Size modes for Syncfusion® Blazor components
8 Oct 20256 minutes to read
Syncfusion® Blazor components support two size modes: normal and touch (bigger theme). The following sections show how to enable them.
Size mode for the application
You can enable touch mode (bigger theme) for an application by adding the .e-bigger class in your app stylesheet (~/wwwroot/css/app.css or site.css) and applying it to the body element.
- For Blazor Web App, assign
.e-biggerclass tobodyelement of ~/Components/App.razor file. - For Blazor WebAssembly application, assign
.e-biggerclass tobodyelement of wwwroot/index.html file. - For Blazor Server application, assign
.e-biggerclass tobodyelement of- ~/Pages/_Host.cshtml file for .NET 7.
- ~/Pages/_Layout.cshtml file for .NET 6.
.e-bigger {
font-size: x-large;
}<body class="e-bigger">
...
</body>Size mode for a component
You can enable touch mode (bigger theme) for a control by adding .e-bigger class and assign to the div which contains the control.
If the Blazor Web App uses interactivity location Per page/component, ensure a render mode is defined at the top of the page that includes the Syncfusion® Blazor component, as follows:
@* Your app render mode define here *@
@rendermode InteractiveAuto@page "/"
@using Syncfusion.Blazor.Calendars;
@using Syncfusion.Blazor.Buttons;
@using Syncfusion.Blazor.Popups;
<div class="e-bigger">
<SfCalendar TValue="DateTime?" Value="@DateValue"></SfCalendar>
</div>
<div class="e-bigger">
<SfButton> Button </SfButton>
</div>
<div class="e-bigger">
<SfCheckBox Label="checked" @bind-Checked="isChecked"></SfCheckBox>
</div>
<style>
.e-bigger {
font-size: x-large;
}
</style>
@code {
private bool isChecked = true;
public DateTime? DateValue { get; set; } = new DateTime(DateTime.Now.Year, DateTime.Now.Month, 28);
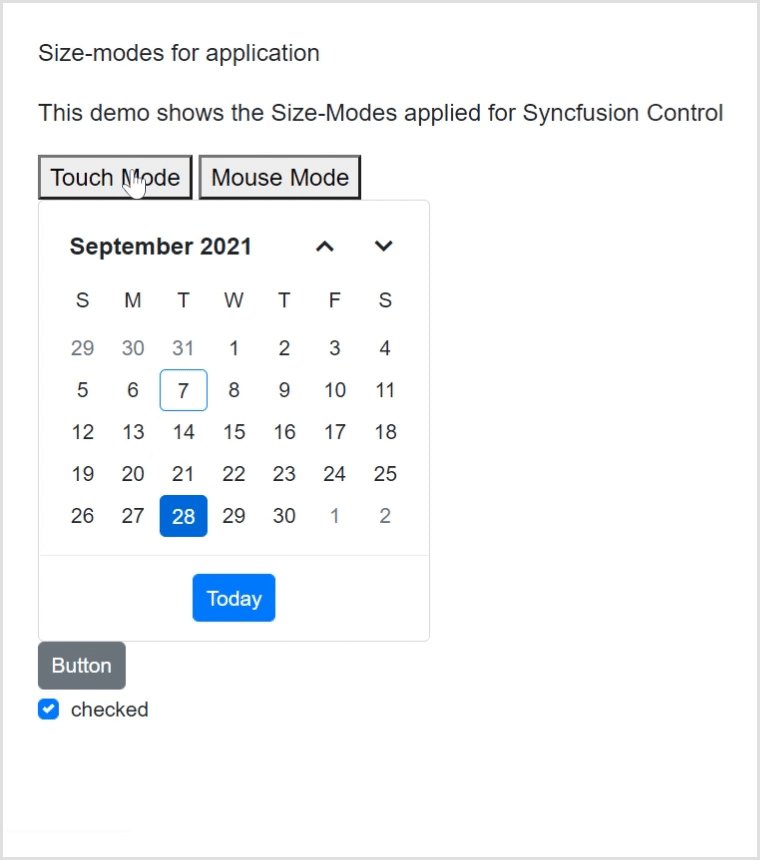
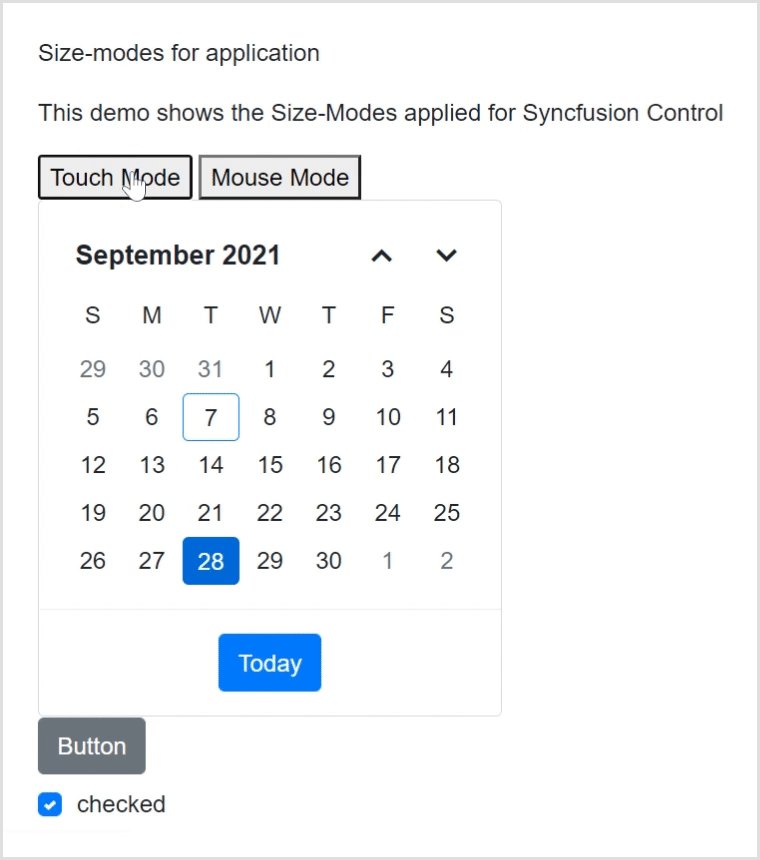
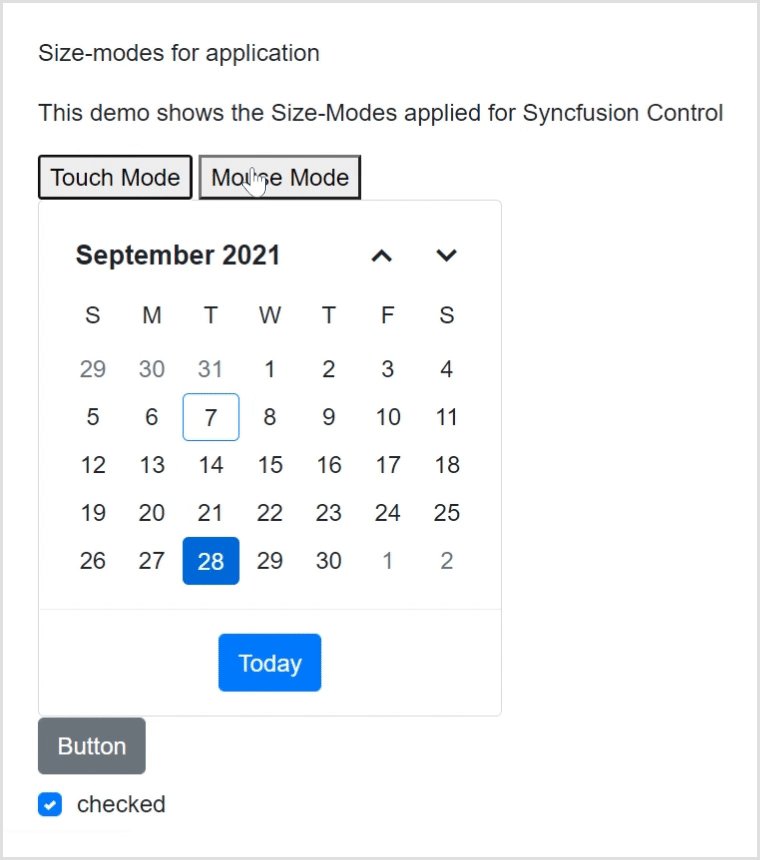
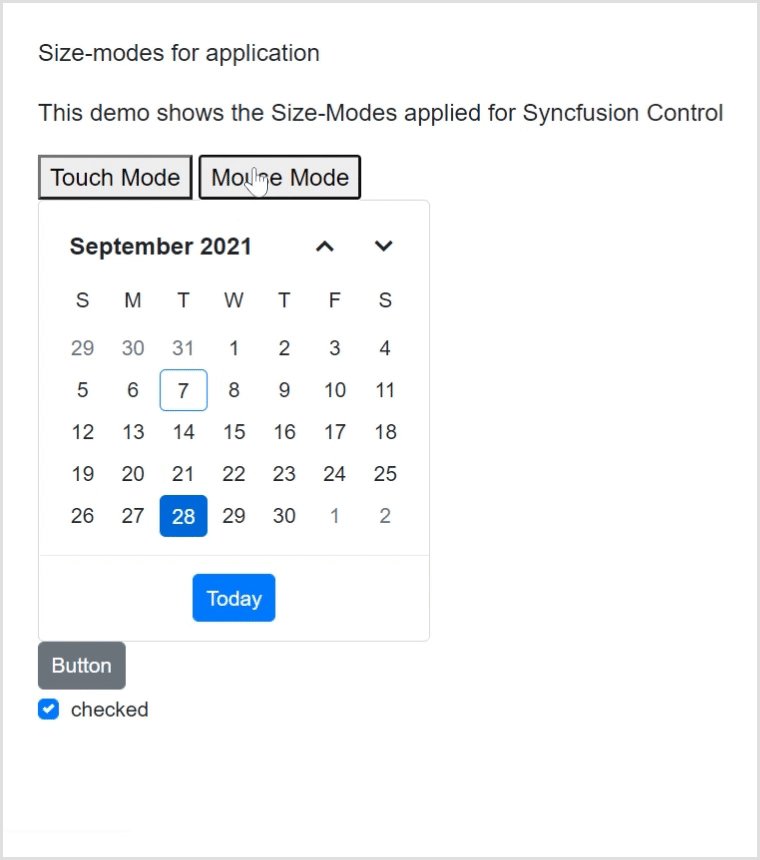
}Change size mode for the application at runtime
You can change the size mode of an application between touch and normal (mouse) mode at runtime by adding and removing .e-bigger using JavaScriptInterop.
Follow below steps to change the size mode for an application at runtime.
-
Add the
e-biggerCSS class in the~/wwwroot/css/app.css or site.cssfile..e-bigger { font-size: x-large; } - Add the following JavaScript methods to switch between touch and mouse modes using the
e-biggerclass. Place the script in the appropriate file:- Blazor Web App:
~/Pages/_Layout.cshtml - Blazor WebAssembly App:
~/wwwroot/index.html - Blazor Server App:
~/Pages/_Host.cshtml
<script> function onTouch() { document.body.classList.add('e-bigger'); } function onMouse() { document.body.classList.remove('e-bigger'); } </script> - Blazor Web App:
-
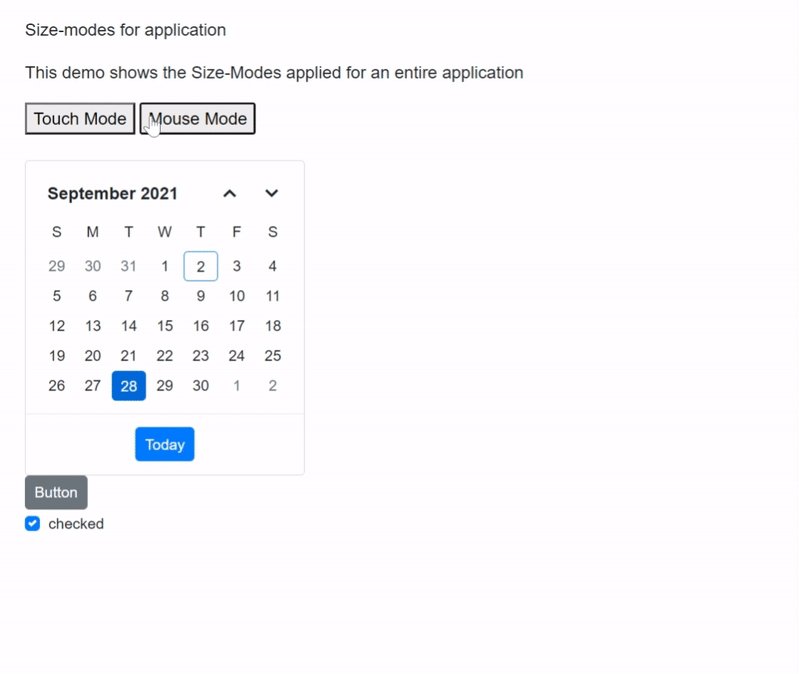
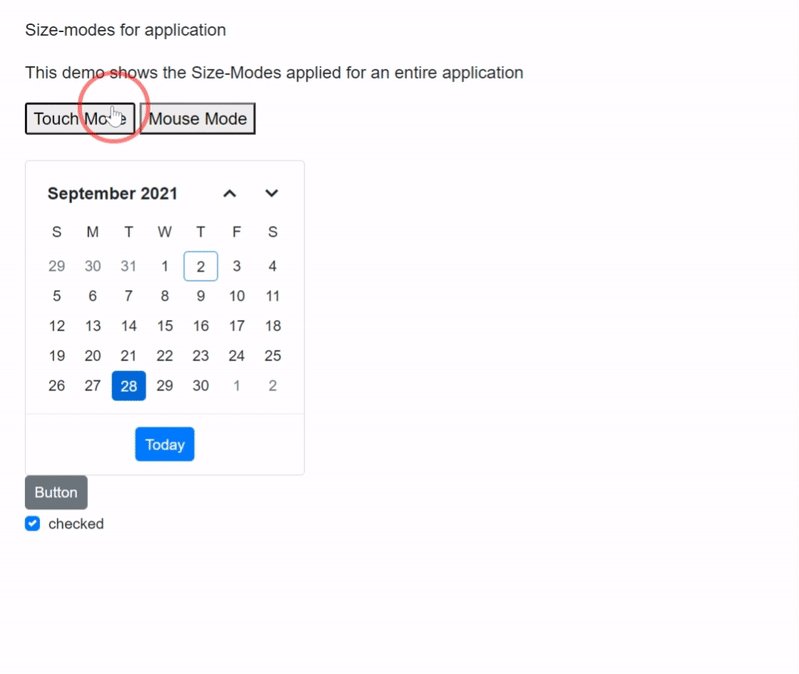
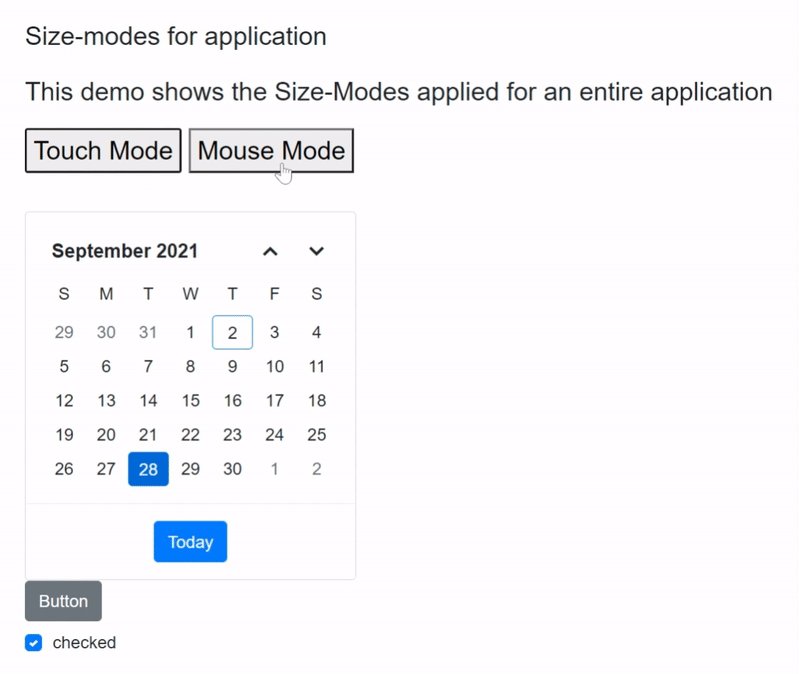
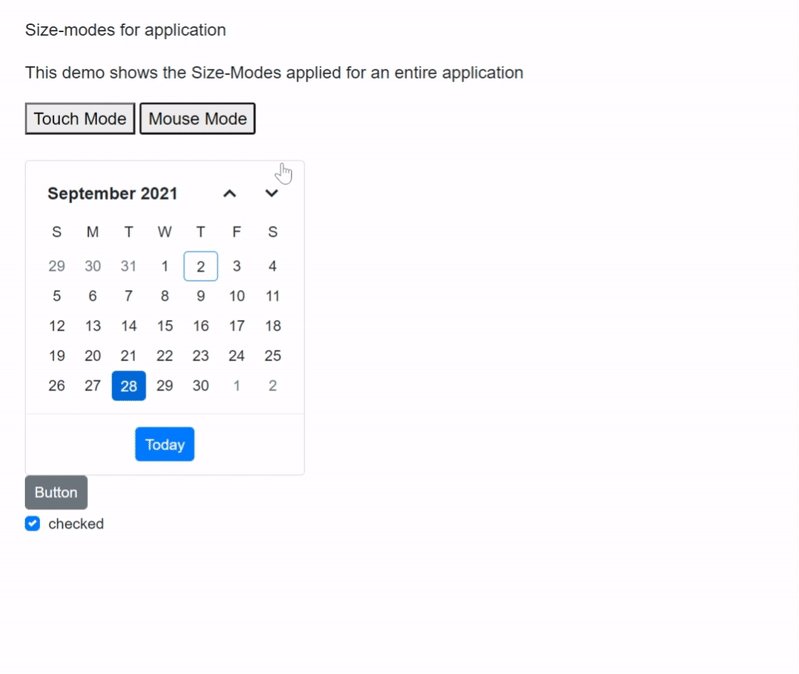
To call JavaScript method from .NET, inject the
IJSRuntimeabstraction and callInvokeAsyncmethod as given in the below code,@page "/" @using Syncfusion.Blazor.Calendars; @using Syncfusion.Blazor.Buttons; @using Syncfusion.Blazor.Popups @inject IJSRuntime jsRuntime; <p> Size-modes for application </p> <p> This demo shows the Size-Modes applied for an entire application </p> <button @onclick="callOnTouch">Touch Mode</button> <button @onclick="callOnMouse">Mouse Mode</button> <div> <SfCalendar TValue="DateTime?" Value="@DateValue"></SfCalendar> </div> <div> <SfButton> Button </SfButton> </div> <div> <SfCheckBox Label="checked" @bind-Checked="isChecked"></SfCheckBox> </div> @code { private bool isChecked = true; public DateTime? DateValue { get; set; } = new DateTime(DateTime.Now.Year, DateTime.Now.Month, 28); private async void callOnTouch(MouseEventArgs args) { await jsRuntime.InvokeAsync<string>("onTouch"); } private async void callOnMouse(MouseEventArgs args) { await jsRuntime.InvokeAsync<string>("onMouse"); } }
NOTE
Change size mode for a component at runtime
You can change the size mode of a control between touch and normal (mouse) mode at runtime by setting .e-bigger CSS class.
Refer to the following code, where the e-bigger class is added to enable touch mode using the OnTouch method.
@page "/"
@using Syncfusion.Blazor.Calendars;
@using Syncfusion.Blazor.Buttons;
@using Syncfusion.Blazor.Popups;
<h2>Syncfusion Component Size-Modes</h2>
<button @onclick="OnTouch">Touch Mode</button>
<button @onclick="OnMouse">Mouse Mode</button>
<div class="@touchCSS">
<SfCalendar TValue="DateTime?" Value="@DateValue"></SfCalendar>
</div>
<div class="@touchCSS">
<SfButton> Button </SfButton>
</div>
<div class="@touchCSS">
<SfCheckBox Label="checked" @bind-Checked="isChecked"></SfCheckBox>
</div>
<style>
.e-bigger {
font-size: x-large;
}
</style>
@code {
private bool isChecked = true;
public DateTime? DateValue { get; set; } = new DateTime(DateTime.Now.Year, DateTime.Now.Month, 28);
public string touchCSS { get; set; }
public void OnTouch()
{
touchCSS = "e-bigger";
}
public void OnMouse()
{
touchCSS = "";
}
}
NOTE
Change font size and font family for all components
You can change the font-size and font-family for all the components by overriding the CSS for e-control class as follows.
<style>
.e-control, [class^="e-"] *:not([class*="e-icon"]) {
font-size: 1rem !important;
font-family: Cambria, Cochin, Georgia, Times, Times New Roman, serif !important;
}
</style>See Also
Refer below topics to learn about responsiveness components based on available size in Syncfusion® Blazor Components.