Getting Started with Smart TextArea
20 Aug 202511 minutes to read
This section briefly explains about how to include Blazor Smart TextArea component in your Blazor Web App using Visual Studio and Visual Studio code.
To get start quickly with Blazor Smart TextArea component, you can check on this video.
Prerequisites
NOTE
Syncfusion® Blazor Smart Components are compatible with both
OpenAIandAzure OpenAI, and fully support Server Interactivity mode apps.
Create a new Blazor Web App in Visual Studio
You can create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension.
Install Syncfusion® Blazor SmartComponents and Themes NuGet in the App
To add Blazor Smart TextArea component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search and install Syncfusion.Blazor.SmartComponents and Syncfusion.Blazor.Themes.
Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.Blazor.SmartComponents -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Prerequisites
NOTE
Syncfusion® Blazor Smart Components are compatible with both
OpenAIandAzure OpenAI, and fully support Server Interactivity mode apps.
Create a new Blazor Web App in Visual Studio Code
You can create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension.
You need to configure the corresponding Interactive render mode and Interactivity location while creating a Blazor Web Application.
For example, in a Blazor Web App with the Server interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Server
cd BlazorWebApp
cd BlazorWebApp.ClientNOTE
For more information on creating a Blazor Web App with various interactive modes and locations, refer to this link.
Install Syncfusion® Blazor SmartComponents and Themes NuGet in the App
If you utilize Server render modes in the Blazor Web App need to be install Syncfusion® Blazor components NuGet packages within the server project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.SmartComponents and Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.SmartComponents -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Register Syncfusion® Blazor Service
| Interactive Render Mode | Description |
|---|---|
| Server | Open ~/_import.razor file, which is located in the Components folder. |
Import the Syncfusion.Blazor and Syncfusion.Blazor.SmartComponents namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.SmartComponentsIf the Interactive Render Mode is set to Server, your project will contain a single ~/Program.cs file. So, you should register the Syncfusion® Blazor Service only in that ~/Program.cs file.
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
....Configure AI Service
Follow the instructions below to register an AI model in your application.
OpenAI
For OpenAI, create an API key and place it at openAIApiKey. The value for openAIModel is the model you wish to use (e.g., gpt-3.5-turbo, gpt-4, etc.).
- Install the following NuGet packages to your project:
Install-Package Microsoft.Extensions.AI
Install-Package Microsoft.Extensions.AI.OpenAI- To configure the AI service, add the following settings to the ~/Program.cs file in your Blazor Server app.
using Syncfusion.Blazor.SmartComponents;
using Syncfusion.Blazor.AI;
using Microsoft.Extensions.AI;
using OpenAI;
var builder = WebApplication.CreateBuilder(args);
....
builder.Services.AddSyncfusionBlazor();
string openAIApiKey = "API-KEY";
string openAIModel = "OPENAI_MODEL";
OpenAIClient openAIClient = new OpenAIClient(openAIApiKey);
IChatClient openAIChatClient = openAIClient.GetChatClient(openAIModel).AsIChatClient();
builder.Services.AddChatClient(openAIChatClient);
builder.Services.AddSyncfusionSmartComponents()
.InjectOpenAIInference();
var app = builder.Build();
....Azure OpenAI
For Azure OpenAI, first deploy an Azure OpenAI Service resource and model, then values for azureOpenAIKey, azureOpenAIEndpoint and azureOpenAIModel will all be provided to you.
- Install the following NuGet packages to your project:
Install-Package Microsoft.Extensions.AI
Install-Package Microsoft.Extensions.AI.OpenAI
Install-Package Azure.AI.OpenAI- To configure the AI service, add the following settings to the ~/Program.cs file in your Blazor Server app.
using Syncfusion.Blazor.SmartComponents;
using Syncfusion.Blazor.AI;
using Azure.AI.OpenAI;
using Microsoft.Extensions.AI;
using System.ClientModel;
var builder = WebApplication.CreateBuilder(args);
....
builder.Services.AddSyncfusionBlazor();
string azureOpenAIKey = "AZURE_OPENAI_KEY";
string azureOpenAIEndpoint = "AZURE_OPENAI_ENDPOINT";
string azureOpenAIModel = "AZURE_OPENAI_MODEL";
AzureOpenAIClient azureOpenAIClient = new AzureOpenAIClient(
new Uri(azureOpenAIEndpoint),
new ApiKeyCredential(azureOpenAIKey)
);
IChatClient azureOpenAIChatClient = azureOpenAIClient.GetChatClient(azureOpenAIModel).AsIChatClient();
builder.Services.AddChatClient(azureOpenAIChatClient);
builder.Services.AddSyncfusionSmartComponents()
.InjectOpenAIInference();
var app = builder.Build();
....NOTE
From version 28.2.33 to 30.2.6, the Azure.AI.OpenAI package has been removed from the SmartComponents dependency. To use Azure OpenAI, please install the Azure.AI.OpenAI package separately in your Blazor application.
Ollama
To use Ollama for running self-hosted models:
-
Download and install Ollama
Visit Ollama’s official website and install the application appropriate for your operating system. -
Install the desired model from the Ollama library
You can browse and install models from the Ollama Library (e.g.,llama2:13b,mistral:7b, etc.). -
Configure your application
- Provide the
EndpointURL where the model is hosted (e.g.,http://localhost:11434). - Set
ModelNameto the specific model you installed (e.g.,llama2:13b).
- Provide the
- Install the following NuGet packages to your project:
Install-Package Microsoft.Extensions.AI
Install-Package OllamaSharp- Add the following settings to the ~/Program.cs file in your Blazor Server app.
using Syncfusion.Blazor.SmartComponents;
using Syncfusion.Blazor.AI;
using Microsoft.Extensions.AI;
using OllamaSharp;
var builder = WebApplication.CreateBuilder(args);
....
builder.Services.AddSyncfusionBlazor();
string ModelName = "MODEL_NAME";
IChatClient chatClient = new OllamaApiClient("http://localhost:11434", ModelName);
builder.Services.AddChatClient(chatClient);
builder.Services.AddSyncfusionSmartComponents()
.InjectOpenAIInference();
var app = builder.Build();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet reference in the <head> section and the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/tailwind.css" rel="stylesheet" />
</head>
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor Smart TextArea component
Add the Syncfusion® Blazor Smart TextArea component in the ~Pages/Index.razor file.
<SfSmartTextArea UserRole="@userRole" UserPhrases="@userPhrases" Placeholder="Enter your queries here" @bind-Value="prompt" Width="75%" RowCount="5">
</SfSmartTextArea>
@code {
private string? prompt;
public string userRole = "Maintainer of an open-source project replying to GitHub issues";
public string[] userPhrases = [
"Thank you for contacting us.",
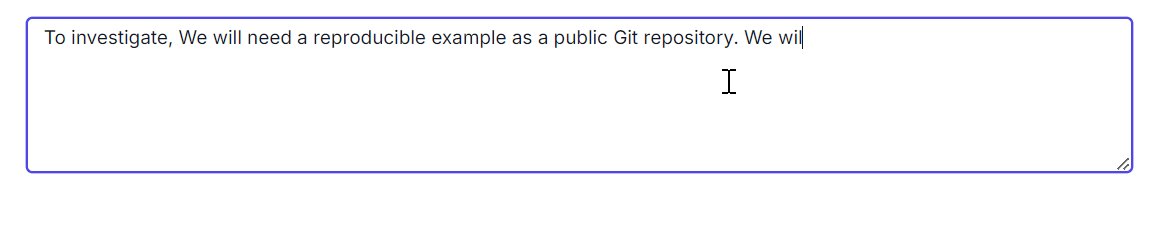
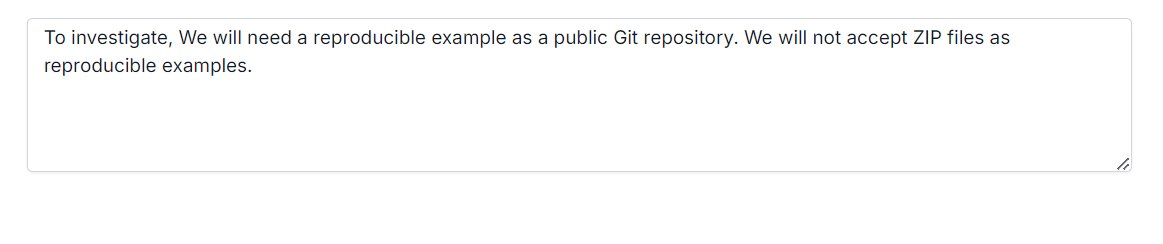
"To investigate, We will need a reproducible example as a public Git repository.",
"Could you please post a screenshot of NEED_INFO?",
"This sounds like a usage question. This issue tracker is intended for bugs and feature proposals. Unfortunately, we don't have the capacity to answer general usage questions and would recommend StackOverflow for a faster response.",
"We do not accept ZIP files as reproducible examples.",
"Bug report: File not found error occurred in NEED_INFO"
];
}Here,
UserRole: This attribute is required to defines the context of the autocompletion based on the role of the person typing.
UserPhrases: This attribute is optional to provides predefined expressions that align with User/application’s tone and frequently used content.
-
Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Smart TextArea component in your default web browser.
-
Type ‘To investigate’ to experience instant sentence autocompletion.

NOTE