Getting Started with Blazor SpeedDial Component
24 Dec 20259 minutes to read
This section explains how to add the Blazor SpeedDial component to a Blazor WebAssembly application using Visual Studio, Visual Studio Code, and the .NET CLI.
To get start quickly with Blazor SpeedDial component, refer to this GitHub sample.
Prerequisites
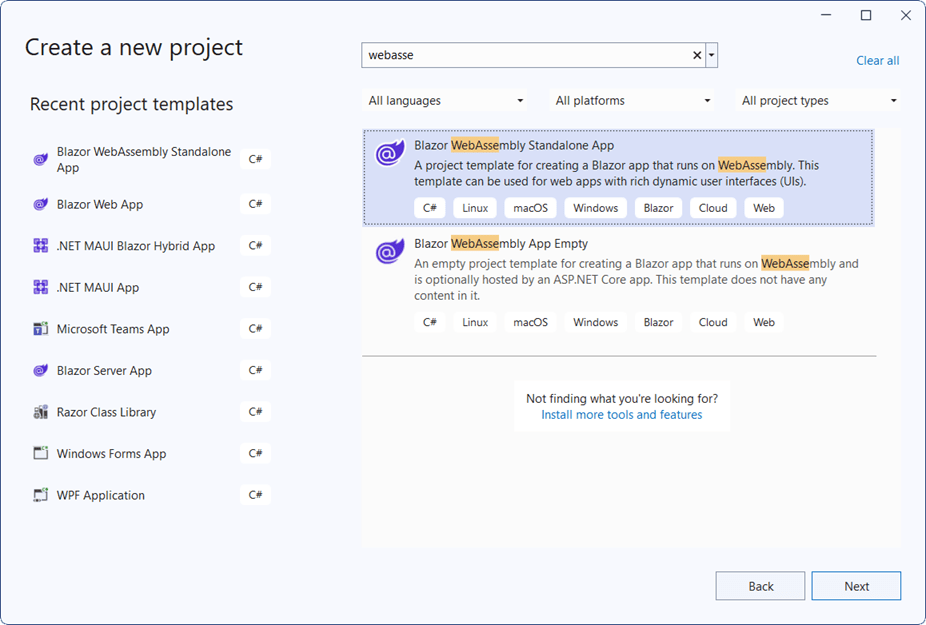
Create a new Blazor App in Visual Studio
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Buttons and Themes NuGet in the App
To add the Blazor SpeedDial component, open NuGet Package Manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Buttons and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Buttons -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Buttons and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following commands to install the Syncfusion.Blazor.Buttons and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Buttons -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Buttons and Themes NuGet in the App
To add the Blazor SpeedDial component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Buttons and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Buttons -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Buttons namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ButtonsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
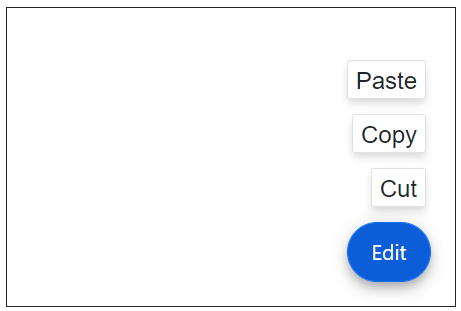
Add Blazor SpeedDial component
Add the Syncfusion® Blazor SpeedDial component in the ~/Pages/Index.razor file.
@using Syncfusion.Blazor.Buttons
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<SfSpeedDial Target="#target" Content="Edit">
<SpeedDialItems>
<SpeedDialItem Text="Cut"/>
<SpeedDialItem Text="Copy"/>
<SpeedDialItem Text="Paste"/>
</SpeedDialItems>
</SfSpeedDial>
</div>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the application. The Syncfusion® Blazor SpeedDial component will render in the default web browser.

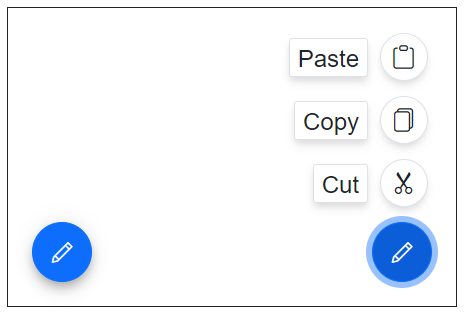
Linear and radial display modes
Use the Mode property to display action items either in a linear list or as a radial (circular) menu.
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<SfSpeedDial Target="#target" Position="FabPosition.BottomLeft" Mode="SpeedDialMode.Radial" OpenIconCss="e-icons e-edit">
<SpeedDialRadialSettings OffSet="80px"/>
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut"/>
<SpeedDialItem IconCss="e-icons e-copy"/>
<SpeedDialItem IconCss="e-icons e-paste"/>
</SpeedDialItems>
</SfSpeedDial>
<SfSpeedDial Target="#target" Position="FabPosition.BottomRight" Mode="SpeedDialMode.Linear" OpenIconCss="e-icons e-edit">
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut" Text="Cut"/>
<SpeedDialItem IconCss="e-icons e-copy" Text="Copy"/>
<SpeedDialItem IconCss="e-icons e-paste" Text="Paste"/>
</SpeedDialItems>
</SfSpeedDial>
</div>
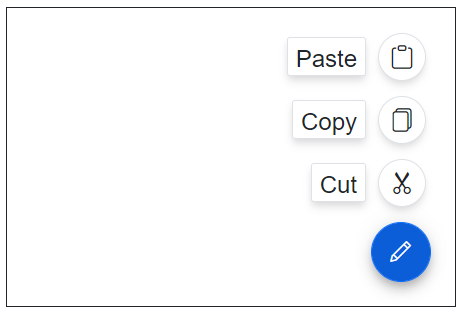
Item clicked event
The SpeedDial control triggers the ItemClicked event with SpeedDialItemEventArgs when an action item is clicked. Use this event to perform the required action.
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<SfSpeedDial Target="#target" OpenIconCss="e-icons e-edit" ItemClicked="ItemEventClick">
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut" Text="Cut"/>
<SpeedDialItem IconCss="e-icons e-copy" Text="Copy"/>
<SpeedDialItem IconCss="e-icons e-paste" Text="Paste"/>
</SpeedDialItems>
</SfSpeedDial>
</div>
@code{
public void ItemEventClick(SpeedDialItemEventArgs args)
{
// Here, you can call your desired action.
}
}
NOTE
Explore the Blazor Speed Dial Button example that shows how to render and configure the button.