Manager Console:
Install-Package Syncfusion.Blazor.Navigations -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. For a complete list of packages, refer to NuGet packages.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
- Install the latest .NET SDK that supports .NET 8 or later.
- Open Visual Studio Code and launch the integrated terminal (Ctrl + `).
- Execute the following command to create a Blazor Web App with Auto Interactive render mode:
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientNOTE
For other interactive render modes and interactivity locations, refer to Render Modes documentation.
Install Syncfusion® Blazor NuGet Packages in Visual Studio Code
To integrate the Blazor Pager component, install the required Syncfusion® NuGet packages using the integrated terminal:
1.Open the integrated terminal in Visual Studio Code (Ctrl + `).
2.Navigate to the directory containing the .csproj file.
3.Run the following commands to install the packages: - Syncfusion.Blazor.Navigations - Syncfusion.Blazor.Themes
dotnet add package Syncfusion.Blazor.Navigations -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restore4.For projects using WebAssembly or Auto interactive render modes, ensure these packages are installed in the Client project.
NOTE
Syncfusion® Blazor components are available on nuget.org. For a complete list of packages, refer to NuGet packages.
Prerequisites
Latest version of the .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Navigations and Themes NuGet in the App
Here’s an example of how to add Blazor Pager component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.Navigations and Syncfusion.Blazor.Themes NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Navigations --version 32.1.19
dotnet add package Syncfusion.Blazor.Themes --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Navigations namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.NavigationsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add stylesheet and script resources
Syncfusion® Blazor themes and scripts are available through Static Web Assets. Add the following references in the ~/Components/App.razor file:
In the <head> section:
<head>
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>At the end of the <body> section:
<body>
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
- Refer to Blazor Themes for various methods to reference themes in a Blazor application:
* [Static Web Assets](https://blazor.syncfusion.com/documentation/appearance/themes#static-web-assets)
* [CDN](https://blazor.syncfusion.com/documentation/appearance/themes#cdn-reference)
* [Custom Resource Generator (CRG)](https://blazor.syncfusion.com/documentation/common/custom-resource-generator)
- For script reference options, see Adding Script References.
Add Blazor Pager component
The Syncfusion® Blazor Pager component can be integrated with other components to enable page navigation for large data collections. This configuration shows how to use the Pager with the ListView component.
1. Define Render Mode
To use the Pager component in a Blazor Web App, set the render mode at the top of the .razor file.
@rendermode InteractiveAutoAvailable Render Modes
| Mode | Syntax | Description |
|---|---|---|
| InteractiveAuto | @rendermode InteractiveAuto |
Automatically selects the appropriate mode based on the hosting environment. |
| InteractiveWebAssembly | @rendermode InteractiveWebAssembly |
Executes component logic on the client using WebAssembly. |
| InteractiveServer | @rendermode InteractiveServer |
Executes component logic on the server using SignalR. |
Interactivity Location
- Global: Render mode is configured in App.razor and applies to the entire application by default.
- Per page/component: Render mode is set at the top of the specific Razor file (for example, Pages/Index.razor).
2. Add ListView Component
Add the ListView component in the Pages/Index.razor file and bind it to a collection:
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Lists
<SfListView DataSource="@ListData" TValue="DataModel">
<ListViewFieldSettings TValue="DataModel" Id="Id" Text="Name"></ListViewFieldSettings>
</SfListView>
@code {
List<DataModel> ListData = new List<DataModel>();
protected override void OnInitialized()
{
base.OnInitialized();
ListData.Add(new DataModel { Name = "Nancy, Berlin, France" });
ListData.Add(new DataModel { Name = "Andrew, Madrid, Germany" });
ListData.Add(new DataModel { Name = "Janet, London, Brazil" });
ListData.Add(new DataModel { Name = "Margaret, Marseille, Belgium" });
ListData.Add(new DataModel { Name = "Steven, Cholchester, Switzerland" });
ListData.Add(new DataModel { Name = "Laura , Tsawassen, Venezuela" });
ListData.Add(new DataModel { Name = "Robert, Tacoma, Austria" });
ListData.Add(new DataModel { Name = "Michael, Redmond, Mexico" });
ListData.Add(new DataModel { Name = "Albert, Kirkland, USA" });
ListData.Add(new DataModel { Name = "Nolan, London, Sweden" });
ListData.Add(new DataModel { Name = "Jennifer, Berlin, Finland" });
ListData.Add(new DataModel { Name = "Carter, Madrid, Italy" });
ListData.Add(new DataModel { Name = "Allison, Marseille, Spain" });
ListData.Add(new DataModel { Name = "John, Tsawassen, UK" });
ListData.Add(new DataModel { Name = "Susan, Redmond, Ireland" });
ListData.Add(new DataModel { Name = "Lydia, Cholchester, Portugal" });
ListData.Add(new DataModel { Name = "Kelsey, London, Canada" });
ListData.Add(new DataModel { Name = "Jessica, Kirkland, Denmark" });
ListData.Add(new DataModel { Name = "Robert, Berlin, Austria" });
ListData.Add(new DataModel { Name = "Shelley, Tacoma, Poland" });
ListData.Add(new DataModel { Name = "Vanjack, Tsawassen, Norway" });
ListData.Add(new DataModel { Name = "shelley, Cholchester, Argentina" });
ListData.Add(new DataModel { Name = "Lydia, Kirkland, Finland" });
ListData.Add(new DataModel { Name = "Jessica, Madrid, Sweden" });
ListData.Add(new DataModel { Name = "Nolan, London, UK" });
ListData.Add(new DataModel { Name = "Jennifer, Redmond, Italy" });
}
public class DataModel
{
public string Name { get; set; }
public string Id { get; set; }
}
}3. Add Pager component
Add the Pager component in the same file (Pages/Index.razor) below the ListView. Configure the essential properties:
- PageSize – defines the number of items displayed per page.
- NumericItemsCount – specifies the count of numeric pager buttons.
- TotalItemsCount – indicates the total number of records in the data source.
@rendermode InteractiveAuto
@using Syncfusion.Blazor.Navigations
<SfPager PageSize="5" NumericItemsCount="4" TotalItemsCount="25"></SfPager>For additional properties of Pager, refer to the API Reference.
4. Integrate ListView with Pager
To enable paging functionality, bind the ListView data for the current page by applying Skip and Take operations on the collection. These operations are based on the PageSize property of the Pager component.
The ItemClick event is triggered when a pager item is clicked. This event updates the Skip and Take values dynamically according to the selected page, ensuring that the correct subset of data is displayed in the ListView.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Lists
<div class="col-lg-12 control-section sb-property-border">
@{
var listData = ListData.Skip(SkipValue).Take(TakeValue).ToList();
<SfListView @ref="@List" DataSource="@listData" TValue="DataModel" HeaderTitle="Contacts" ShowHeader="true">
<ListViewFieldSettings TValue="DataModel" Id="Id" Text="Name"></ListViewFieldSettings>
</SfListView>
}
<SfPager @ref="@Page" PageSize=5 NumericItemsCount=4 TotalItemsCount=25 ItemClick="Click">
</SfPager>
</div>
@code {
SfPager Page;
public SfListView<DataModel> List { get; set; }
public int SkipValue;
public int TakeValue = 5;
List<DataModel> ListData = new List<DataModel>();
protected override void OnInitialized()
{
base.OnInitialized();
ListData.Add(new DataModel { Name = "Nancy, Berlin, France" });
ListData.Add(new DataModel { Name = "Andrew, Madrid, Germany" });
ListData.Add(new DataModel { Name = "Janet, London, Brazil" });
ListData.Add(new DataModel { Name = "Margaret, Marseille, Belgium" });
ListData.Add(new DataModel { Name = "Steven, Cholchester, Switzerland" });
ListData.Add(new DataModel { Name = "Laura , Tsawassen, Venezuela" });
ListData.Add(new DataModel { Name = "Robert, Tacoma, Austria" });
ListData.Add(new DataModel { Name = "Michael, Redmond, Mexico" });
ListData.Add(new DataModel { Name = "Albert, Kirkland, USA" });
ListData.Add(new DataModel { Name = "Nolan, London, Sweden" });
ListData.Add(new DataModel { Name = "Jennifer, Berlin, Finland" });
ListData.Add(new DataModel { Name = "Carter, Madrid, Italy" });
ListData.Add(new DataModel { Name = "Allison, Marseille, Spain" });
ListData.Add(new DataModel { Name = "John, Tsawassen, UK" });
ListData.Add(new DataModel { Name = "Susan, Redmond, Ireland" });
ListData.Add(new DataModel { Name = "Lydia, Cholchester, Portugal" });
ListData.Add(new DataModel { Name = "Kelsey, London, Canada" });
ListData.Add(new DataModel { Name = "Jessica, Kirkland, Denmark" });
ListData.Add(new DataModel { Name = "Robert, Berlin, Austria" });
ListData.Add(new DataModel { Name = "Shelley, Tacoma, Poland" });
ListData.Add(new DataModel { Name = "Vanjack, Tsawassen, Norway" });
ListData.Add(new DataModel { Name = "shelley, Cholchester, Argentina" });
ListData.Add(new DataModel { Name = "Lydia, Kirkland, Finland" });
ListData.Add(new DataModel { Name = "Jessica, Madrid, Sweden" });
ListData.Add(new DataModel { Name = "Nolan, London, UK" });
ListData.Add(new DataModel { Name = "Jennifer, Redmond, Italy" });
}
public void Click(PagerItemClickEventArgs args)
{
SkipValue = (args.CurrentPage * Page.PageSize) - Page.PageSize;
TakeValue = Page.PageSize;
}
public class DataModel
{
public string Name { get; set; }
public string Id { get; set; }
}
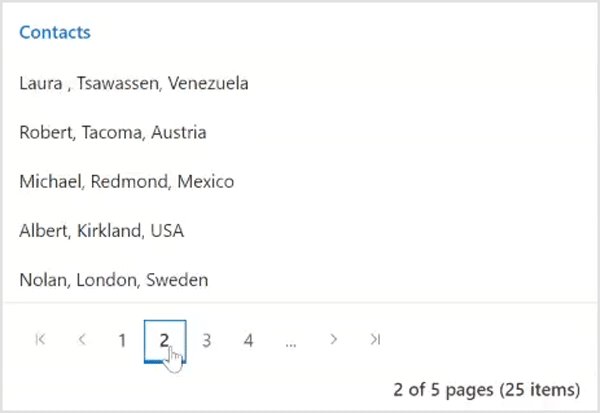
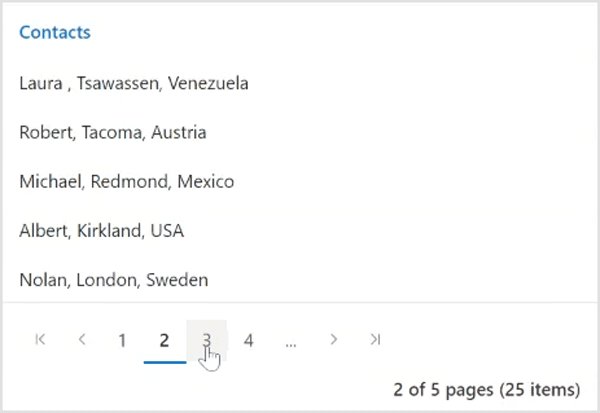
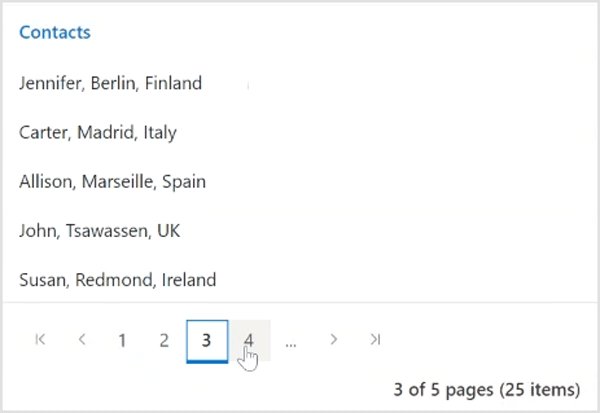
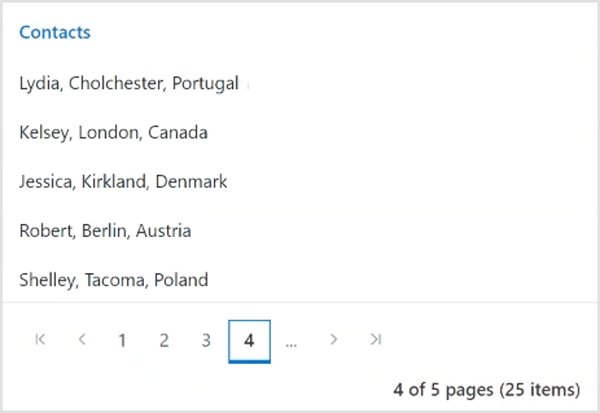
}5. Run the Application
Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. The Pager component will render and enable navigation through the collection.

NOTE