Blazor QueryBuilder Component in WebAssembly App using Visual Studio
4 Nov 20254 minutes to read
This article provides step-by-step instructions for building a Blazor WebAssembly app with the Blazor Query Builder component using Visual Studio.
Prerequisites
Create a Blazor WebAssembly App in Visual Studio
Create a Blazor WebAssembly App using Visual Studio via Microsoft templates or the Syncfusion® Blazor Extension.
Install Syncfusion® Blazor QueryBuilder and Themes NuGet in the App
To add the Query Builder component to the app, open the NuGet Package Manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search for and install Syncfusion.Blazor.QueryBuilder and Syncfusion.Blazor.Themes. Alternatively, use the following Package Manager commands.
Install-Package Syncfusion.Blazor.QueryBuilder -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available on NuGet. See the Syncfusion Blazor packages on NuGet and the NuGet packages topic for a list of packages and component details.
Register Syncfusion® Blazor Service
Open ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.QueryBuilder namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.QueryBuilderNow, register the Syncfusion® Blazor services in ~/Program.cs of the Blazor WebAssembly app.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script are provided via NuGet using Static Web Assets. Reference the stylesheet and script in the <head> of the main page as follows:
- For Blazor WebAssembly app, include it in the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Choose one theme stylesheet (Bootstrap, Fluent, Material, or Tailwind). See Blazor Themes for theme options and delivery methods (Static Web Assets, CDN, and CRG). For script options, refer to Adding script references. Only one script reference is required.
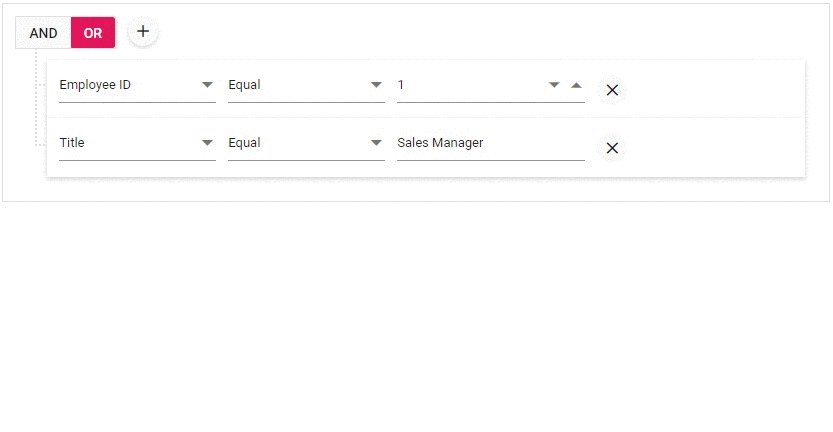
Add Blazor QueryBuilder component
Add the Syncfusion® Blazor QueryBuilder component in the ~/Pages/Index.razor file.
<SfQueryBuilder TValue="EmployeeDetails">
<QueryBuilderColumns>
<QueryBuilderColumn Field="EmployeeID" Label="Employee ID" Type="ColumnType.Number"></QueryBuilderColumn>
<QueryBuilderColumn Field="FirstName" Label="First Name" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="TitleOfCourtesy" Label="Title of Courtesy" Type="ColumnType.Boolean" Values="Values"></QueryBuilderColumn>
<QueryBuilderColumn Field="Title" Label="Title" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="HireDate" Label="Hire Date" Type="ColumnType.Date"></QueryBuilderColumn>
<QueryBuilderColumn Field="Country" Label="Country" Type="ColumnType.String"></QueryBuilderColumn>
<QueryBuilderColumn Field="City" Label="City" Type="ColumnType.String"></QueryBuilderColumn>
</QueryBuilderColumns>
</SfQueryBuilder>
@code {
private string[] Values = new string[] { "Mr.", "Mrs." };
public class EmployeeDetails
{
public int EmployeeID { get; set; }
public string FirstName { get; set; }
public bool TitleOfCourtesy { get; set; }
public string Title { get; set; }
public DateTime HireDate { get; set; }
public string Country { get; set; }
public string City { get; set; }
}
}- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor QueryBuilder component in the default web browser.