NOTE
Syncfusion® recommends using Blazor PDF Viewer (NextGen) Component which provides fast rendering of pages and improved performance. Also, there is no need of external Web service for processing the files and ease out the deployment complexity. It can be used in Blazor Server, WASM and MAUI applications without any changes.
Getting Started with Blazor PDF Viewer Component in Blazor WASM App
13 Dec 20247 minutes to read
This section briefly explains about how to include Blazor PDF Viewer component in your Blazor WebAssembly (WASM) App using Visual Studio.
Prerequisites
Integrate PDF Viewer into Blazor WebAssembly App
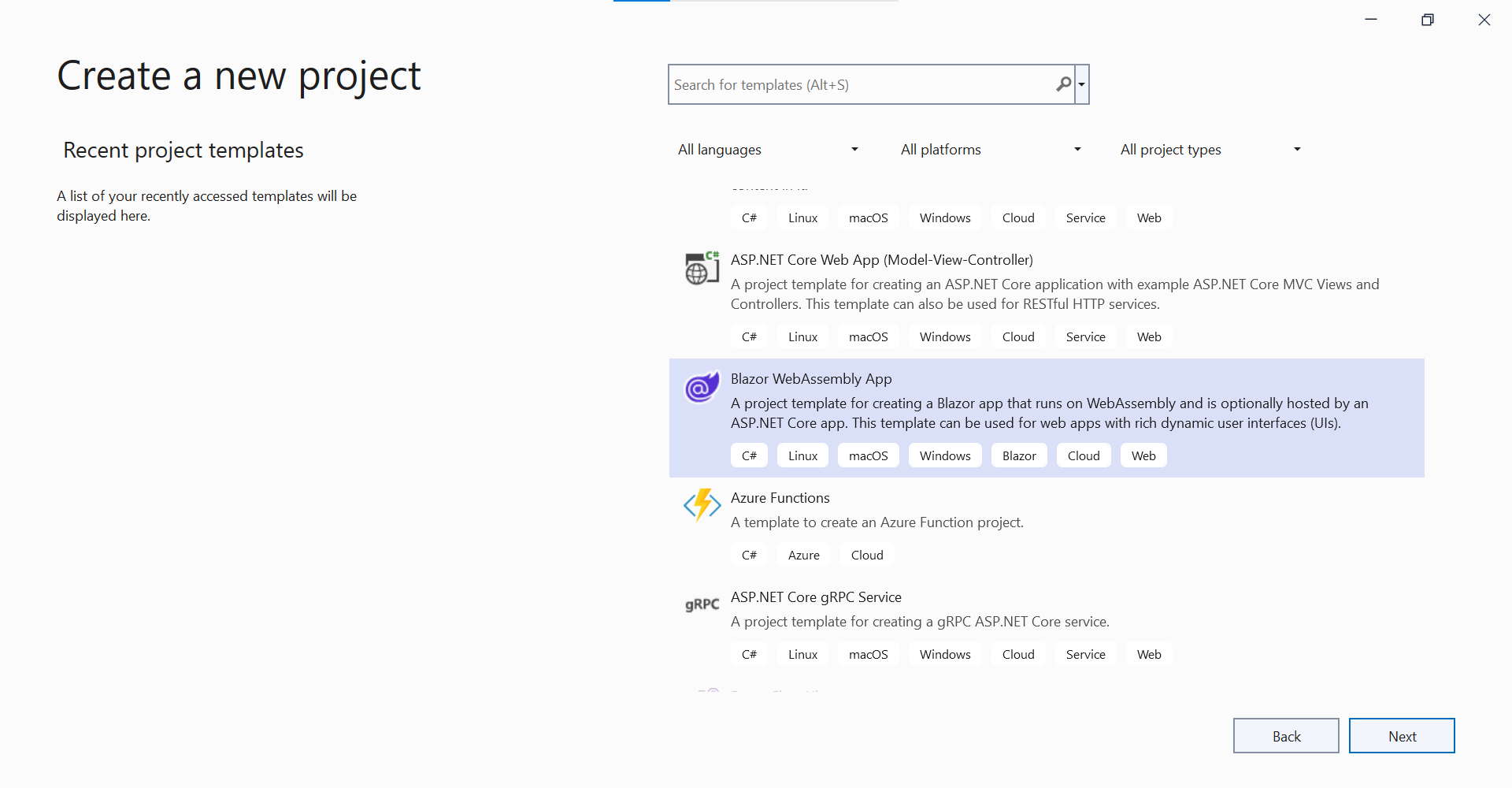
- Start Visual Studio and select Create a new project.
- For a Blazor WebAssembly experience, choose the Blazor WebAssembly App template and select Next.

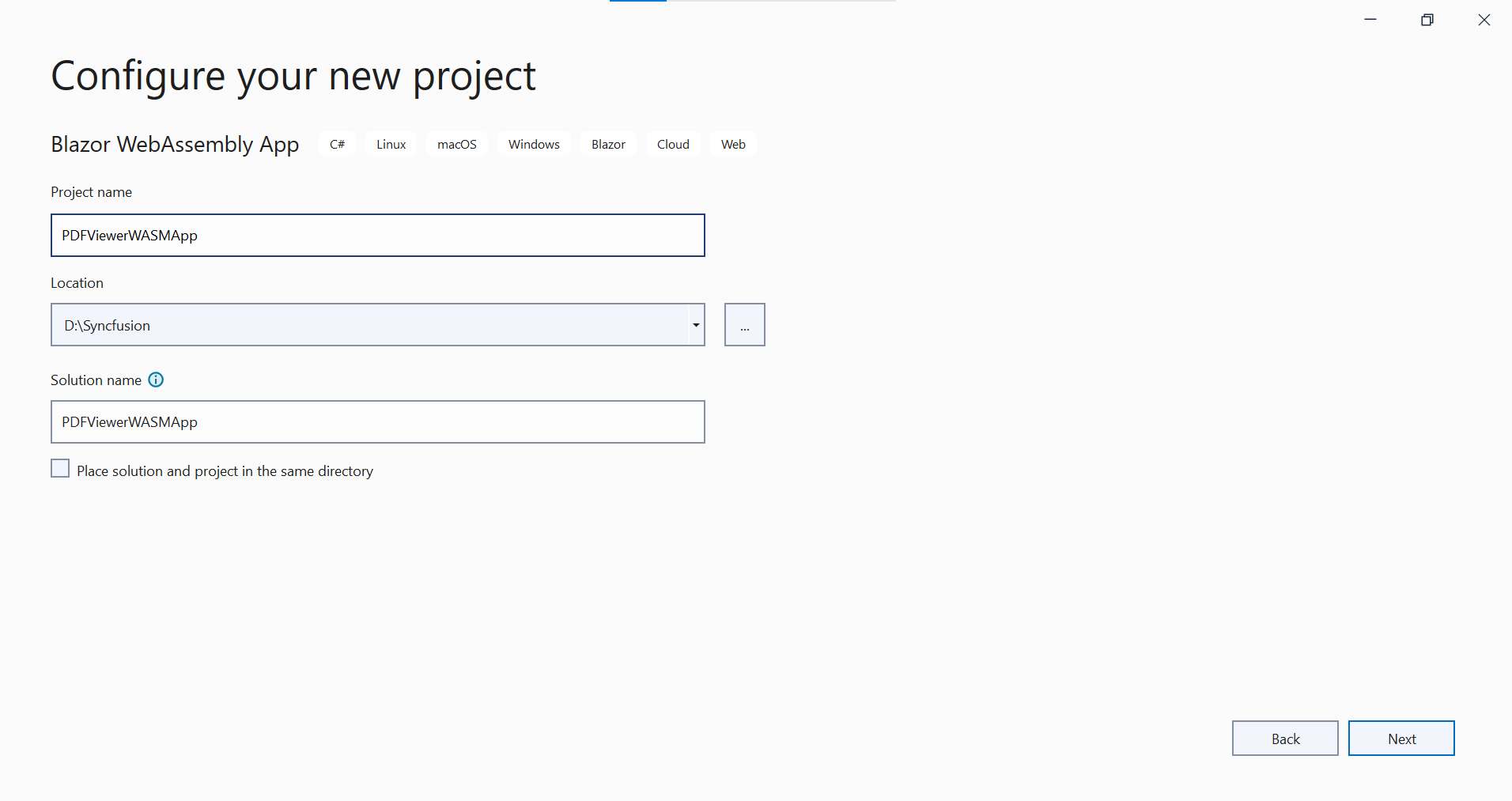
- Provide a Project name and confirm that the Location is correct. Select Next.

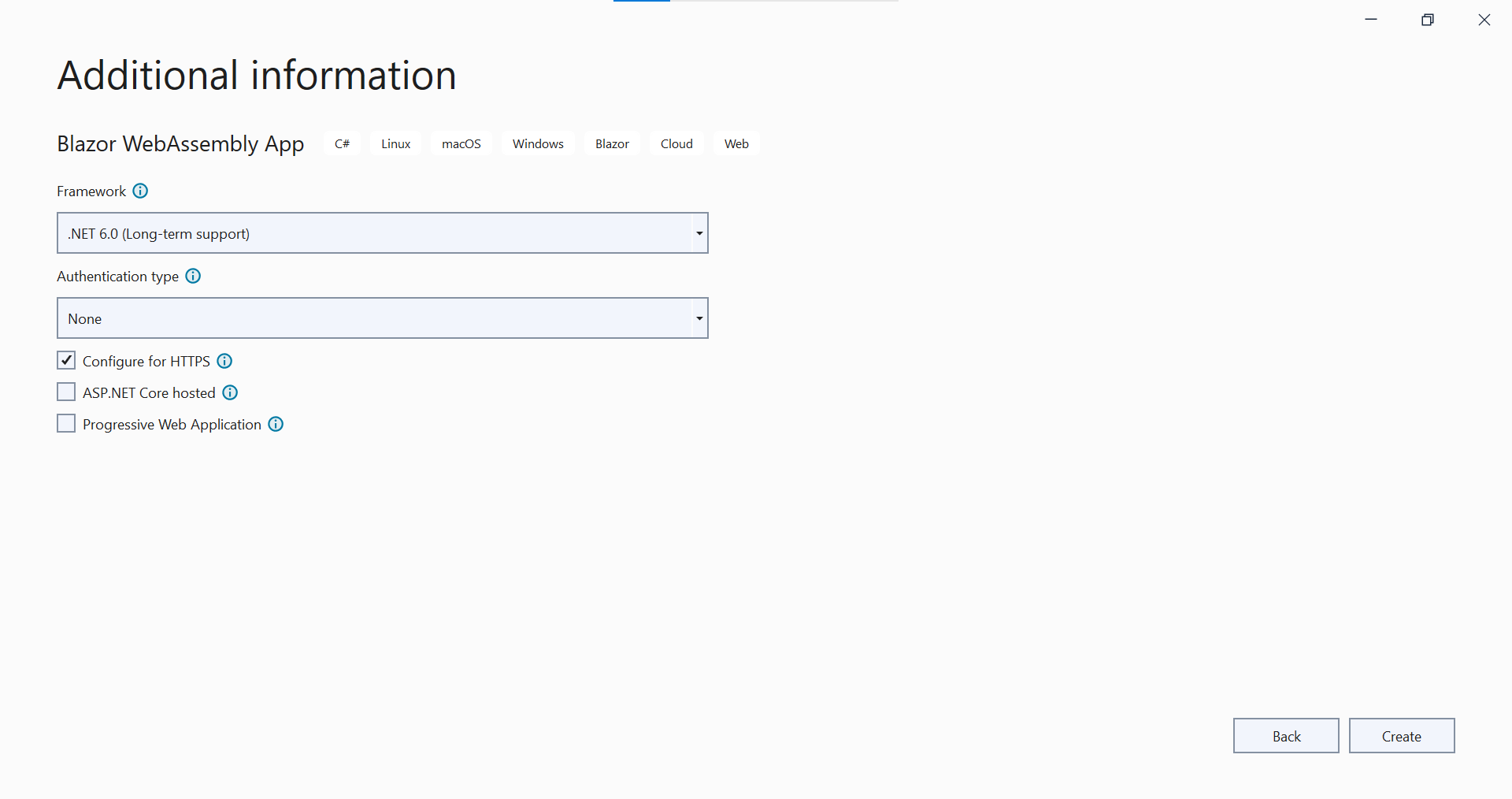
- In Additional information dialog, set target framework.

Install Blazor PDFViewer NuGet package in WASM App
To add Blazor PDF Viewer component in Blazor WebAssembly App, use SfPdfViewer component in Syncfusion.Blazor.PdfViewer NuGet package.
NOTE
This component requires server-side processing to render the PDF files through web service
Register Syncfusion® Blazor Service
Open ~/_Imports.razor file and import the Syncfusion.Blazor namespace.
@using Syncfusion.BlazorNow, register the Syncfusion® Blazor Service in the Blazor WebAssembly App. Here, Syncfusion® Blazor Service is registered by setting IgnoreScriptIsolation property as true to load the scripts externally in the next steps.
NOTE
From 2022 Vol-1 (20.1) version, the default value of
IgnoreScriptIsolationis changed totrue. It is not necessary to set theIgnoreScriptIsolationproperty to refer scripts externally, since the default value has already been changed to true, and this property is obsolete.
- Open ~/Program.cs file and register the Syncfusion® Blazor Service in the client web app.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....using Syncfusion.Blazor;
namespace WebApplication1
{
public class Program
{
public static async Task Main(string[] args)
{
....
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
}
}
}Add Style Sheet
To add theme to the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.Blazor.Themes and then install it. Then, the theme style sheet from NuGet can be referred as follows,
Refer the theme style sheet from NuGet in the <head> of wwwroot/index.html file in the client web app.
<head>
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>NOTE
Checkout the Blazor Themes topic to learn different ways (Static Web Assets, CDN and CRG) to refer themes in Blazor application, and to have the expected appearance for Syncfusion® Blazor components. Here, the theme is referred using Static Web Assets. Refer to Enable static web assets usage topic to use static assets in your project.
Add Script Reference
In this getting started walk-through, the required scripts are referred using Static Web Assets externally inside the <head> as follows. Refer to Enable static web assets usage topic to use static assets in your project.
Refer script in the <head> of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.PdfViewer/scripts/syncfusion-blazor-pdfviewer.min.js" type="text/javascript"></script>
</head>NOTE
Checkout Adding Script Reference topic to learn different ways to add script reference in Blazor Application.
NOTE
Syncfusion® recommends to reference scripts using Static Web Assets, CDN and CRG by disabling JavaScript isolation for better loading performance of the Blazor application.
Add Blazor PDF Viewer Component
- Open ~/_Imports.razor file or any other page under the
~/Pagesfolder where the component is to be added and import the Syncfusion.Blazor.PdfViewer namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.PdfViewer- Now, add the Syncfusion® PDF Viewer component in razor file. Here, the PDF Viewer component is added in the ~/Pages/Index.razor file under the ~/Pages folder.
<SfPdfViewer DocumentPath="PDF_Succinctly.pdf" ServiceUrl="https://ej2services.syncfusion.com/production/web-services/api/pdfviewer" Height="500px" Width="1060px"></SfPdfViewer>NOTE
Server side processing
Since Syncfusion® PDF Viewer (Blazor WebAssembly) component depends on server-side processing to render the PDF files, it is mandatory to create a web service as mentioned here.
NOTE
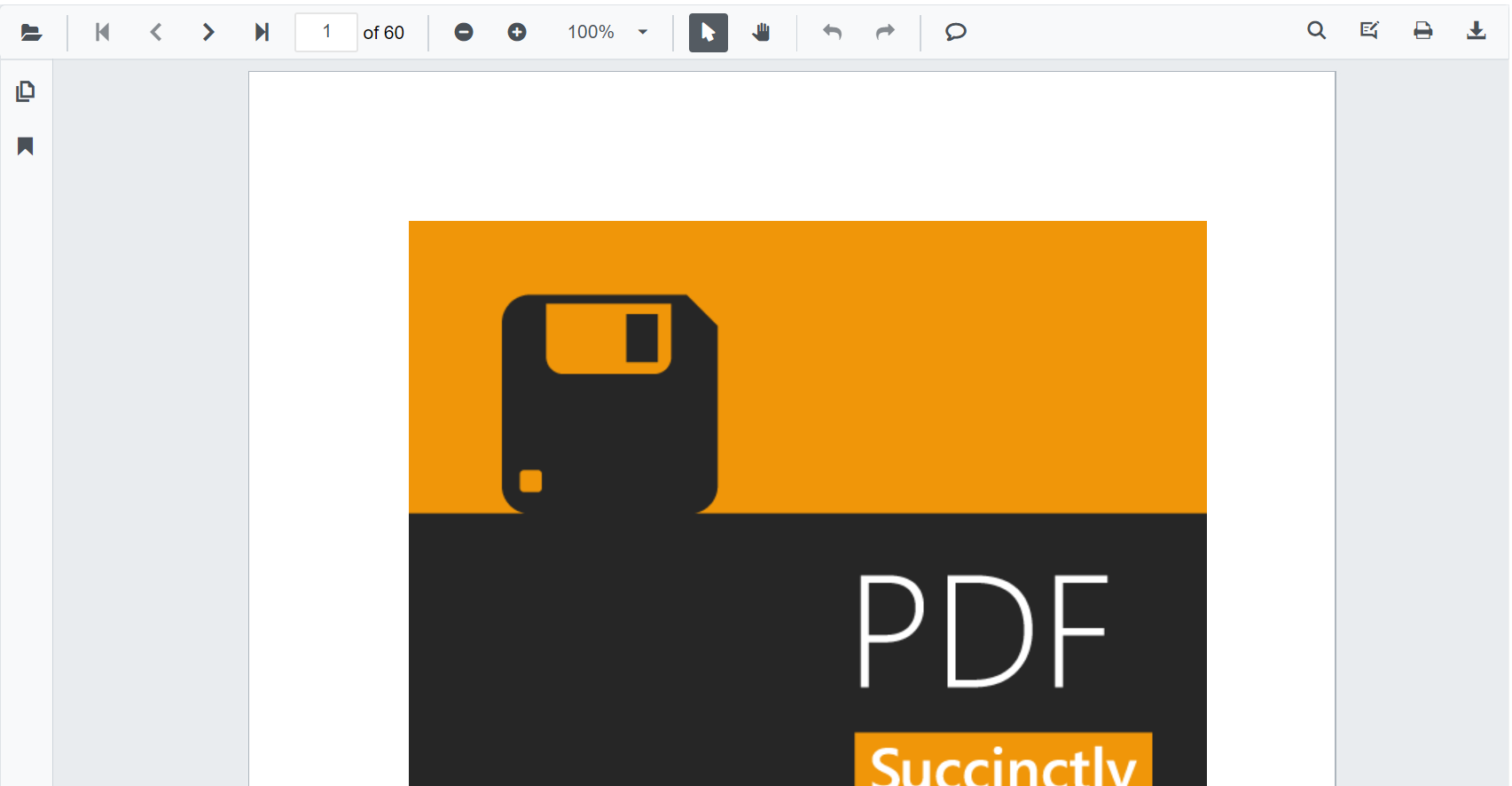
Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the application. Then, the Syncfusion® Blazor PDF Viewer component will be rendered in the default web browser.

NOTE
Load the desired PDF at initial loading and change the document path at runtime
You can load your PDF document for initial loading as well as change the document at run-time in PDF Viewer WebAssembly projects. To achieve that, you need to create the web services and add your documents to that web service project. Then mention that web service localhost path as the service URL in your web assembly project.
Refer,How to create PDF Viewer Web Service.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.PdfViewer
@using System.Web
@inject HttpClient Http
<SfButton OnClick="LoadAnotherDocument">Load Another Document</SfButton>
<!--ServiceUrl must be the webservice output path and you have to run the webservice first to get the serviceurl. Also it should be in runnable state-->
<SfPdfViewer DocumentPath="@DocumentPath"
ServiceUrl="https://localhost:5001/pdfviewer"
Height="500px" Width="1060px"></SfPdfViewer>
@code
{
SfPdfViewer PdfViewer;
//Sets the PDF document path for initial loading.
private string DocumentPath { get; set; } = "PDF Succinctly.pdf";
private async Task LoadAnotherDocument()
{
//Sends a GET request to a specified Uri and return the response body as a byte array.
byte[] byteArray = await Http.GetByteArrayAsync("Data/FormFillingDocument.pdf");
//Converts the byte array into base64 string.
string base64String = Convert.ToBase64String(byteArray);
//Sets the base64 string as document path for the PDF Viewer.
DocumentPath = "data:application/pdf;base64," + base64String;
}
}NOTE