Calculated Field in Blazor Pivot Table Component
5 Nov 202522 minutes to read
The calculated field feature enables users to create custom value fields using mathematical formulas and existing fields from their data source. Users can perform complex calculations with basic arithmetic operators and seamlessly integrate these custom fields into their pivot table for enhanced data visualization and reporting.
Creating calculated fields
Users can create calculated fields in two convenient ways:
- Interactive Method: Using the built-in dialog accessible from the Field List UI.
- Code-Based Method: Configuring fields programmatically using the PivotViewCalculatedFieldSettings class.
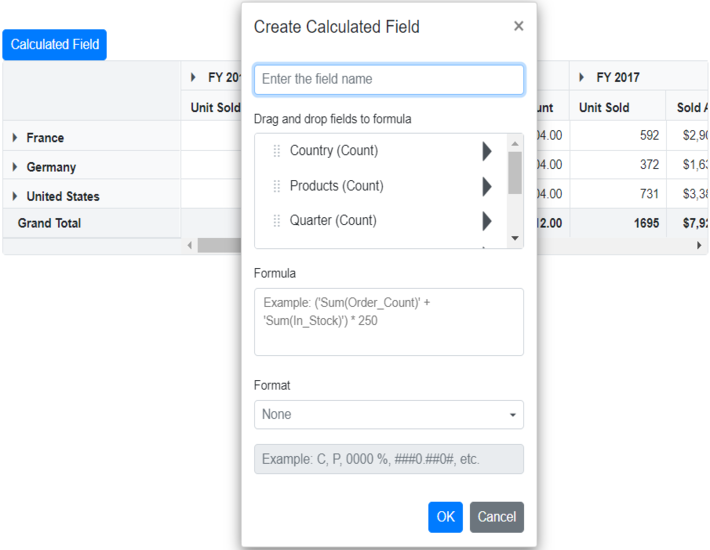
To enable the calculated field functionality, set the AllowCalculatedField property to true. Once enabled, a “CALCULATED FIELD” button appears in the Field List UI. Clicking this button opens the calculated field dialog, where users can create and manage custom fields using an intuitive interface.
Defining calculated fields programmatically
You can define calculated fields programmatically using the PivotViewCalculatedFieldSettings class. This approach is ideal for pre-configuring specific calculations. The following properties are essential for creating a calculated field:
- Name: Specifies a unique name for the calculated field.
- Formula: Defines the mathematical expression using existing field names and arithmetic operators.
- Format: Configures the number format for displaying calculated results.
NOTE
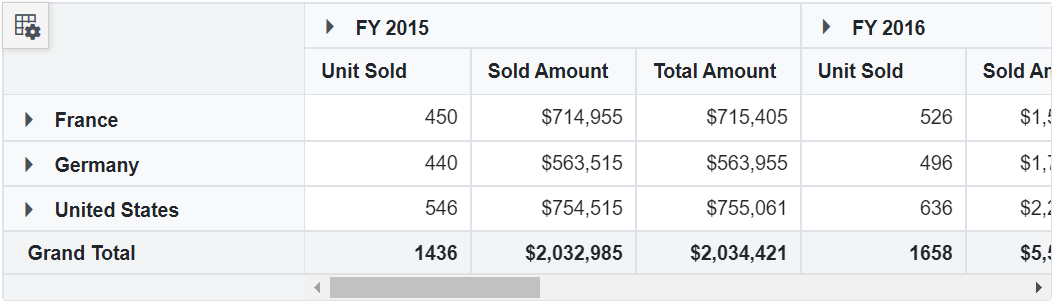
The calculated field feature applies only to value fields. By default, calculated fields created programmatically are added to the field list and calculated field dialog UI. To display a calculated field in the pivot table UI, it must be added to the PivotViewValues class, as shown in the code below.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" ShowFieldList="true" AllowCalculatedField="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
<PivotViewValue Name="Total" Caption="Total Amount" Type=SummaryTypes.CalculatedField></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Total" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
<PivotViewCalculatedFieldSettings>
<PivotViewCalculatedFieldSetting Name="Total" Formula="@totalPrice"></PivotViewCalculatedFieldSetting>
</PivotViewCalculatedFieldSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public string totalPrice = "\"" + "Sum(Amount)" + "\"" + "+" + "\"" + "Sum(Sold)" + "\"";
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Opening the calculated field dialog programmatically
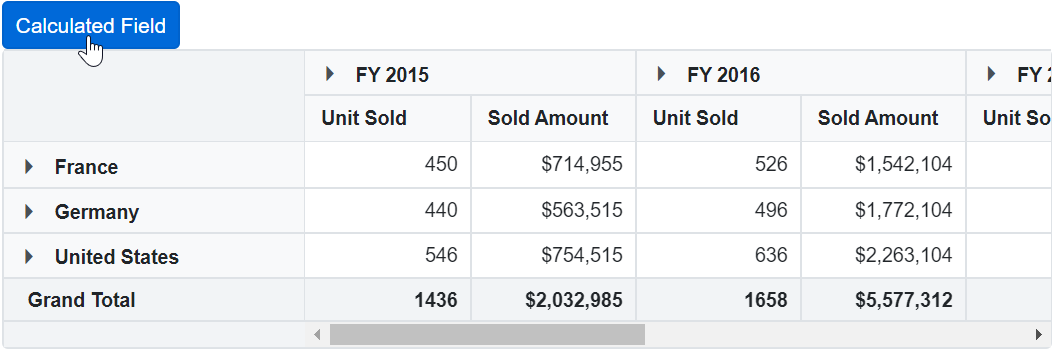
You can display the calculated field dialog by calling the CreateCalculatedFieldDialogAsync method when an external button is clicked. This provides additional flexibility for accessing the calculated field functionality.
@using Syncfusion.Blazor.PivotView
@using Syncfusion.Blazor.Buttons
<SfButton OnClick="@calc" IsPrimary="true">Calculated Field</SfButton>
<SfPivotView TValue="ProductDetails" @ref="pivot" AllowCalculatedField="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Total" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public SfPivotView<ProductDetails> pivot;
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
public void calc(Microsoft.AspNetCore.Components.Web.MouseEventArgs args)
{
this.pivot.CreateCalculatedFieldDialogAsync();
}
}

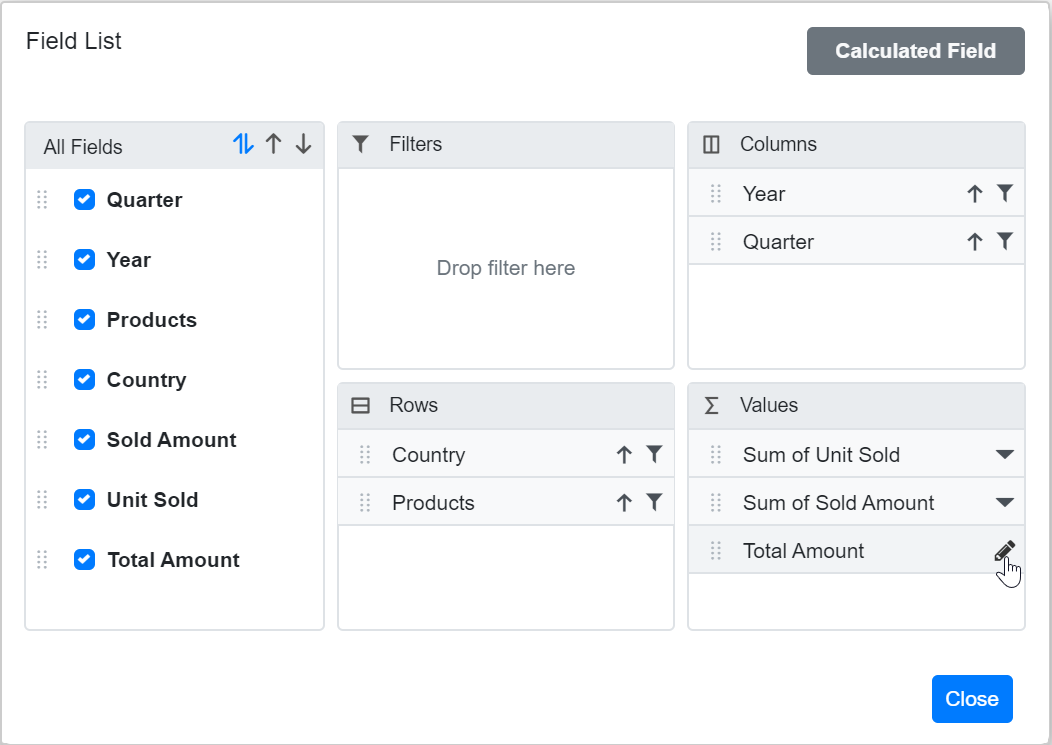
Editing through the field list and grouping bar
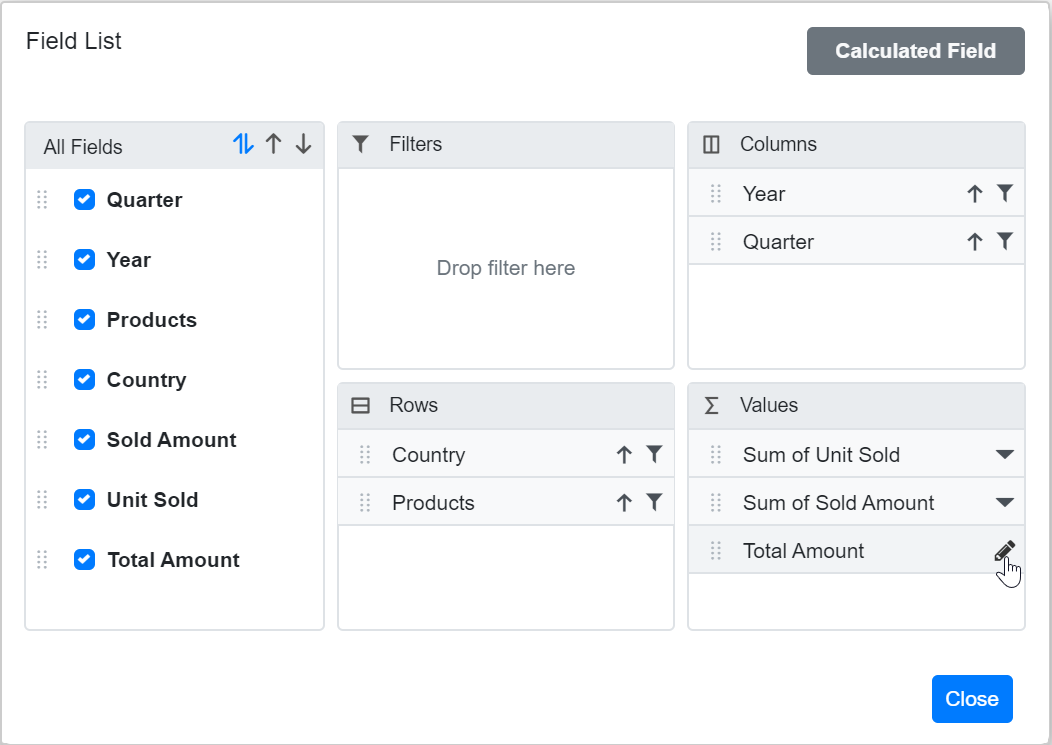
You can easily modify existing calculated fields using the built-in edit option available in both the field list and grouping bar. This feature allows you to update formulas, change field names, or adjust formatting without recreating the entire calculated field.
To edit an existing calculated field:
- Locate the calculated field button in either the field list or the grouping bar.
- Click the Edit icon next to the calculated field name.
- The calculated field dialog opens, displaying the current settings.
- Make changes to the field name, formula, or format as needed.
- Click OK to apply the changes.


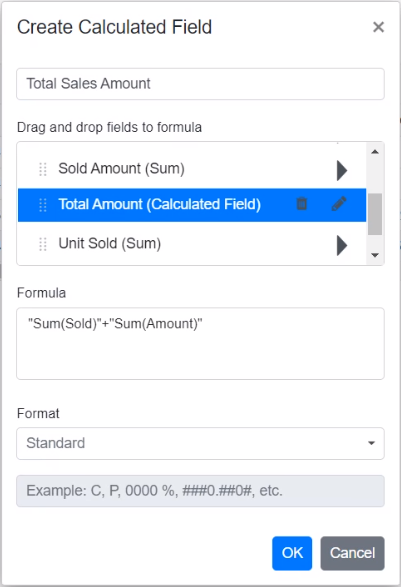
Renaming an existing calculated field
You can rename any existing calculated field directly through the user interface at runtime. This option helps you maintain clear and meaningful names for your calculated fields as your analysis requirements evolve.
To rename a calculated field:
- Locate the calculated field button in either the field list or the grouping bar.
- Click the Edit icon next to the calculated field name.
- The calculated field dialog opens, displaying the current field name in the text box at the top.
- Replace the existing name with your preferred name.
- Click OK to save the new name.


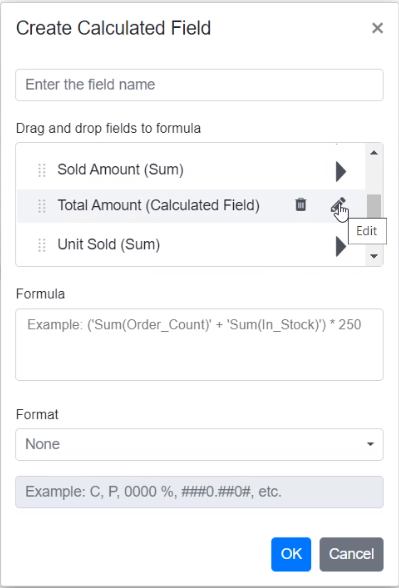
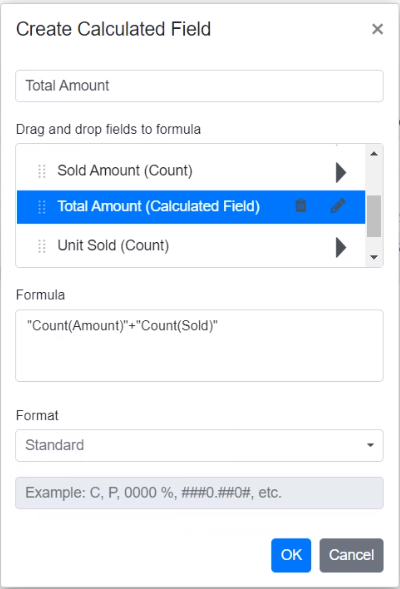
Editing an existing calculated field formula
This option allows you to modify the formulas of existing calculated fields directly through the user interface, ensuring your calculations remain accurate and up to date with changing requirements.
To edit an existing calculated field formula:
- Open the calculated field dialog.
- Select the calculated field you want to edit from the list.
- Click the Edit icon next to the selected field.
- The existing formula appears in a multiline text box at the bottom of the dialog.
- Update the formula according to your requirements.
- Click OK to save your changes.
The pivot table will automatically refresh to reflect the updated calculations.


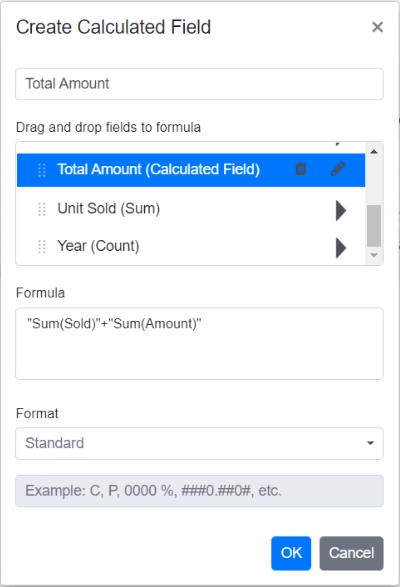
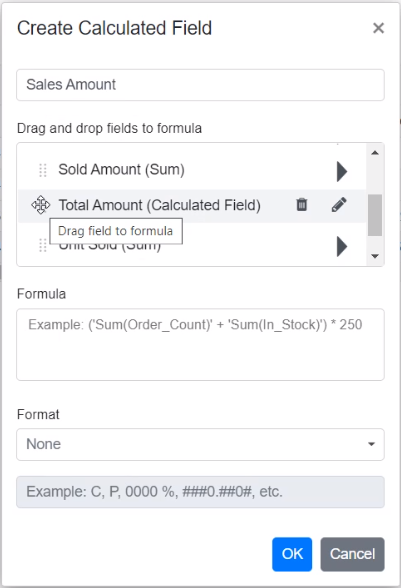
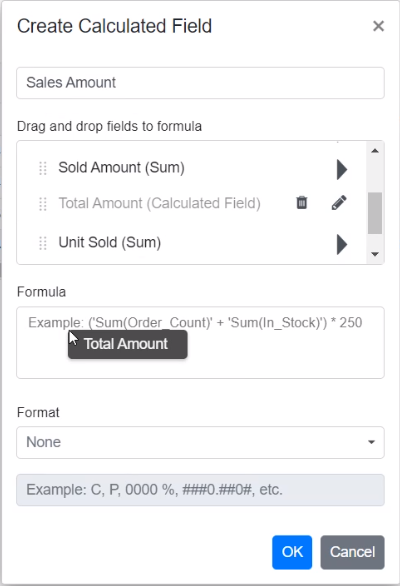
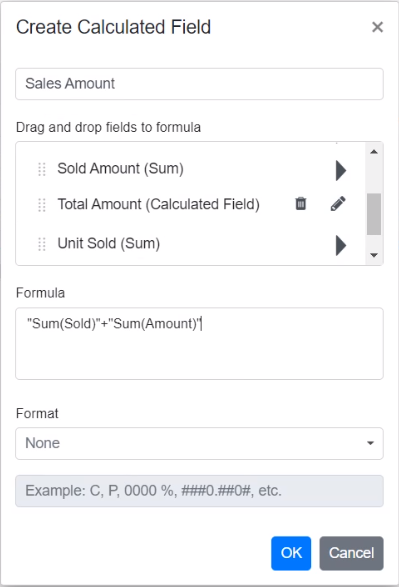
Reusing an existing formula in a new calculated field
This option enables you to quickly create new calculated fields by reusing formulas from existing fields, saving time and ensuring consistency across your calculations.
To reuse an existing formula:
- Open the calculated field dialog to create a new field.
- Locate the existing calculated field whose formula you want to reuse.
- Drag the existing calculated field from the tree view.
- Drop it into the Formula section.
- The formula from the existing field is automatically added to your new calculated field.
- Modify the formula further if needed, or use it as is.
- Click OK to create the new calculated field.



Applying formatting to calculated field values
Formatting calculated field values enhances the readability and insight of your data in the pivot table. You can apply different formats using the calculated field dialog in the UI or programmatically through code.
To format calculated field values in your code, use the PivotViewFormatSettings class. For more information about supported number formats, refer to the documentation here.
Formatting through the user interface
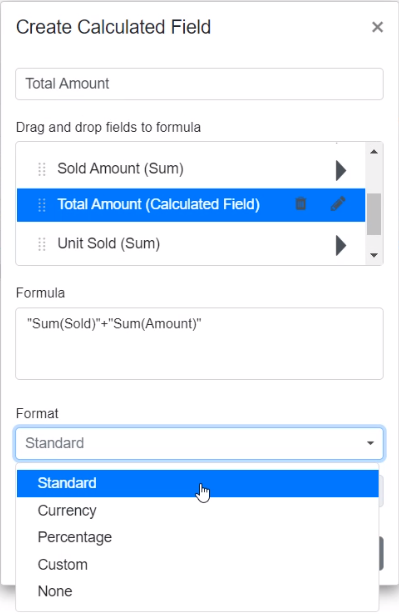
To apply formatting to calculated field values via the user interface, use the built-in “Format” dropdown available in the calculated field dialog. This dropdown provides the following predefined format options:
- Standard - Displays numbers in their basic numeric form.
- Currency - Displays numbers as currency values.
- Percentage - Displays numbers as percentage values.
- Custom - Denotes the custom format. For example: “C2”. This shows the value “9584.3” as “$9584.30.”
- None - Applies no formatting to the values.
NOTE
By default, None is selected in the dropdown.

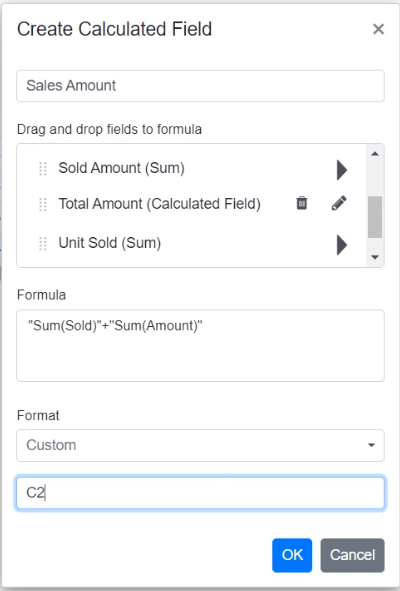
Applying custom formatting
For specific formatting requirements, select the Custom option from the “Format” dropdown. This allows you to enter custom format patterns that meet your exact display needs.

Supported operators and functions for the calculated field formula
Below is a list of operators and functions that can be used in the formula to create the calculated fields.
-
+– addition operator.
Syntax: X + Y-
-– subtraction operator.
Syntax: X - Y-
*– multiplication operator.
Syntax: X * Y-
/– division operator.
Syntax: X / Y-
^– power operator.
Syntax: X^2-
<- less than operator.
Syntax: X < Y-
<=– less than or equal operator.
Syntax: X <= Y-
>– greater than operator.
Syntax: X > Y-
>=– greater than or equal operator.
Syntax: X >= Y-
==– equal operator.
Syntax: X == Y-
!=– not equal operator.
Syntax: X != Y-
|– OR operator.
Syntax: X | Y-
&– AND operator.
Syntax: X & Y-
?– conditional operator.
Syntax: condition ? then : else-
Min– function that returns the minimum value.
Syntax: Min(number1, number2)-
Max– function that returns the maximum value.
Syntax: Max(number1, number2)@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" ShowFieldList="true" AllowCalculatedField="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
<PivotViewValue Name="Total" Caption="Total Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Total" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
<PivotViewCalculatedFieldSettings>
<PivotViewCalculatedFieldSetting Name="Total" Formula="@totalPrice"></PivotViewCalculatedFieldSetting>
</PivotViewCalculatedFieldSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public string totalPrice = "\"" + "Round(" + "\"" + "Sum(Amount)" + "\"" + ") > Abs(" + "\"" + "Sum(Sold)" + "\"" + ") ? Min(" + "\"" + "Sum(Amount)" + "\"" + "," + "\"" + "Sum(Sold)" + "\"" + ") : Sqrt(" + "\"" + "Sum(Sold)" + "\"" + ")";
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
}
Event
CalculatedFieldCreate
The CalculatedFieldCreate event enables you to validate and manage calculated field details before they are applied to the pivot table. This ensures data accuracy and prevents invalid configurations. The event is triggered when the “OK” button is clicked to close the calculated field dialog, allowing you to modify or validate the calculated field information before it is saved.
Event Parameters:
The event provides the following parameters to facilitate interaction with calculated field data:
-
CalculatedField: Contains the calculated field information (new or existing) that was entered in the dialog.
-
CalculatedFieldSettings: Provides access to the current CalculatedFieldSettings of the pivot table.
-
Cancel: A boolean property that prevents the dialog changes from being applied when set to true.
-
DataSourceSettings: Contains the current data source configuration, including input data, rows, columns, values, filters, and format settings.
-
FieldName: Specifies the name of the field being created or updated.
Example:
The following example shows how to prevent users from creating calculated fields without setting a format:
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" ShowFieldList="true" AllowCalculatedField="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
<PivotViewValue Name="Total" Caption="Total Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Total" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
<PivotViewCalculatedFieldSettings>
<PivotViewCalculatedFieldSetting Name="Total" Formula="@totalPrice"></PivotViewCalculatedFieldSetting>
</PivotViewCalculatedFieldSettings>
</PivotViewDataSourceSettings>
<PivotViewEvents TValue="ProductDetails" CalculatedFieldCreate="calculatedFieldCreate"></PivotViewEvents>
</SfPivotView>
@code{
public string totalPrice = "\"" + "Round(" + "\"" + "Sum(Amount)" + "\"" + ") > Abs(" + "\"" + "Sum(Sold)" + "\"" + ") ? Min(" + "\"" + "Sum(Amount)" + "\"" + "," + "\"" + "Sum(Sold)" + "\"" + ") : Sqrt(" + "\"" + "Sum(Sold)" + "\"" + ")";
public List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
this.data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
public void calculatedFieldCreate(CalculatedFieldCreateEventArgs args) {
if(args.CalculatedField.FormatString == "") {
args.Cancel = true;
}
}
}OnActionBegin
The OnActionBegin event allows you to control and monitor calculated field operations before they are executed, enabling you to validate or restrict user actions as needed.
This event is triggered when users interact with calculated field functionality in the following ways:
- Clicking the calculated field button
- Clicking the edit icon for an existing calculated field
- Using the context menu in the tree view within the calculated field dialog
The event provides the following parameters to help you handle these interactions:
Event Parameters:
-
DataSourceSettings: Contains the current data source configuration, including input data, rows, columns, values, filters, format settings, and other pivot table settings.
-
ActionName: Identifies the specific action the user is attempting to perform. The table below lists the available actions and their corresponding names:
| Action | Action Name |
|---|---|
| Calculated field button | Open calculated field dialog |
| Edit icon in calculated field | Edit calculated field |
| Context menu in the tree view inside the calculated field dialog | Calculated field context menu |
- FieldInfo: Provides information about the selected field when the action involves a specific field.
NOTE
This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
- Cancel: A boolean property that allows you to prevent the current action from completing. Set this to true to stop the action from proceeding.
Example:
The example below illustrates how to prevent access to the calculated field dialog by canceling the action triggered when a user clicks the calculated field button. This is achieved by setting the args.Cancel property to true within the OnActionBegin event:
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" ShowFieldList="true" AllowCalculatedField="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
<PivotViewValue Name="Total" Caption="Total Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Total" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
<PivotViewCalculatedFieldSettings>
<PivotViewCalculatedFieldSetting Name="Total" Formula="@totalPrice"></PivotViewCalculatedFieldSetting>
</PivotViewCalculatedFieldSettings>
</PivotViewDataSourceSettings>
<PivotViewEvents TValue="ProductDetails" OnActionBegin="ActionBegin"></PivotViewEvents>
</SfPivotView>
@code{
private string totalPrice = "\"" + "Round(" + "\"" + "Sum(Amount)" + "\"" + ") > Abs(" + "\"" + "Sum(Sold)" + "\"" + ") ? Min(" + "\"" + "Sum(Amount)" + "\"" + "," + "\"" + "Sum(Sold)" + "\"" + ") : Sqrt(" + "\"" + "Sum(Sold)" + "\"" + ")";
private List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
// Triggers when the UI action begins.
public void ActionBegin(PivotActionBeginEventArgs args)
{
if(args.ActionName == "Open calculated field dialog")
{
args.Cancel = true;
}
}
}OnActionComplete
The OnActionComplete event enables you to track when calculated field operations are successfully completed in the Pivot Table. This event is useful for performing additional actions or logging activities after users create or modify calculated fields.
The event provides the following parameters to help you handle completed operations:
Event Parameters:
-
DataSourceSettings: Contains the updated data source configuration, including input data, rows, columns, values, filters, format settings, and other pivot table settings after the operation is completed.
-
ActionName: Identifies the specific action completed by the user. The table below lists the available actions and their corresponding names:
| Action | Action Name |
|---|---|
| Calculated field button | Calculated field applied |
| Edit icon in calculated field | Calculated field edited |
- FieldInfo: Provides information about the selected field when the action involves a specific field.
NOTE
This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
- ActionInfo: Contains detailed information about the completed action. For calculated field operations, this includes the complete calculated field information, its formula, and the field name.
Example:
The example below demonstrates how to use the OnActionComplete event to log information when calculated field operations are completed:
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" ShowFieldList="true" AllowCalculatedField="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
<PivotViewValue Name="Total" Caption="Total Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Total" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
<PivotViewCalculatedFieldSettings>
<PivotViewCalculatedFieldSetting Name="Total" Formula="@totalPrice"></PivotViewCalculatedFieldSetting>
</PivotViewCalculatedFieldSettings>
</PivotViewDataSourceSettings>
<PivotViewEvents TValue="ProductDetails" OnActionComplete="ActionComplete"></PivotViewEvents>
</SfPivotView>
@code{
private string totalPrice = "\"" + "Round(" + "\"" + "Sum(Amount)" + "\"" + ") > Abs(" + "\"" + "Sum(Sold)" + "\"" + ") ? Min(" + "\"" + "Sum(Amount)" + "\"" + "," + "\"" + "Sum(Sold)" + "\"" + ") : Sqrt(" + "\"" + "Sum(Sold)" + "\"" + ")";
private List<ProductDetails> data { get; set; }
protected override void OnInitialized()
{
data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
// Triggers when the UI action completed.
public void ActionComplete(PivotActionCompleteEventArgs<ProductDetails> args)
{
if(args.ActionName == "Calculated field applied")
{
// Triggers when the calculated field is applied.
}
}
}OnActionFailure
The OnActionFailure event is triggered when a UI action fails to produce the expected result. This event provides detailed information about the failure through the following parameters:
- ActionName: It holds the name of the current action failed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
| Calculated field button | Open calculated field dialog |
| Edit icon in calculated field | Edit calculated field |
| Context menu in the tree view inside the calculated field dialog | Calculated field context menu |
- ErrorInfo: It holds the error information of the current UI action.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" ShowFieldList="true" AllowCalculatedField="true">
<PivotViewDataSourceSettings DataSource="@data">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Unit Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
<PivotViewValue Name="Total" Caption="Total Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Total" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
<PivotViewCalculatedFieldSettings>
<PivotViewCalculatedFieldSetting Name="Total" Formula="@totalPrice"></PivotViewCalculatedFieldSetting>
</PivotViewCalculatedFieldSettings>
</PivotViewDataSourceSettings>
<PivotViewEvents TValue="ProductDetails" OnActionFailure="ActionFailure"></PivotViewEvents>
</SfPivotView>
@code{
private string totalPrice = "\"" + "Round(" + "\"" + "Sum(Amount)" + "\"" + ") > Abs(" + "\"" + "Sum(Sold)" + "\"" + ") ? Min(" + "\"" + "Sum(Amount)" + "\"" + "," + "\"" + "Sum(Sold)" + "\"" + ") : Sqrt(" + "\"" + "Sum(Sold)" + "\"" + ")";
private List<ProductDetails> data { get; set; }
private List<Syncfusion.Blazor.PivotView.ToolbarItems> toolbar = new List<Syncfusion.Blazor.PivotView.ToolbarItems> {
ToolbarItems.New,
ToolbarItems.Save,
ToolbarItems.Grid,
ToolbarItems.Chart,
ToolbarItems.Export,
ToolbarItems.SubTotal,
ToolbarItems.GrandTotal,
ToolbarItems.ConditionalFormatting,
ToolbarItems.NumberFormatting,
ToolbarItems.FieldList
};
protected override void OnInitialized()
{
data = ProductDetails.GetProductData().ToList();
//Bind the data source collection here. Refer "Assigning sample data to the pivot table" section in getting started for more details.
}
public void ActionFailure(PivotActionFailureEventArgs args)
{
if(args.ActionName == "Open calculated field dialog")
{
// Triggers when the current UI action fails to achieve the desired result.
}
}
}NOTE
You can refer to the Blazor Pivot Table feature tour page for its groundbreaking feature representations. You can also explore the Blazor Pivot Table example to know how to render and configure the pivot table.