Waterfall in Blazor Charts Component
11 Nov 202518 minutes to read
Waterfall
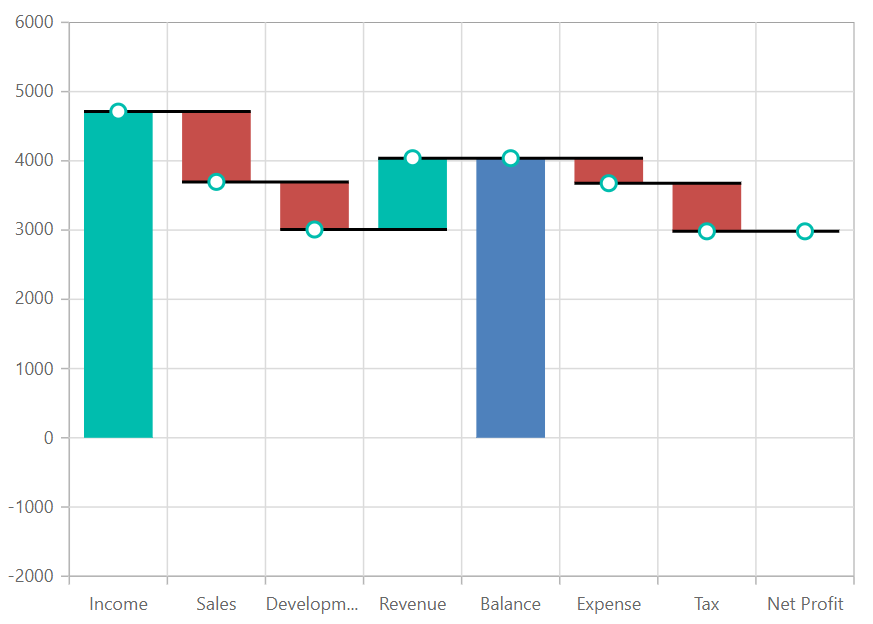
Waterfall Chart helps to understand the cumulative effect of the sequentially introduced positive and negative values. To render a waterfall series, set the series Type as Waterfall. IntermediateSumIndexes property of waterfall is used to represent the in-between sum values and SumIndexes is used to represent the cumulative sum values.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="XValue" YName="YValue" Type="ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
<ChartMarker Height="10" Width="10" Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = 1030 },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit" },
};
}
NOTE
Explore our Blazor Waterfall Chart Example to know how to render and configure the Waterfall type chart.
Binding data with series
You can bind data to the chart using the DataSource property within the series configuration. The DataSource value can be set using either SfDataManager property values or a list of business objects. More information on data binding can be found here. To display the data correctly, map the fields from the data to the chart series’ XName and YName properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="XValue" YName="YValue" Type="ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
<ChartMarker Height="10" Width="10" Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = 1030 },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit" },
};
}Series customization
The negative changes of waterfall charts are represented by using NegativeFillColor and the summary changes are represented by using SummaryFillColor properties respectively. By default, the NegativeFillColor is #E94649 and the SummaryFillColor is #4E81BC.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" SummaryFillColor="#e56590" NegativeFillColor="#f8b883" XName="XValue" YName="YValue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
<ChartMarker Height="10" Width="10" Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = 1030 },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit" },
};
}Corner radius
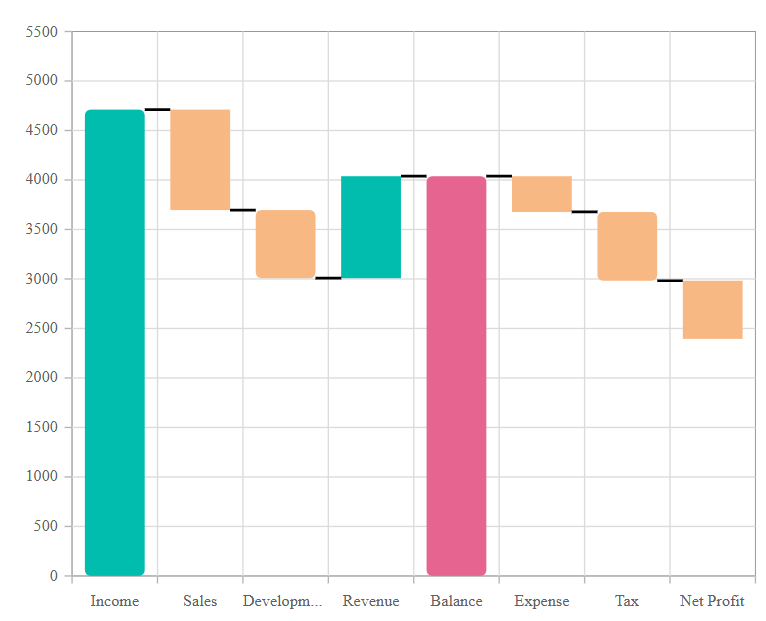
The ChartCornerRadius property is used to customize the corner radius for Waterfall series. This allows you to create columns with rounded corners, giving your chart a more polished appearance. You can customize each corner of the columns using the BottomLeft, BottomRight, TopLeft, TopRight properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" SummaryFillColor="#e56590" NegativeFillColor="#f8b883" XName="XValue" YName="YValue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
<ChartCornerRadius TopLeft="5" TopRight="5" BottomLeft="5" BottomRight="5"></ChartCornerRadius>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = 1030 },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit", YValue = -587},
};
}
We can also customize the corner radius for individual points in the chart series using the OnPointRender event by utilizing the CornerRadius property in its event argument.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartEvents OnPointRender="PointRenderEvent"></ChartEvents>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" SummaryFillColor="#e56590" NegativeFillColor="#f8b883" XName="XValue" YName="YValue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = 1030 },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit", YValue = -587},
};
public void PointRenderEvent(PointRenderEventArgs args)
{
if ((args.Point.X as string) == "Income" || (args.Point.X as string) == "Development" || (args.Point.X as string) == "Balance" || (args.Point.X as string) == "Tax")
{
args.CornerRadius.BottomLeft = 5;
args.CornerRadius.BottomRight = 5;
args.CornerRadius.TopLeft = 5;
args.CornerRadius.TopRight = 5;
}
}
}
Empty points
Data points with null, double.NaN or undefined values are considered empty. Empty data points are ignored and not plotted on the chart.
Mode
Use the Mode property to define how empty or missing data points are handled in the series. The default mode for empty points is Gap.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="XValue" YName="YValue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
<ChartMarker Height="10" Width="10" Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = double.NaN },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit" },
};
}Fill
Use the Fill property to customize the fill color of empty points in the series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="XValue" YName="YValue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
<ChartEmptyPointSettings Fill="#FFDE59" Mode="EmptyPointMode.Average"></ChartEmptyPointSettings>
<ChartMarker Height="10" Width="10" Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = double.NaN },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit" },
};
}Border
Use the Border property to customize the Width and Color of the border for empty points.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="XValue" YName="YValue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
<ChartEmptyPointSettings Fill="#FFDE59" Mode="EmptyPointMode.Average">
<ChartEmptyPointBorder Color="red" Width="2"></ChartEmptyPointBorder>
</ChartEmptyPointSettings>
<ChartMarker Height="10" Width="10" Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = double.NaN },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit" },
};
}Events
Series render
The OnSeriesRender event allows you to customize series properties, such as Data, Fill, and Series, before they are rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartEvents OnSeriesRender="SeriesRender"></ChartEvents>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="XValue" YName="YValue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public void SeriesRender(SeriesRenderEventArgs args)
{
args.Series.SummaryFillColor = "green";
args.Series.NegativeFillColor = "blue";
args.Fill = "red";
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = 1030 },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit" },
};
}Point render
The OnPointRender event allows you to customize each data point before it is rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartEvents OnPointRender="PointRender"></ChartEvents>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="XValue" YName="YValue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Waterfall" IntermediateSumIndexes="@index" SumIndexes="@sumIndex">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
double[] index = new double[] { 4 };
double[] sumIndex = new double[] { 8 };
public class ChartData
{
public string XValue { get; set; }
public double YValue { get; set; }
}
public void PointRender(PointRenderEventArgs args)
{
args.Fill = args.Point.X.ToString() == "Revenue" ? "#E91E63" : "#3F51B5";
args.Series.SummaryFillColor = args.Point.X.ToString() == "Revenue" ? "#E91E63" : "#3F51B5";
args.Series.NegativeFillColor = args.Point.X.ToString() == "Revenue" ? "#E91E63" : "#3F51B5";
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { XValue = "Income", YValue = 4711 },
new ChartData { XValue = "Sales", YValue = -1015 },
new ChartData { XValue = "Development", YValue = -688 },
new ChartData { XValue = "Revenue", YValue = 1030 },
new ChartData { XValue = "Balance" },
new ChartData { XValue = "Expense", YValue = -361 },
new ChartData { XValue = "Tax", YValue = -695 },
new ChartData { XValue = "Net Profit" },
};
}NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.