Getting Started with Blazor Predefined Dialogs in Blazor Web App
9 Dec 202512 minutes to read
This section briefly explains about how to include Blazor Predefined Dialogs component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor Popups and Themes NuGet in the App
To add the Blazor predefined dialog component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Popups -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor Popups and Themes NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Popups -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorWebApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Popups and Themes NuGet in the App
Here’s an example of how to add the Blazor Predefined Dialog component to the application by using the following commands in a command prompt (Windows), terminal (Linux and macOS), or PowerShell to install the Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Popups --version 32.1.19
dotnet add package Syncfusion.Blazor.Themes --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet package list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file in the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Popups namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.PopupsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddScoped<SfDialogService>();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddScoped<SfDialogService>();
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet reference in the <head> section and the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Blazor Dialog Provider
SfDialogProvider opens predefined dialogs based on SfDialogService settings from anywhere in the application. Add SfDialogProvider in MainLayout.razor or in a specific page, but include it only once in the app. When added to MainLayout.razor, predefined dialogs are available throughout the application; when added to a specific page, dialogs are available only within that page.
- Now, add
SfDialogProviderin the ~/Components/Layout/MainLayout.razor file.
<Syncfusion.Blazor.Popups.SfDialogProvider/>Open Predefined Dialog
After adding SfDialogService and SfDialogProvider, open predefined dialogs from anywhere in the application using the AlertAsync, ConfirmAsync or PromptAsync methods in DialogService.
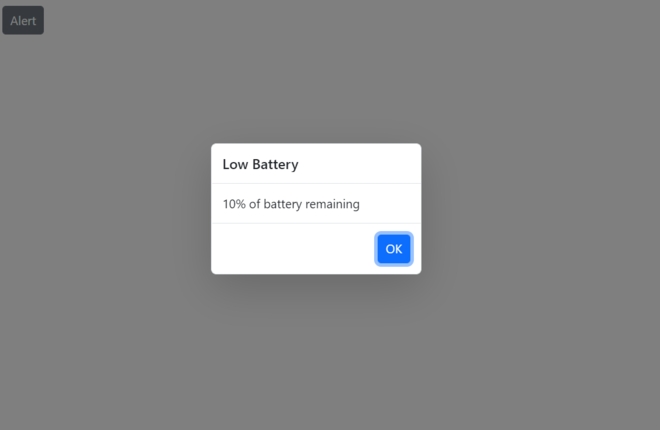
Show alert dialog
An alert dialog box is used to display errors, warnings, or informational messages that require user acknowledgment. This is achieved using the DialogService.AlertAsync method. The alert dialog displays an OK button. When the user selects OK, the alert dialog closes. If the interactivity location is Per page/component, define a render mode at the top of the ~Pages/*.razor component as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAutoIn the following example, an alert dialog is displayed upon clicking a Syncfusion® Blazor Button component.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@AlertBtn">Alert</SfButton>
</div>
<div class="status" style ="padding-top:10px">@DialogStatus</div>
@code {
private string DialogStatus { get; set; }
private async Task AlertBtn()
{
await DialogService.AlertAsync("10% of battery remaining", "Low Battery");
this.DialogStatus = "The user closed the Alert dialog";
}
}
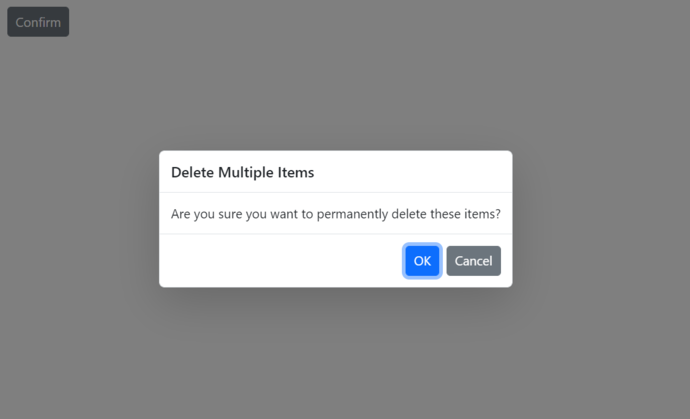
Show confirm dialog
A confirm dialog displays a specified message with OK and Cancel buttons and returns a boolean value based on the user action. Selecting OK returns true; selecting Cancel returns false. Use the DialogService.ConfirmAsync method to show a confirm dialog, typically before a critical action. After the user responds, the dialog closes automatically.
In the following example, the confirm dialog is displayed and returns a value based on the OK or Cancel button click.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@ConfirmBtn">Confirm</SfButton>
</div>
<div class="status" style ="padding-top:10px">
@DialogStatus
</div>
@code {
private string DialogStatus { get; set; }
private async Task ConfirmBtn()
{
bool isConfirm = await DialogService.ConfirmAsync("Are you sure you want to permanently delete these items?", "Delete Multiple Items");
string confirmMessage = isConfirm ? "confirmed" : "canceled";
this.DialogStatus = $"The user {confirmMessage} the dialog box.";
}
}
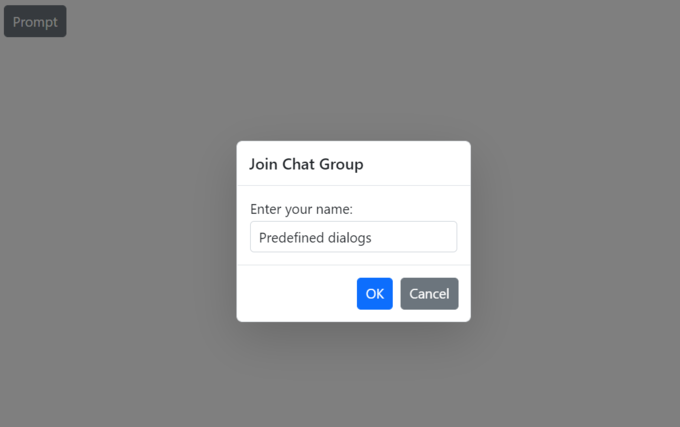
Show prompt dialog
A prompt dialog is used to collect input from the user using the DialogService.PromptAsync method. When the user selects OK, the input value is returned; selecting Cancel returns null. After the user responds, the dialog closes automatically.
In the following example, the prompt dialog is displayed and returns a value based on the OK or Cancel button click.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
@inject SfDialogService DialogService
<div>
<SfButton @onclick="@PromptBtn">Prompt</SfButton>
</div>
<div class="status" style ="padding-top:10px">
@DialogStatus
</div>
@code {
private string DialogStatus { get; set; }
private async Task PromptBtn()
{
string promptText = await DialogService.PromptAsync("Enter your name:", "Join Chat Group");
this.DialogStatus = $"Input from the user is returned as \"{promptText}\".";
}
}