Getting Started with Predefined Dialogs in Blazor
23 Dec 20259 minutes to read
This section explains how to include Blazor Predefined Dialogs in a Blazor WebAssembly app using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
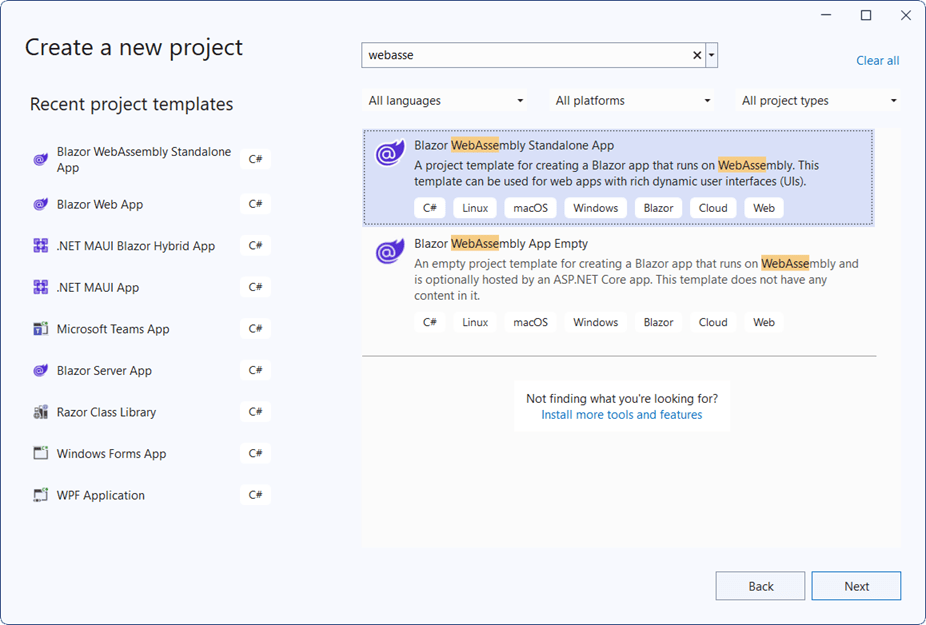
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Popups and Themes NuGet in the App
To add the Blazor predefined dialog component, open the NuGet Package Manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search for and install Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Popups -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Popups and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure the terminal is in the project root directory where the
.csprojfile is located. - Run the following commands to install the Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Popups -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Popups and Themes NuGet in the App
To add the Blazor Predefined Dialog component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Popups -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Popups namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.PopupsRegister Syncfusion® Blazor Service and Syncfusion® Dialog Service
Register the Syncfusion® Blazor service and Dialog service in the ~/Program.cs file of the Blazor WebAssembly app.
using Syncfusion.Blazor
using Syncfusion.Blazor.Popups
// Add services to the container.
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddScoped<SfDialogService>();
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
See Blazor Themes to explore different methods (Static Web Assets, CDN, and CRG) for referencing themes in a Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Blazor Dialog Provider
SfDialogProvider opens predefined dialogs based on SfDialogService settings from anywhere in the application. Add SfDialogProvider in MainLayout.razor or in a specific page, but include it only once in the app. When added to MainLayout.razor, predefined dialogs can be opened from anywhere in the application. When added to a specific page, dialogs can be opened only within that page.
- Now, add
SfDialogProviderin the ~/_MainLayout.razor file.
<Syncfusion.Blazor.Popups.SfDialogProvider/>Open Predefined Dialog
After adding SfDialogService and SfDialogProvider, open predefined dialogs from anywhere in the application using AlertAsync, ConfirmAsync, or PromptAsync methods in SfDialogService.
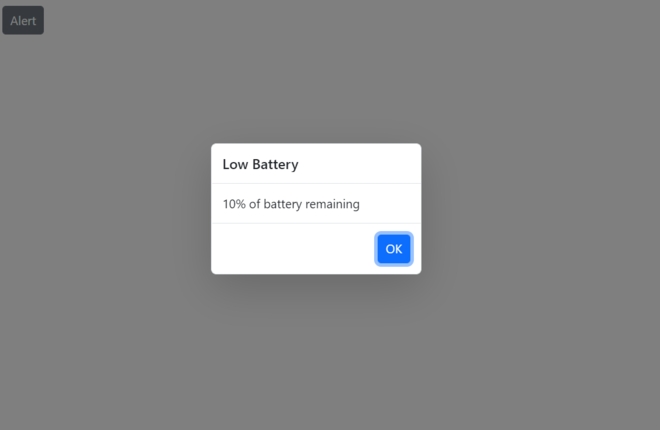
Show alert dialog
An alert dialog is used to display errors, warnings, or informational messages that require user acknowledgment. This is achieved using the DialogService.AlertAsync method. The alert dialog displays an OK button. When the user selects OK, the alert dialog closes.
In the following example, an alert dialog is displayed when a Syncfusion® Blazor Button is clicked.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@AlertBtn">Alert</SfButton>
</div>
<div class="status" style ="padding-top:10px">@DialogStatus</div>
@code {
private string DialogStatus { get; set; }
private async Task AlertBtn()
{
await DialogService.AlertAsync("10% of battery remaining", "Low Battery");
this.DialogStatus = "The user closed the Alert dialog";
}
}
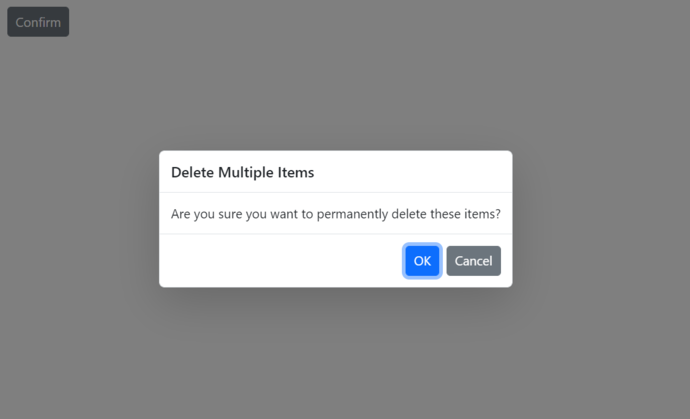
Show confirm dialog
A confirm dialog displays a specified message along with OK and Cancel buttons and returns a boolean value based on the user action. Selecting OK returns true; selecting Cancel returns false. This can be achieved using the DialogService.ConfirmAsync method. It is typically used to get user approval before a critical action. After the user responds, the dialog closes automatically.
In the following example, the confirm dialog is displayed and returns a value based on the OK or Cancel button click.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@ConfirmBtn">Confirm</SfButton>
</div>
<div class="status" style ="padding-top:10px">
@DialogStatus
</div>
@code {
private string DialogStatus { get; set; }
private async Task ConfirmBtn()
{
bool isConfirm = await DialogService.ConfirmAsync("Are you sure you want to permanently delete these items?", "Delete Multiple Items");
string confirmMessage = isConfirm ? "confirmed" : "canceled";
this.DialogStatus = $"The user {confirmMessage} the dialog box.";
}
}
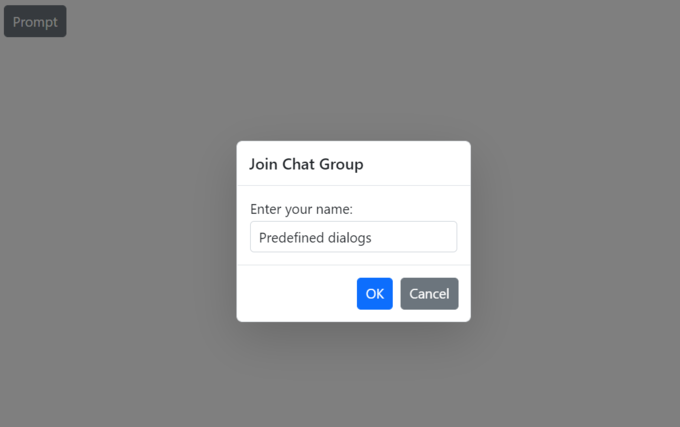
Show prompt dialog
A prompt dialog is used to get input from the user using the DialogService.PromptAsync method. Selecting OK returns the input value; selecting Cancel returns null. After the user responds, the dialog closes automatically.
In the following example, the prompt dialog is displayed and returns a value based on the OK or Cancel button click.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@PromptBtn">Prompt</SfButton>
</div>
<div class="status" style ="padding-top:10px">
@DialogStatus
</div>
@code {
private string DialogStatus { get; set; }
private async Task PromptBtn()
{
string promptText = await DialogService.PromptAsync("Enter your name:", "Join Chat Group");
this.DialogStatus = $"Input from the user is returned as \"{promptText}\".";
}
}