NOTE
Syncfusion® recommends using Blazor PDF Viewer (NextGen) Component which provides fast rendering of pages and improved performance. Also, there is no need of external Web service for processing the files and ease out the deployment complexity. It can be used in Blazor Server, WASM and MAUI applications without any changes.
Getting Started with Blazor PDF Viewer Component in Blazor Server App
13 Dec 20246 minutes to read
This section briefly explains about how to integrate Blazor PDF Viewer component in your Blazor Server App using Visual Studio.
Prerequisites
Integrate PDF Viewer into Blazor Server App
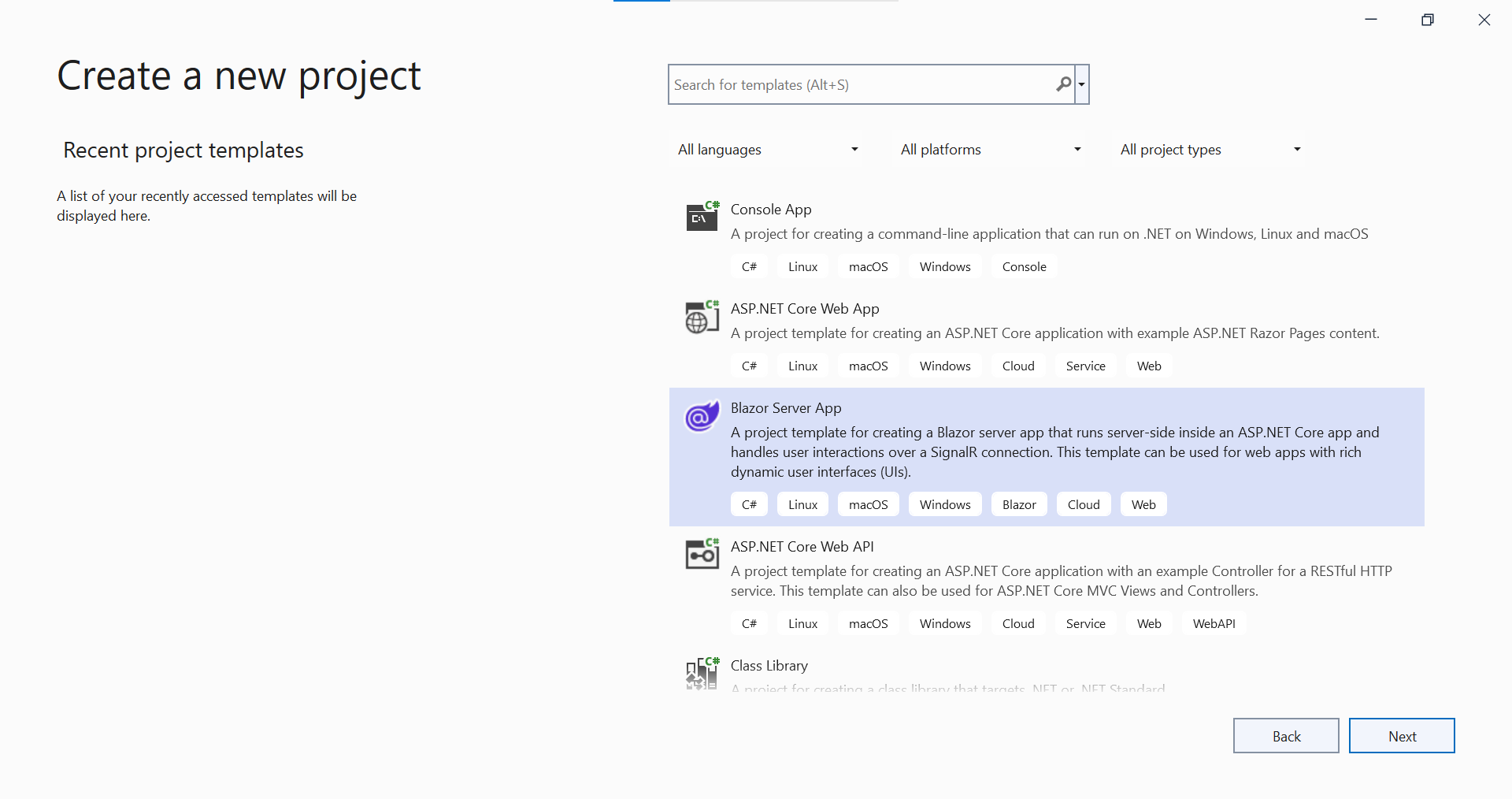
- Start Visual Studio and select Create a new project.
- For a Blazor Server experience, choose the Blazor Server App template. Select Next.

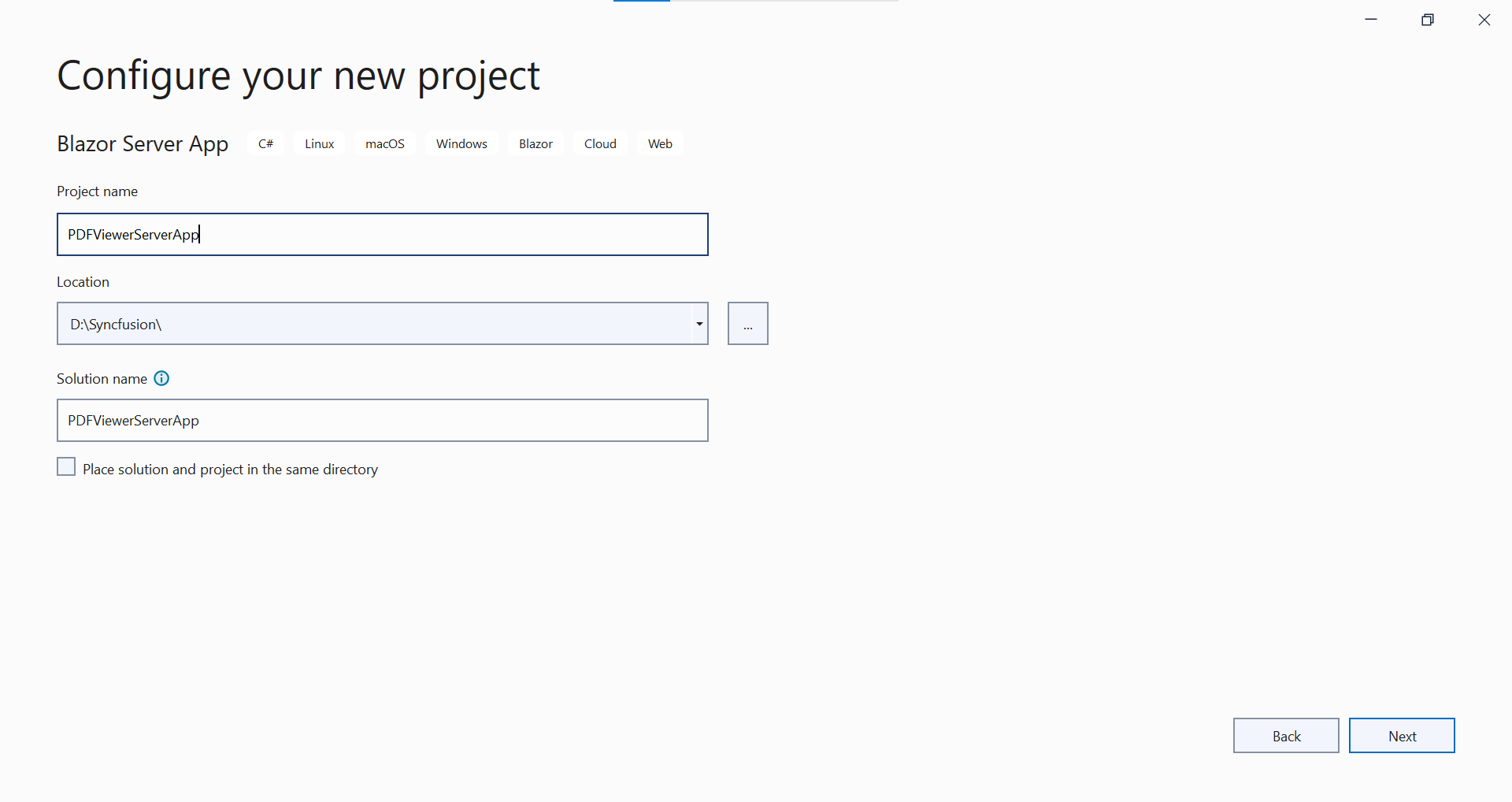
- Provide a Project Name and confirm that the Location is correct. Select Next.

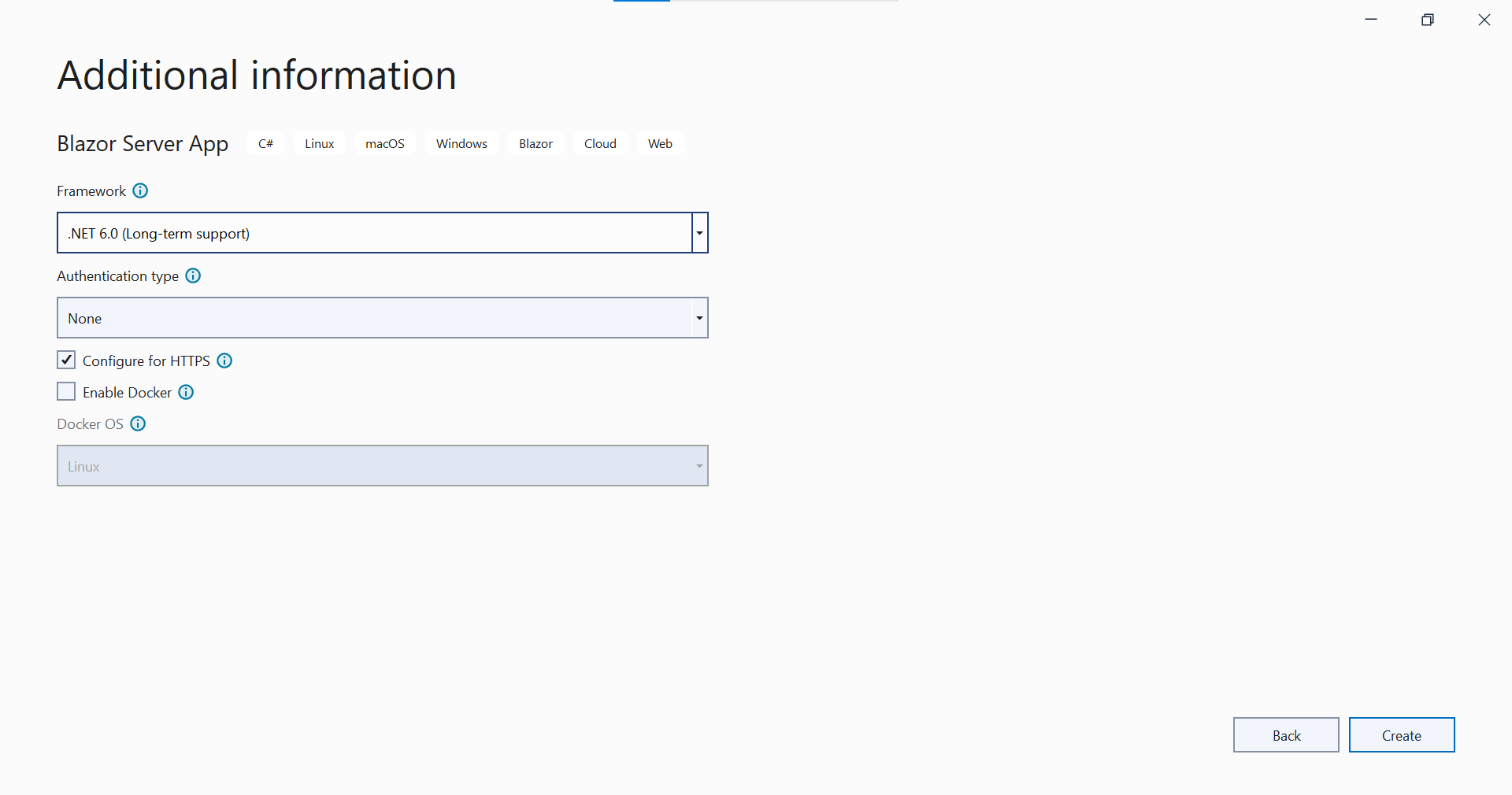
- In the Additional information dialog, set the target framework.

Install Blazor PDF Viewer NuGet package in Blazor Server App
To add Blazor PDF Viewer component in Blazor Server App, use SfPdfViewerServer component and theme style sheet in corresponding NuGet based on the operating system of the server you intend to host, as shown below.,
- For Windows, use Syncfusion.Blazor.PdfViewerServer.Windows and Syncfusion.Blazor.Themes
- For Linux, use Syncfusion.Blazor.PdfViewerServer.Linux and Syncfusion.Blazor.Themes
- For macOs, use Syncfusion.Blazor.PdfViewerServer.OSXand Syncfusion.Blazor.Themes
Register Syncfusion® Blazor Service
Open ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.PdfViewerServer namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.PdfViewerServerNow, register the Syncfusion® Blazor Service in the Blazor Server App. Here, Syncfusion® Blazor Service is registered by setting IgnoreScriptIsolation property as true to load the scripts externally in the next steps.
From 2022 Vol-1 (20.1) version, the default value of
IgnoreScriptIsolationis changed totrue. It is not necessary to set theIgnoreScriptIsolationproperty to refer scripts externally, since the default value has already been changed to true, and this property is obsolete.
-
For .NET 6 and .NET 7 app, open the ~/Program.cs file and register the Syncfusion® Blazor Service.
-
For .NET 5 and .NET 3.X app, open the ~/Startup.cs file and register the Syncfusion® Blazor Service.
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor().AddHubOptions(o => { o.MaximumReceiveMessageSize = 102400000; });
// Add Syncfusion Blazor service to the container.
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
....using Syncfusion.Blazor;
namespace BlazorApplication
{
public class Startup
{
...
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
// Add Syncfusion Blazor service to the container.
services.AddSyncfusionBlazor();
}
...
}
}Adding Style Sheet
Add the theme style sheet as below in the sever web app.
-
For .NET 6 app, add the Syncfusion® bootstrap5 theme in the
<head>of the ~/Pages/_Layout.cshtml file. -
For .NET 3.X, .NET 5 and .NET 7 app, add the Syncfusion® bootstrap5 theme in the
<head>of the ~/Pages/_Host.cshtml file.
<head>
<!-- Syncfusion Blazor PDF Viewer controls theme style sheet -->
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>Checkout the Blazor Themes topic to learn different ways (Static Web Assets, CDN and CRG) to refer themes in Blazor application, and to have the expected appearance for Syncfusion® Blazor components. Here, the theme is referred using Static Web Assets. Refer to Enable static web assets usage topic to use static assets in your project.
Adding Script Reference
In this getting started walk-through, the required scripts are referred using Static Web Assets externally inside the <head> as follows. Refer to Enable static web assets usage topic to use static assets in your project.
-
For .NET 6 app, Refer script in the
<head>of the ~/Pages/_Layout.cshtml file. -
For .NET 3.X, .NET 5 and .NET 7 app, Refer script in the
<head>of the ~/Pages/_Host.cshtml file.
<head>
....
<!-- Syncfusion Blazor PDF Viewer controls theme style sheet -->
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<!-- Syncfusion Blazor PDF Viewer controls scripts -->
<script src="_content/Syncfusion.Blazor.PdfViewer/scripts/syncfusion-blazor-pdfviewer.min.js" type="text/javascript"></script>
</head>Checkout Adding Script Reference topic to learn different ways to add script reference in Blazor Application.
Syncfusion® recommends to reference scripts using Static Web Assets, CDN and CRG by disabling JavaScript isolation for better loading performance of the Blazor application.
Adding Blazor PDF Viewer Component
Add the Syncfusion® PDF Viewer component in the ~/Pages/Index.razor file.
@page "/"
<SfPdfViewerServer DocumentPath="@DocumentPath" Height="500px" Width="1060px" ></SfPdfViewerServer>
@code{
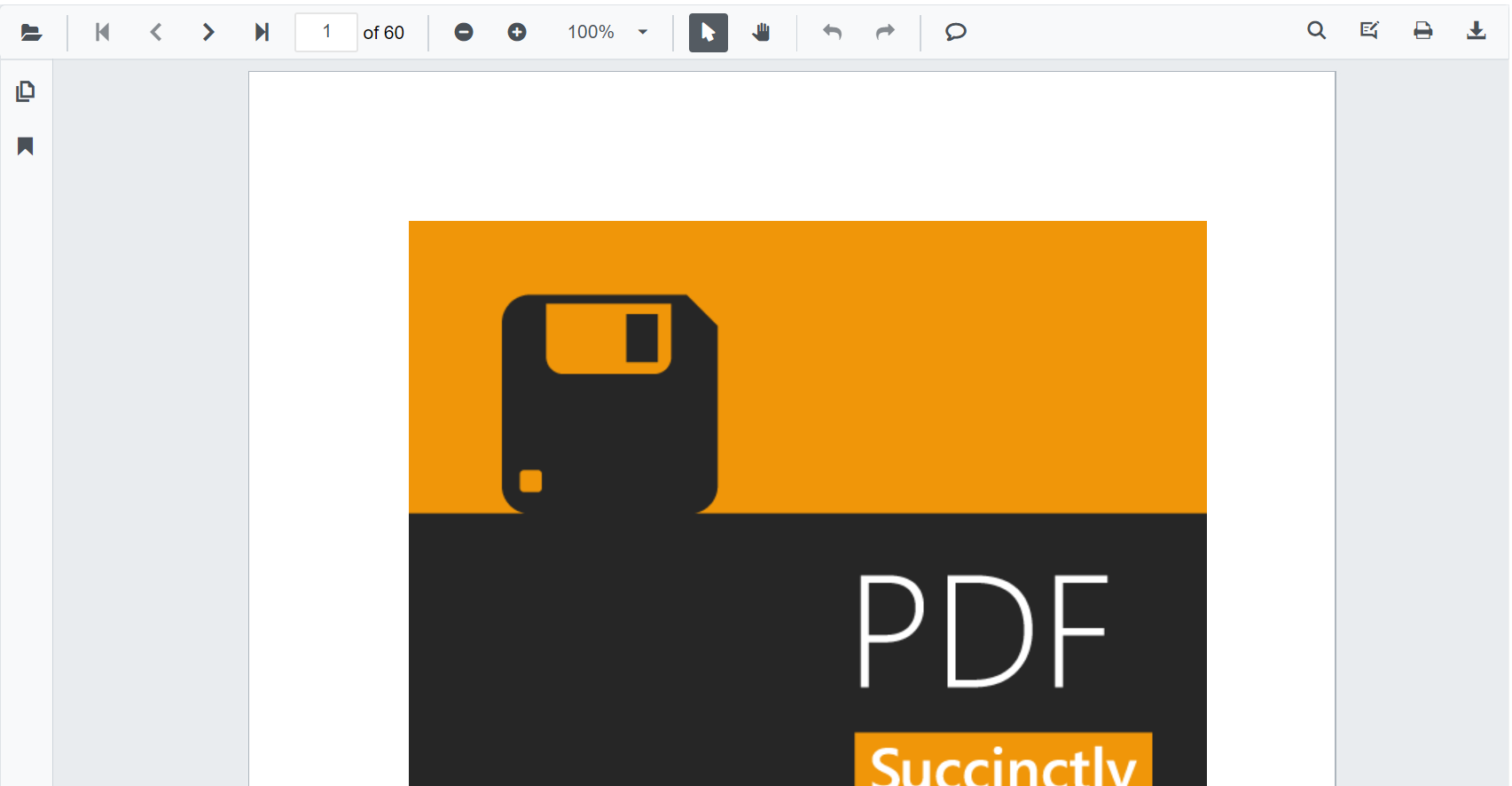
private string DocumentPath { get; set; } = "wwwroot/Data/PDF_Succinctly.pdf";
}NOTE
If the
DocumentPathproperty value is not provided, the PDF Viewer component will be rendered without loading the PDF document. The users can then use the open option from the toolbar to browse and open the PDF as required.
Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the application. Then, the Syncfusion® Blazor PDF Viewer component will be rendered in the default web browser.