Getting Started with Blazor Avatar Component
23 Dec 20255 minutes to read
This section briefly explains about how to include Blazor Avatar component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
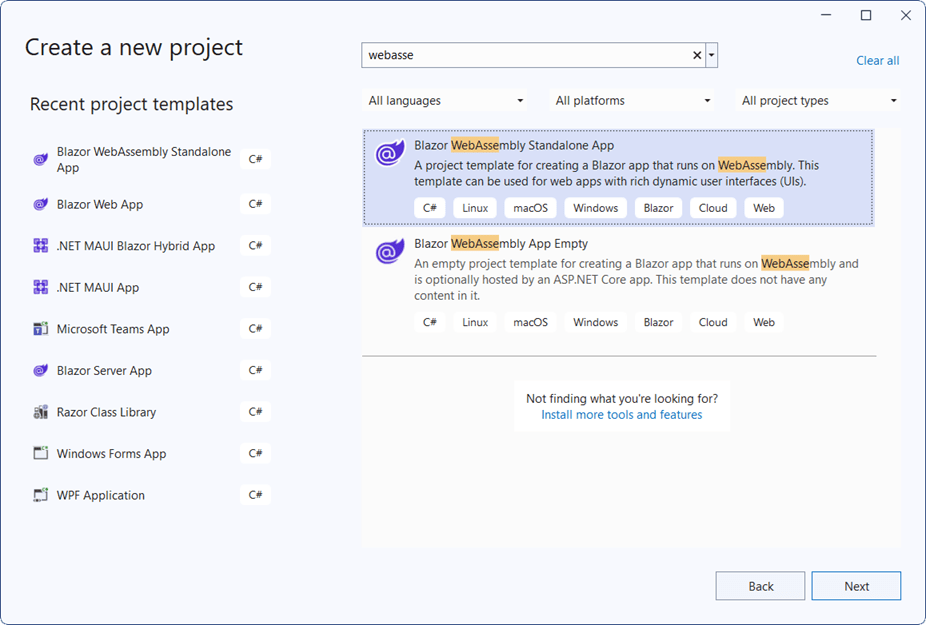
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Themes NuGet in the App
To add the Blazor Avatar component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Themes NuGet in the App
To add the Blazor Avatar component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Stylesheet
The theme stylesheet can be accessed from NuGet through Static Web Assets. Include the stylesheet reference within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application.
Add Blazor Avatar component
Add the Syncfusion® Blazor Avatar component in the ~/Pages/Index.razor file.
<!-- xSmall Avatar-->
<div class="e-avatar e-avatar-xsmall image"></div>
<!-- Small Avatar-->
<div class="e-avatar e-avatar-small image"></div>
<!-- Avatar-->
<div class="e-avatar image"></div>
<!-- Large Avatar-->
<div class="e-avatar e-avatar-large image"></div>
<!-- xLarge Avatar-->
<div class="e-avatar e-avatar-xlarge image"></div>
<style>
.e-avatar {
background-image: url(https://ej2.syncfusion.com/demos/src/avatar/images/pic01.png);
}
</style>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Avatar component in the default web browser.