Inline Editor in Blazor Rich Text Editor Component
12 Nov 20252 minutes to read
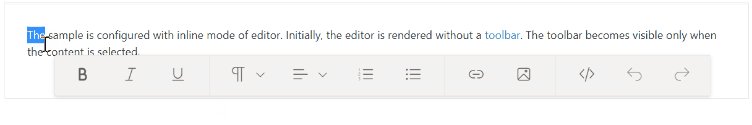
The Blazor Rich Text Editor provides an option to display a floating toolbar on demand by enabling the RichTextEditorInlineMode.Enable property.
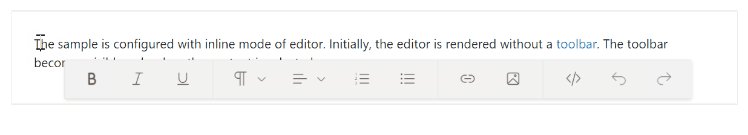
When the editable content is focused or selected, the inline toolbar appears automatically. This floating toolbar allows users to access formatting commands directly where they are working.
Customizing Inline Toolbar Items
You can customize the commands displayed in the inline toolbar by setting the RichTextEditorToolbarSettings.Items property.
This flexibility allows you to tailor the toolbar to include only the tools relevant to your application’s needs.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorInlineMode Enable="true" ShowOnSelection="false" />
<p>
The sample is configured with inline mode of editor. Initially, the editor is rendered without a
<a href='https://blazor.syncfusion.com/home/' target='_blank'>toolbar</a>. The toolbar becomes visible only when the content is selected.
</p>
</SfRichTextEditor>
Edit on select
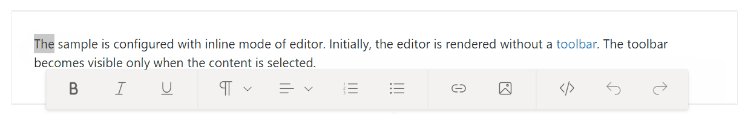
The inline toolbar will appear only for the selected text by enabling the RichTextEditorInlineMode.ShowOnSelection property. Otherwise the inline toolbar will not appear after clicking the editable area.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorToolbarSettings Items="@Tools" />
<RichTextEditorInlineMode Enable="true" ShowOnSelection="true" />
<p>
The sample is configured with inline mode of editor. Initially, the editor is rendered without a
<a href='https://blazor.syncfusion.com/home/' target='_blank'>toolbar</a>. The toolbar becomes visible only when the content is selected.
</p>
</SfRichTextEditor>
NOTE
You can refer to our Blazor Rich Text Editor feature tour page for its groundbreaking feature representations. You can also explore our Blazor Rich Text Editor example to know how to render and configure the rich text editor tools.