Chart Dimensions in Blazor Charts Component
12 Nov 20255 minutes to read
NOTE
- When no size is specified, the default height and width are 450px and 600px, respectively.
- To avoid delayed rendering, architectural changes were made to the Chart when the width/height were specified in percentages or through style settings applied in the component’s parent. As a result, the Chart is initially rendered with the default width and height and then redrawn by adjusting only the size of the Chart in a responsive manner. By including the following script in the header tag, the redrawn scenario can now be avoided.
<head>
...
<!--- To avoid the redraw scenario, add the CDN link below. --->
<script src="https://cdn.syncfusion.com/blazor/syncfusion-blazor-base.min.js"></script>
</head>Size for container
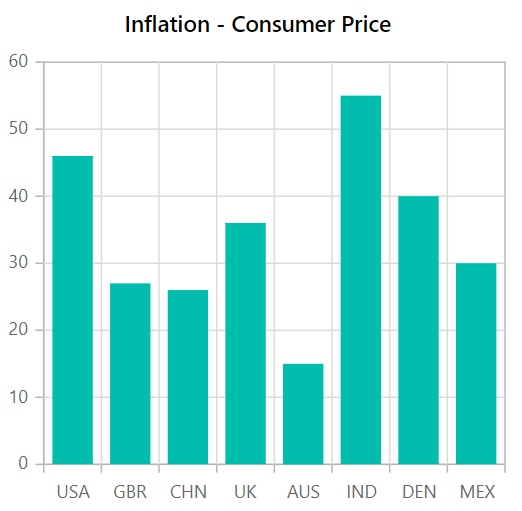
The chart can be scaled to fit the container. As shown below, the size can be set using CSS.
@using Syncfusion.Blazor.Charts
<div style="width:350px; height:350px; background-color:red">
<SfChart Title="Inflation - Consumer Price">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@ConsumerDetails" XName="X" YName="YValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
</div>
@code{
public class ChartData
{
public string X { get; set; }
public double YValue { get; set; }
}
public List<ChartData> ConsumerDetails = new List<ChartData>
{
new ChartData { X= "USA", YValue= 46 },
new ChartData { X= "GBR", YValue= 27 },
new ChartData { X= "CHN", YValue= 26 },
new ChartData { X= "UK", YValue= 36 },
new ChartData { X= "AUS", YValue= 15 },
new ChartData { X= "IND", YValue= 55 },
new ChartData { X= "DEN", YValue= 40 },
new ChartData { X= "MEX", YValue= 30 }
};
}
Size for chart
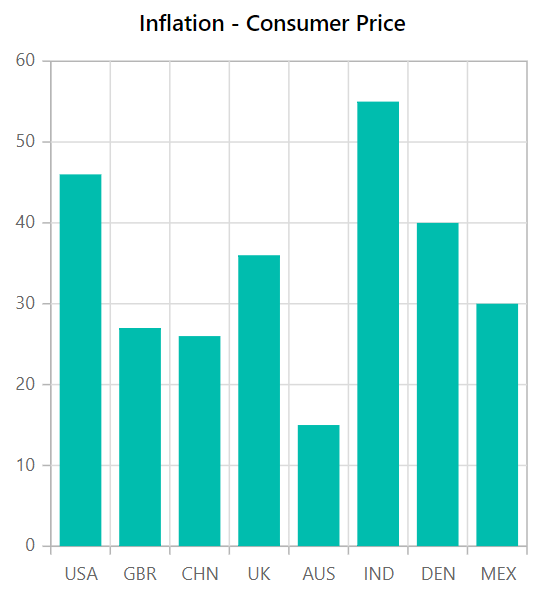
The Width and Height properties specify the size of the chart in pixels or percentages directly.
In pixel
The Width and Height properties can be set in pixel as shown below.
@using Syncfusion.Blazor.Charts
<SfChart Title="Inflation - Consumer Price" Width="650px" Height="250px">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@ConsumerDetails" XName="X" YName="YValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double YValue { get; set; }
}
public List<ChartData> ConsumerDetails = new List<ChartData>
{
new ChartData { X= "USA", YValue= 46 },
new ChartData { X= "GBR", YValue= 27 },
new ChartData { X= "CHN", YValue= 26 },
new ChartData { X= "UK", YValue= 36 },
new ChartData { X= "AUS", YValue= 15 },
new ChartData { X= "IND", YValue= 55 },
new ChartData { X= "DEN", YValue= 40 },
new ChartData { X= "MEX", YValue= 30 }
};
}In percentage
By setting the values of Width and Height properties in percentage, the chart gets its dimension with respect to its container. For example, when the Height is set to 50%, the chart is half the height of its container.
@using Syncfusion.Blazor.Charts
<SfChart Title="Inflation - Consumer Price" Width="60%" height="90%">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@ConsumerDetails" XName="X" YName="YValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double YValue { get; set; }
}
public List<ChartData> ConsumerDetails = new List<ChartData>
{
new ChartData { X= "USA", YValue= 46 },
new ChartData { X= "GBR", YValue= 27 },
new ChartData { X= "CHN", YValue= 26 },
new ChartData { X= "UK", YValue= 36 },
new ChartData { X= "AUS", YValue= 15 },
new ChartData { X= "IND", YValue= 55 },
new ChartData { X= "DEN", YValue= 40 },
new ChartData { X= "MEX", YValue= 30 }
};
}
NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.