Add Syncfusion® Blazor component in the Blazor application
27 Oct 20253 minutes to read
The Syncfusion® Blazor code snippet utility for Visual Studio Code provides snippets to insert Syncfusion® Blazor components with common features into a Blazor application’s Razor code editor.
NOTE
The Syncfusion® Blazor code snippet feature is available from Essential Studio® 2021 Volume 1 (
v19.1.0.54).
Add a Syncfusion® Blazor component
The following steps describe how to use the Syncfusion® Blazor code snippets in a Blazor application.
-
In Visual Studio Code, open an existing Blazor application or create a new one.
-
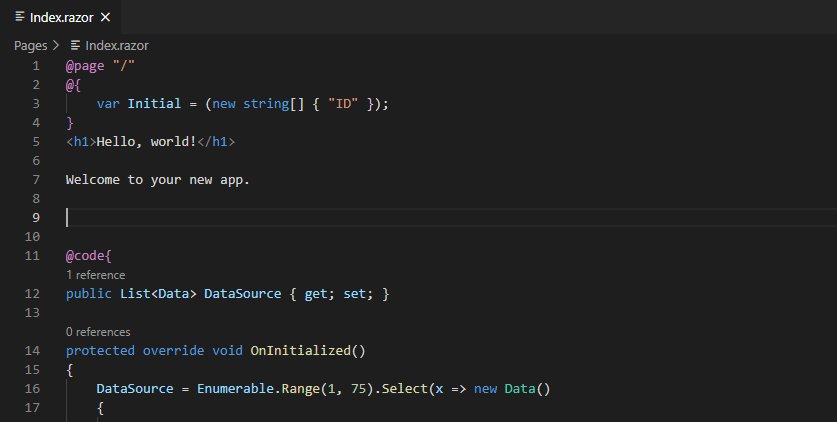
Open the required Razor file and place the cursor where the Syncfusion® component should be inserted.
-
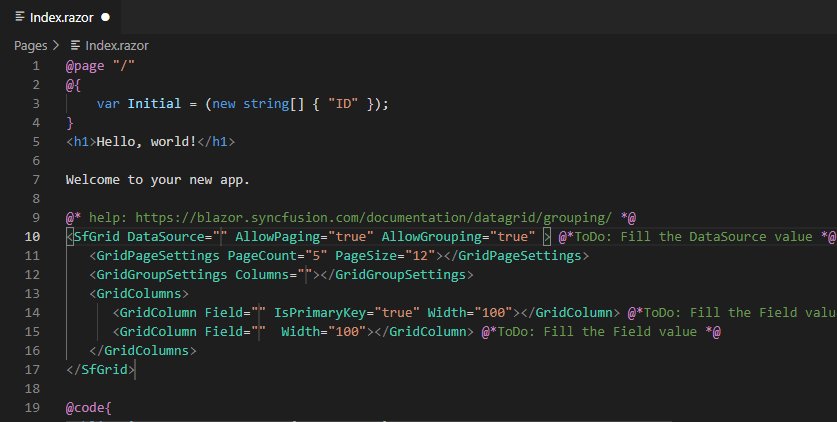
Type the prefix sf and use the following format to discover component snippets and features.
sf<Syncfusion component name>-<Syncfusion component feature> For example, sfgrid-grouping -
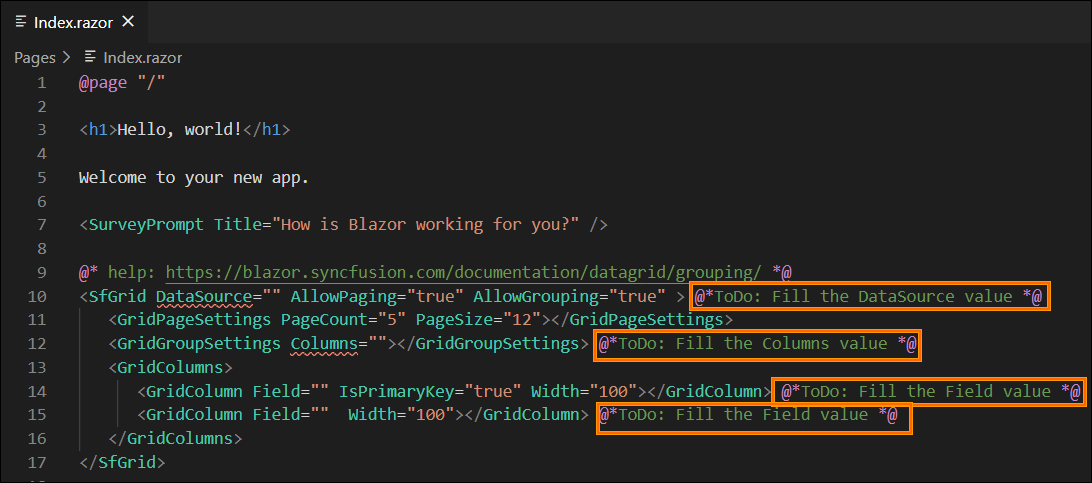
Select the desired Syncfusion component and press Enter or Tab. The corresponding component markup is inserted into the Razor file.

-
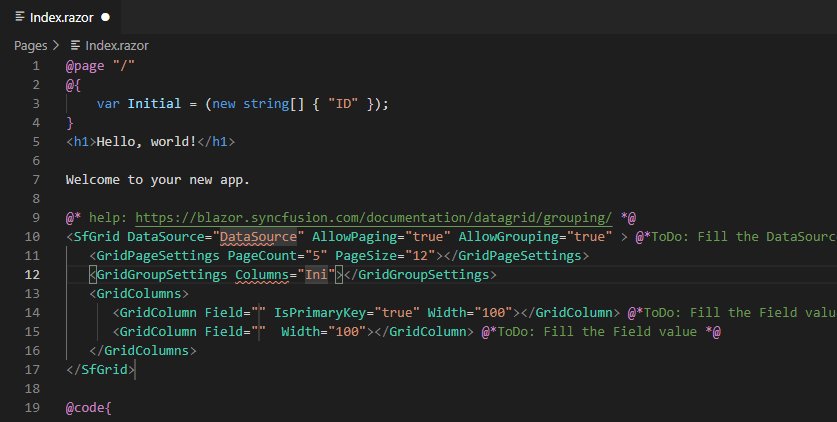
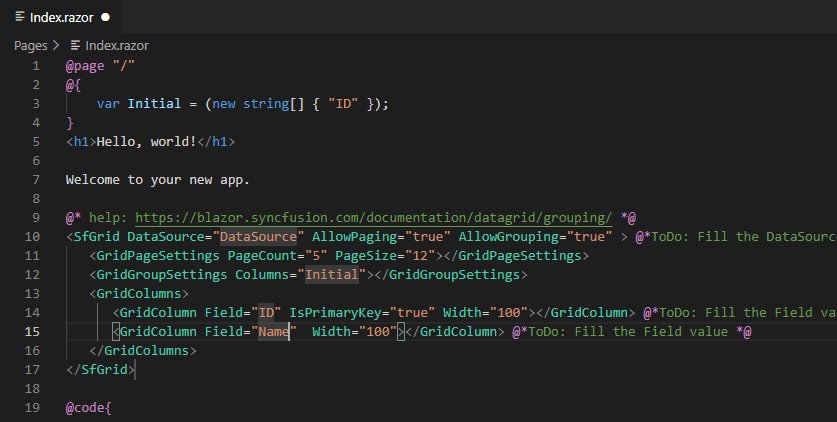
After inserting the Syncfusion® Blazor component, use the Tab key to navigate placeholders and provide the required values. Review the inline comments in the snippet to identify which values are required.

-
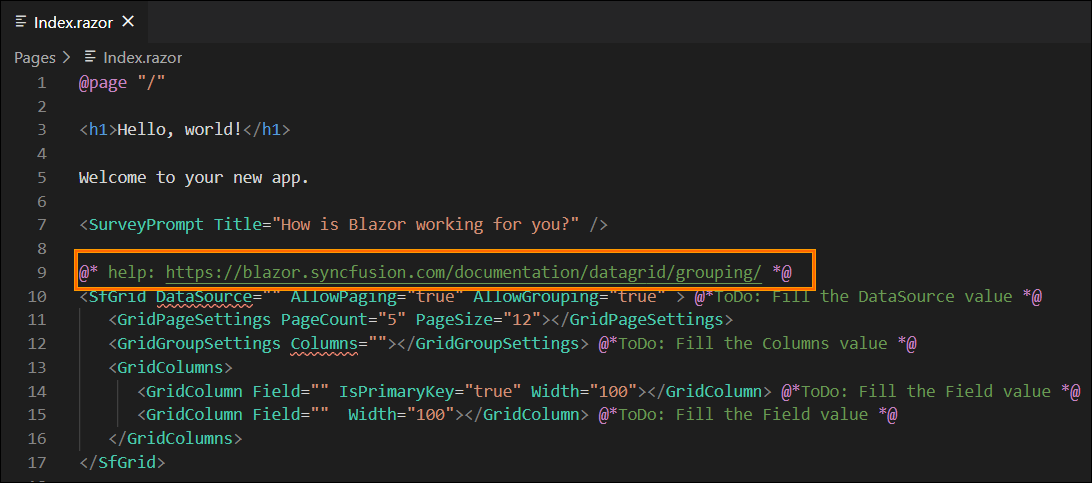
A Syncfusion® help link is included at the top of the snippet to learn more about the inserted component or feature.

Configure Blazor application with Syncfusion
The Syncfusion® Blazor snippet only inserts code into the Razor file. Configure the Blazor application by adding the required NuGet packages, namespaces, themes, and registering the Syncfusion® Blazor service. Follow these steps:
-
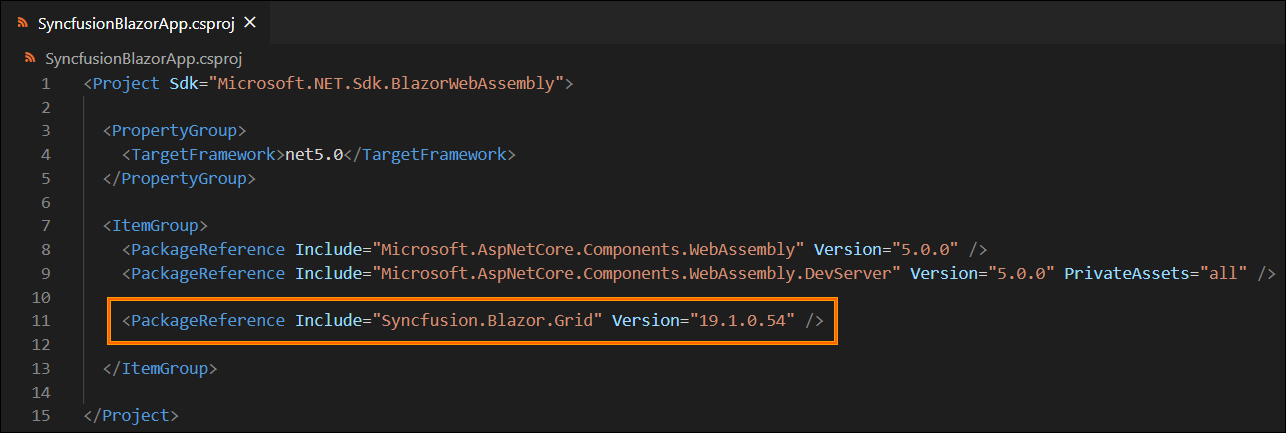
Open the Blazor application file and manually add the required Syncfusion® Blazor individual NuGet package(s) for the Syncfusion® Blazor components as a package reference. Refer to this section to learn about the advantages of the individual NuGet packages. This NuGet package will be automatically restored when building the application.

NOTE
Starting with Volume 4, 2020 (v18.4.0.30) release, Syncfusion® provides individual NuGet packages for our Syncfusion® Blazor components. We highly recommend this new standard for your Blazor production applications.
-
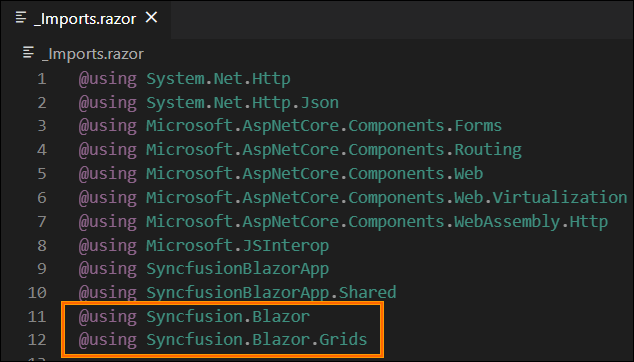
To render Syncfusion® components, open ~/_Imports.razor and add the required Syncfusion® Blazor namespace entries.

-
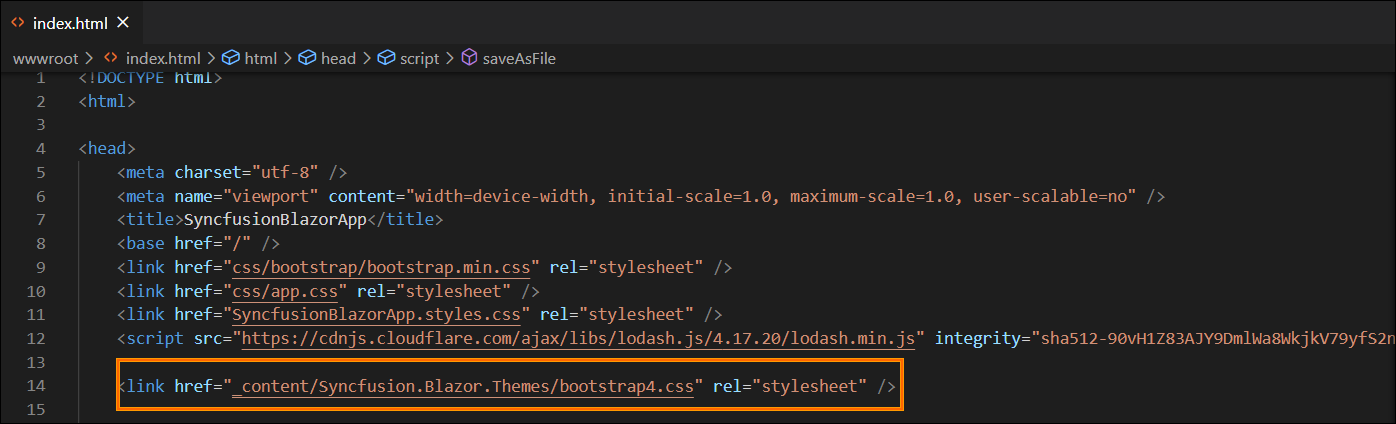
Add a Syncfusion® Blazor theme in the
<head>element of ~/Components/App.razor for Blazor Web App, in ~/Pages/_Host.cshtml for Blazor Server, and in ~/wwwroot/index.html for a Blazor WebAssembly (client) application.
-
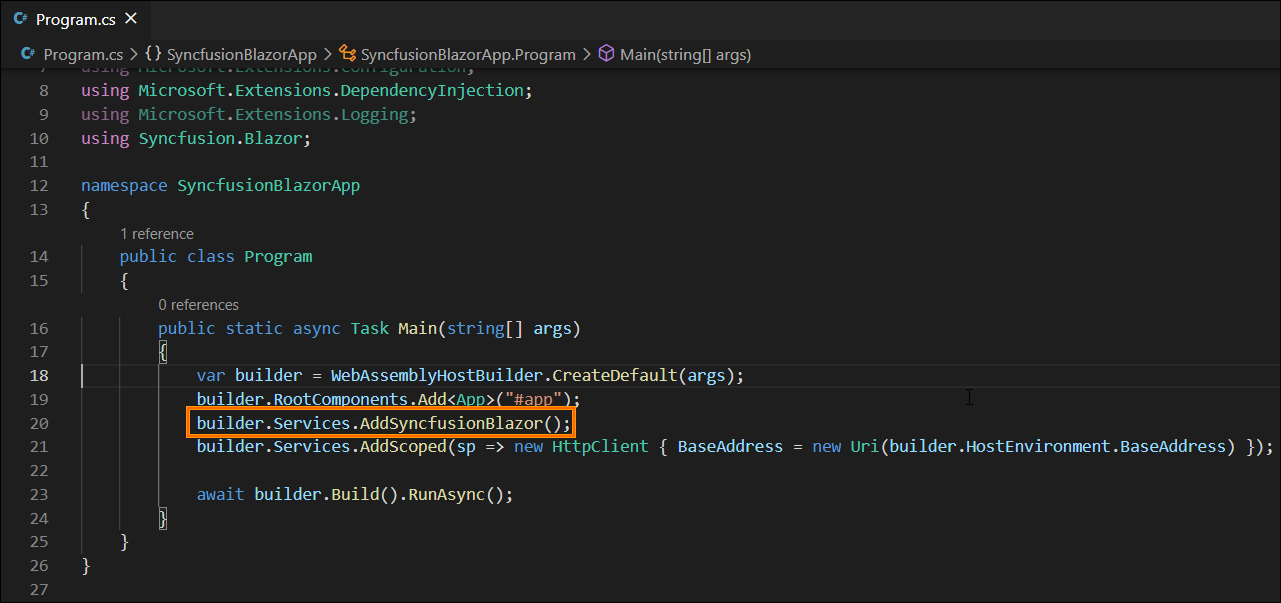
Open the relevant ~/Program.cs file(s) for Web App and server application and client application and register the Syncfusion® Blazor service.
If the Blazor Web App uses an interactive render mode of WebAssembly or Auto, register the Syncfusion® Blazor service in both ~/Program.cs files of the Blazor Web App.

- If you installed the trial setup or NuGet packages from nuget.org you must register the Syncfusion® license key to your application since Syncfusion® introduced the licensing system from 2018 Volume 2 (v16.2.0.41) Essential Studio® release. Navigate to the help topic to generate and register the Syncfusion® license key to your application. Refer to this UG topic for understanding the licensing details in Essential Studio® for Blazor.