Link in Blazor RichTextEditor Component
12 Mar 20255 minutes to read
A hyperlink can be inserted into the editor for quick access to the related information. The hyperlink itself can be a text or an image.
Insert link
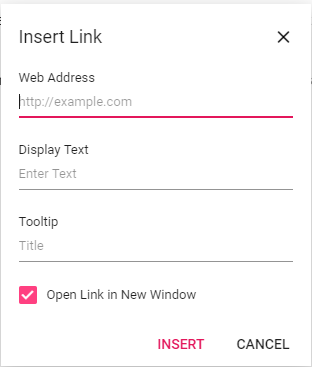
Point the cursor anywhere within the editor where you would like to insert the link. It is also possible to select a text or an image within the editor and can be converted to the hyperlink. Click the Insert HyperLink tool on the toolbar. The Insert Link Dialog will open. The dialog has the following options.

| Options | Description |
|---|---|
| Web Address | Types or pastes the destination for the link you are creating |
| Display Text | Types or edits the required text that you want to display text for the link |
| Tooltip | Displays additional helpful information when you place the pointer on the hyperlink, type the required text in the “Tooltip” field. |
| Open Link in New Window | Specifies whether the given link will open in new window or not |
NOTE
The Rich Text Editor link tool validates the URLs as you type them in Web Address. URLs considered invalid will be highlighted with red color by clicking the insert button in the
Insert Linkdialog.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorToolbarSettings Items="@Tools" />
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides <b>IFRAME</b> and <b>DIV</b> modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
</ul>
</SfRichTextEditor>
@code {
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.CreateLink },
new ToolbarItemModel() { Command = ToolbarCommand.RemoveLink }
};
}![]()
Remove Link
To remove a hyperlink from a text or image, select the text or image with the hyperlink and click Remove Hyperlink tool from the toolbar. It will keep the text or image.
Auto-link
When you type URL and enter key to the Rich Text Editor, the typed URL will be automatically changed into the hyperlink.
Auto-url
When the EnableAutoUrl property is enabled, it will accept the given URL (relative or absolute) without validating it for hyperlinks. Otherwise, the given URL will be automatically converted to absolute path URL by prefixing https:// for hyperlinks, and it defaults to false.
Manipulation
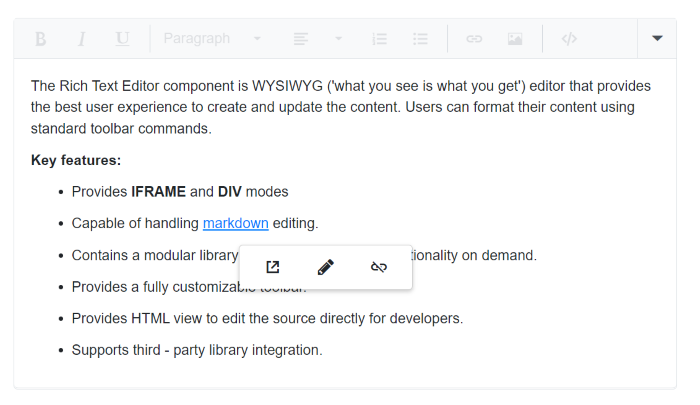
Add the custom tools on the selected link inside the Rich Text Editor through the quick toolbar.

The quick toolbar for the link has the following options.
| Tools | Description |
|---|---|
| Open | The given link page will open in new window. |
| Edit Link | Edits the link in the Rich Text Editor content. |
| Remove Link | Removes link from the content of Rich Text Editor. |
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorQuickToolbarSettings Link="@Link" />
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides <b>IFRAME</b> and <b>DIV</b> modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
</ul>
</SfRichTextEditor>
@code {
private List<LinkToolbarItemModel> Link = new List<LinkToolbarItemModel>()
{
new LinkToolbarItemModel() { Command = LinkToolbarCommand.Open },
new LinkToolbarItemModel() { Command = LinkToolbarCommand.Edit },
new LinkToolbarItemModel() { Command = LinkToolbarCommand.UnLink }
};
}
NOTE
You can refer to our Blazor Rich Text Editor feature tour page for its groundbreaking feature representations. You can also explore our Blazor Rich Text Editor example to know how to render and configure the rich text editor tools.