Getting Started with Blazor Ribbon in a Blazor Web App
9 Dec 202514 minutes to read
This section explains how to add the Blazor Ribbon component to your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
To get started quickly with the Blazor Ribbon component, refer to the following video guide:
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
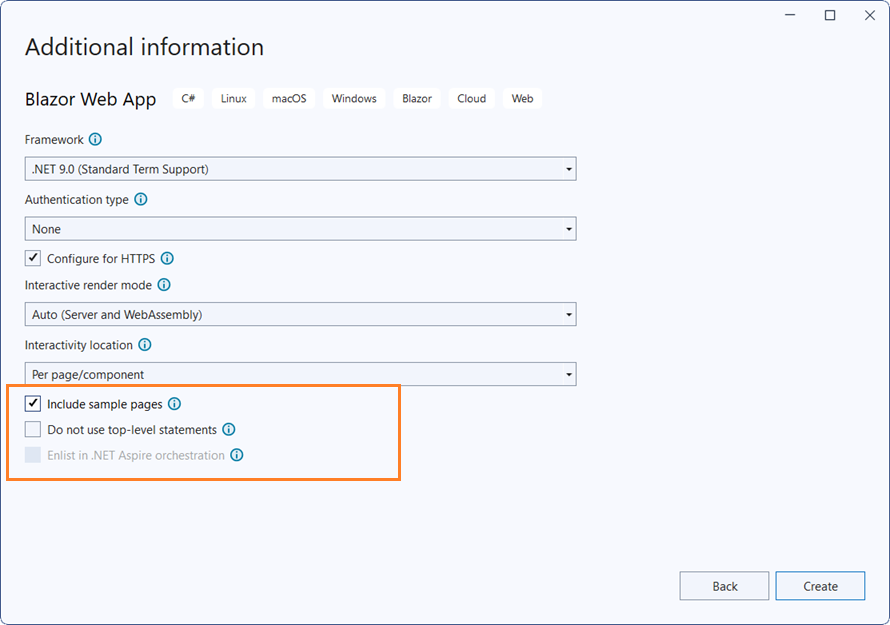
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor Ribbon and Themes NuGet in the App
To add the Blazor Rating component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Ribbon and Syncfusion.Blazor.Themes.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Ribbon -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor Ribbon and Themes NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App need to be install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Ribbon and Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Ribbon -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Ribbon and Themes NuGet in the App
Here’s an example of how to add Blazor Ribbon component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.Ribbon and Syncfusion.Blazor.Themes NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Ribbon --version 32.1.19
dotnet add package Syncfusion.Blazor.Themes --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Ribbon namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.RibbonRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor service in ~/Program.cs.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add Stylesheet and Script Resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet reference in the <head> section and the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor Ribbon Component
Add the Syncfusion® Blazor Ribbon component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity Location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly |
|
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAutoAdding a Ribbon Tab
Options in the ribbon are organized into tabs. Use the RibbonTabs tag to group all tabs and the RibbonTab tag for each individual tab.
<SfRibbon>
<RibbonTabs>
<RibbonTab HeaderText="Home"></RibbonTab>
</RibbonTabs>
</SfRibbon>Adding ribbon group
To define a ribbon group under each tab, you can use the RibbonGroups tag directive like below. The Orientation property of ribbon group defines whether the collection of items inside the group will be rendered column-wise or row-wise.
<SfRibbon>
<RibbonTabs>
<RibbonTab HeaderText="Home">
<RibbonGroups>
<RibbonGroup HeaderText="Clipboard" Orientation="Orientation.Column"></RibbonGroup>
</RibbonGroups>
</RibbonTab>
</RibbonTabs>
</SfRibbon>Adding a Ribbon Item
Within a group, items are organized into collections. Use the RibbonCollection tag directive for a set of items and the RibbonItem tag directive for each individual item. The Type property specifies the kind of item to render, such as a Button, DropDown, or ComboBox.
@using Syncfusion.Blazor.Ribbon;
@using Syncfusion.Blazor.SplitButtons;
<SfRibbon>
<RibbonTabs>
<RibbonTab HeaderText="Home">
<RibbonGroups>
<RibbonGroup HeaderText="Clipboard">
<RibbonCollections>
<RibbonCollection>
<RibbonItems>
<RibbonItem Type=RibbonItemType.SplitButton Disabled=true>
<RibbonSplitButtonSettings Content="Paste" IconCss="e-icons e-paste" Items="@formatItems"></RibbonSplitButtonSettings>
</RibbonItem>
</RibbonItems>
</RibbonCollection>
<RibbonCollection>
<RibbonItems>
<RibbonItem Type=RibbonItemType.Button>
<RibbonButtonSettings Content="Cut" IconCss="e-icons e-cut" ></RibbonButtonSettings>
</RibbonItem>
<RibbonItem Type=RibbonItemType.Button>
<RibbonButtonSettings Content="Copy" IconCss="e-icons e-copy"></RibbonButtonSettings>
</RibbonItem>
<RibbonItem Type=RibbonItemType.Button>
<RibbonButtonSettings Content="Format Painter" IconCss="e-icons e-format-painter"></RibbonButtonSettings>
</RibbonItem>
</RibbonItems>
</RibbonCollection>
</RibbonCollections>
</RibbonGroup>
</RibbonGroups>
</RibbonTab>
</RibbonTabs>
</SfRibbon>
@code{
List<DropDownMenuItem> formatItems = new List<DropDownMenuItem>()
{
new DropDownMenuItem{ Text = "Keep Source Format" },
new DropDownMenuItem{ Text = "Merge Format" },
new DropDownMenuItem{ Text = "Keep Text Only" }
};
}
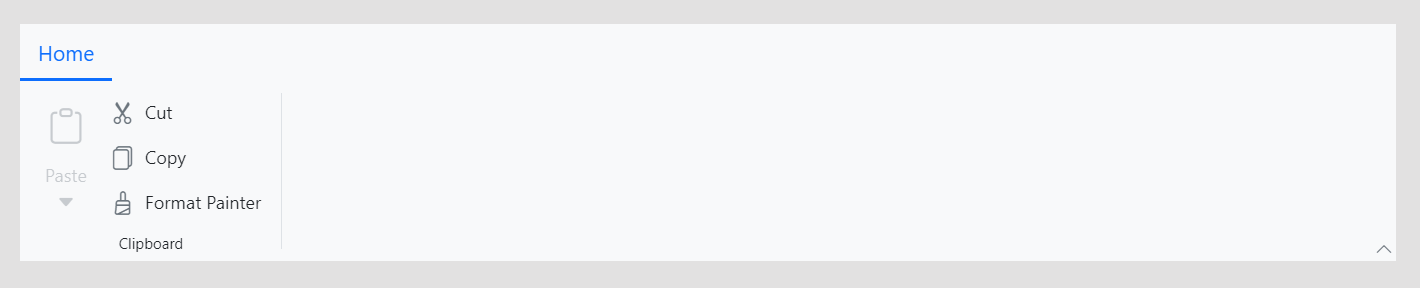
- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Ribbon component in the default web browser.