Getting Started with Blazor Chart Component in Blazor WASM App
23 Dec 202511 minutes to read
This section briefly explains about how to include Blazor Charts component in a Blazor WebAssembly (WASM) App using Visual Studio, Visual Studio Code, and the .NET CLI.
Ready to streamline your Syncfusion® Blazor development?
Discover the full potential of Syncfusion® Blazor components with Syncfusion® AI Coding Assistants. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like VS Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistants
Prerequisites
Create a new Blazor App in Visual Studio
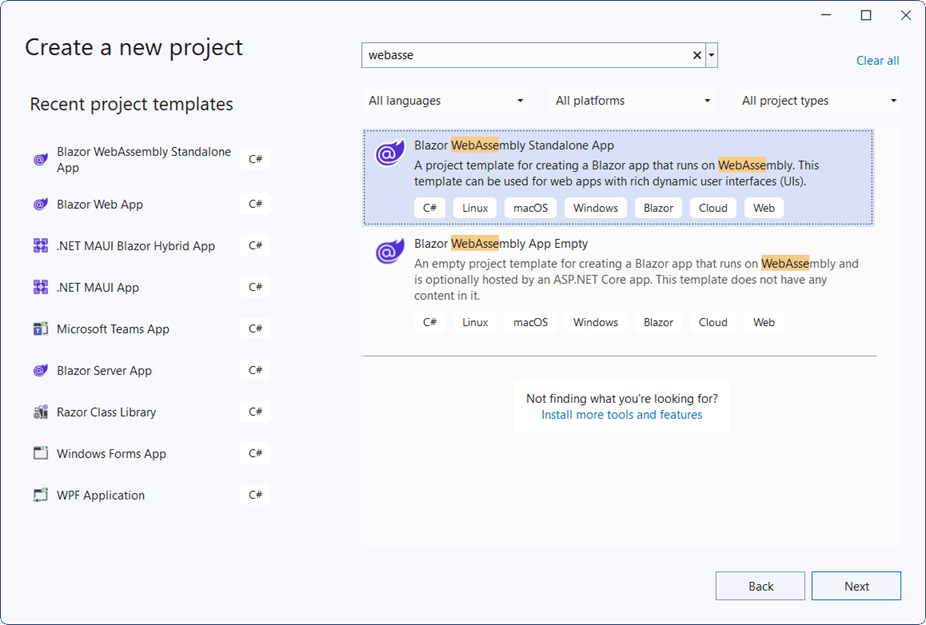
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Charts NuGet in the App
To add the Blazor Chart component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Charts. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Charts -Version 32.2.3NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Charts and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Charts NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Charts -v 32.2.3
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Chart NuGet in the App
Here’s an example of how to add Blazor Chart component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.Charts NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
dotnet add package Syncfusion.Blazor.Charts -Version 32.2.3
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Charts namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ChartsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference within the <head> section of the ~/index.html file.
<head>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
//Blazor Chart Component script reference.
<!-- <script src="_content/Syncfusion.Blazor.Charts/scripts/sf-chart.min.js" type="text/javascript"></script> -->
</head>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in the Blazor application.
Add Blazor Chart Component
Add the Syncfusion® Blazor Chart component in the ~/Pages/Index.razor file.
<SfChart>
</SfChart>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Chart component in the default web browser.

Populate Blazor chart with data
To bind data for the chart component, you can assign a IEnumerable object to the DataSource property. It can also be provided as an instance of the DataManager.
public class SalesInfo
{
public string Month { get; set; }
public double SalesValue { get; set; }
}
public List<SalesInfo> Sales = new List<SalesInfo>
{
new SalesInfo { Month = "Jan", SalesValue = 35 },
new SalesInfo { Month = "Feb", SalesValue = 28 },
new SalesInfo { Month = "Mar", SalesValue = 34 },
new SalesInfo { Month = "Apr", SalesValue = 32 },
new SalesInfo { Month = "May", SalesValue = 40 },
new SalesInfo { Month = "Jun", SalesValue = 32 },
new SalesInfo { Month = "Jul", SalesValue = 35 }
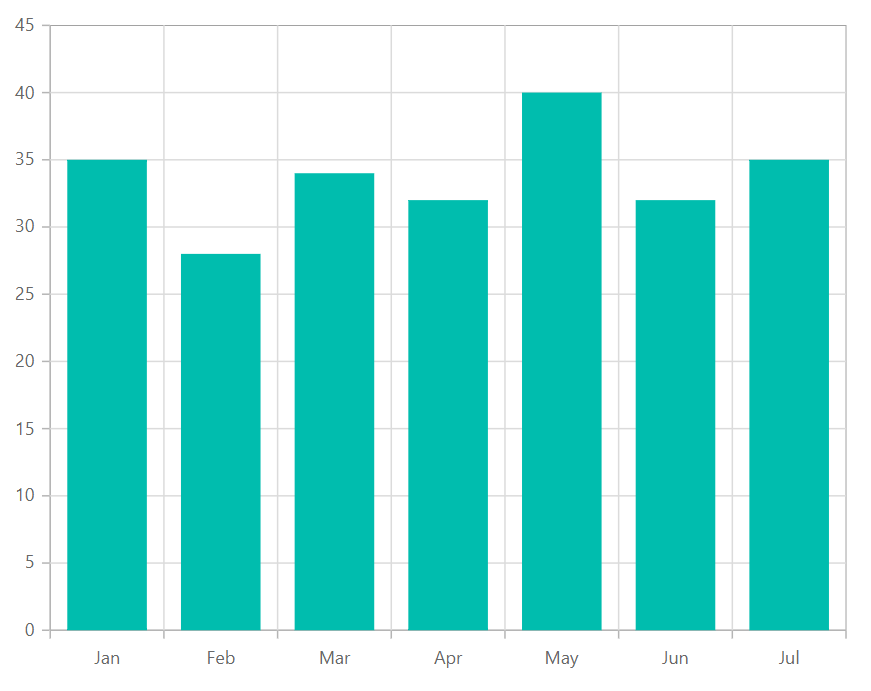
};Now, map the data fields Month and Sales to the series XName and YName properties, then set the data to the DataSource property, and the chart type to Column because we will be viewing the data in a column chart.
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class SalesInfo
{
public string Month { get; set;}
public double SalesValue { get; set;}
}
public List<SalesInfo> Sales = new List<SalesInfo>
{
new SalesInfo { Month = "Jan", SalesValue = 35 },
new SalesInfo { Month = "Feb", SalesValue = 28 },
new SalesInfo { Month = "Mar", SalesValue = 34 },
new SalesInfo { Month = "Apr", SalesValue = 32 },
new SalesInfo { Month = "May", SalesValue = 40 },
new SalesInfo { Month = "Jun", SalesValue = 32 },
new SalesInfo { Month = "Jul", SalesValue = 35 }
};
}
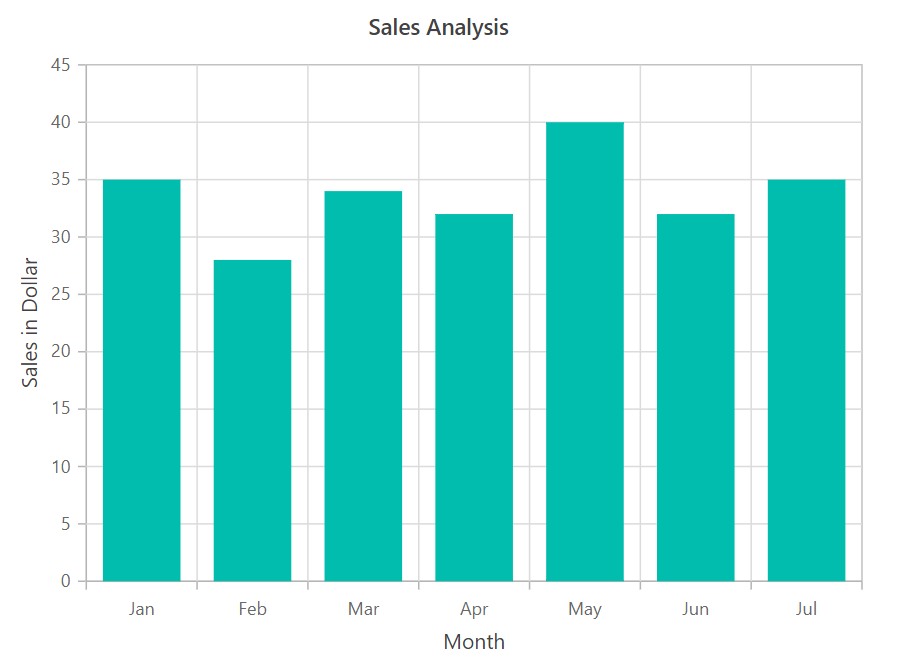
Add titles
Using the Title property, you can add a title to the chart and the axes to provide the user with quick information about the data plotted in the chart.
<SfChart Title="Sales Analysis">
<ChartPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Dollar"></ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
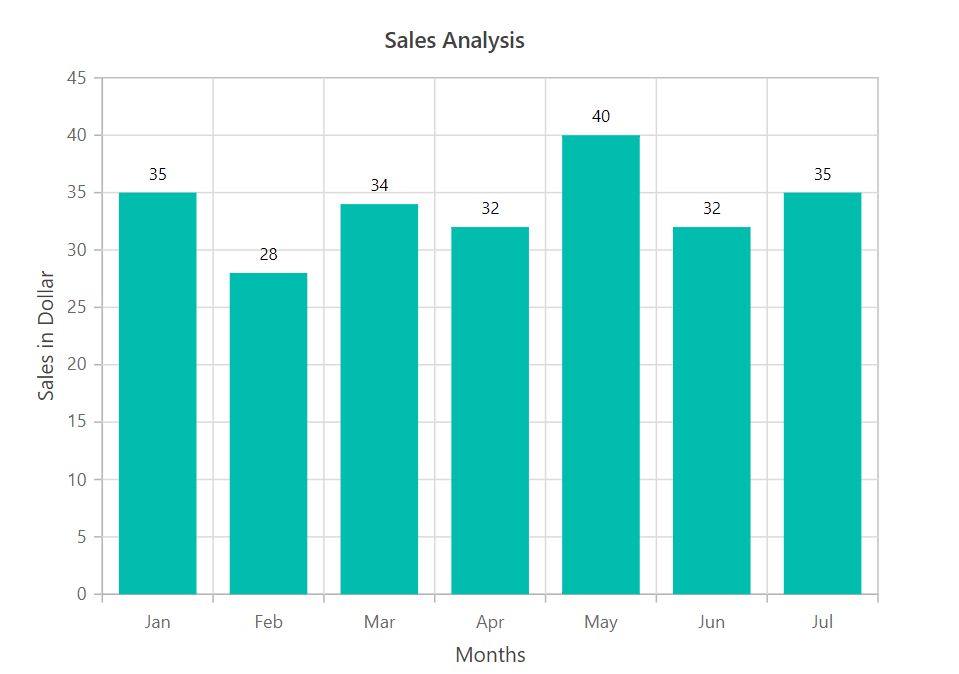
Add data label
You can add data labels to improve the readability of the chart. This can be achieved by setting the Visible property to true in the ChartDataLabel.
<SfChart Title="Sales Analysis">
<ChartPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Dollar"></ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
<ChartMarker>
<ChartDataLabel Visible="true"></ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
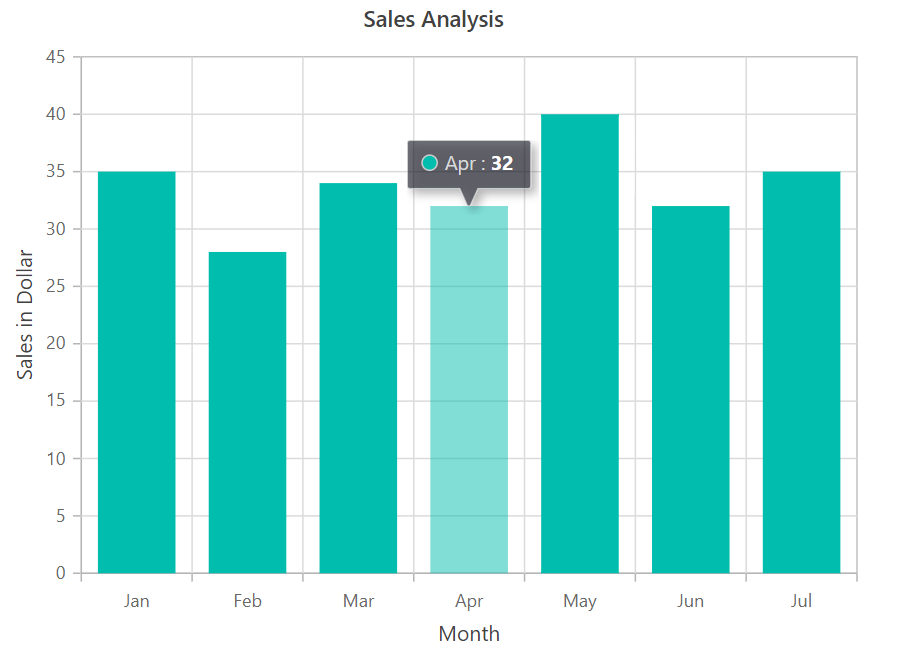
Enable Tooltip
When space constraints prevent you from displaying information using data labels, the tooltip comes in handy. The tooltip can be enabled by setting the Enable property in ChartTooltipSettings to true.
<SfChart Title="Sales Analysis">
<ChartPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Dollar"></ChartPrimaryYAxis>
<ChartTooltipSettings Enable="true"></ChartTooltipSettings>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
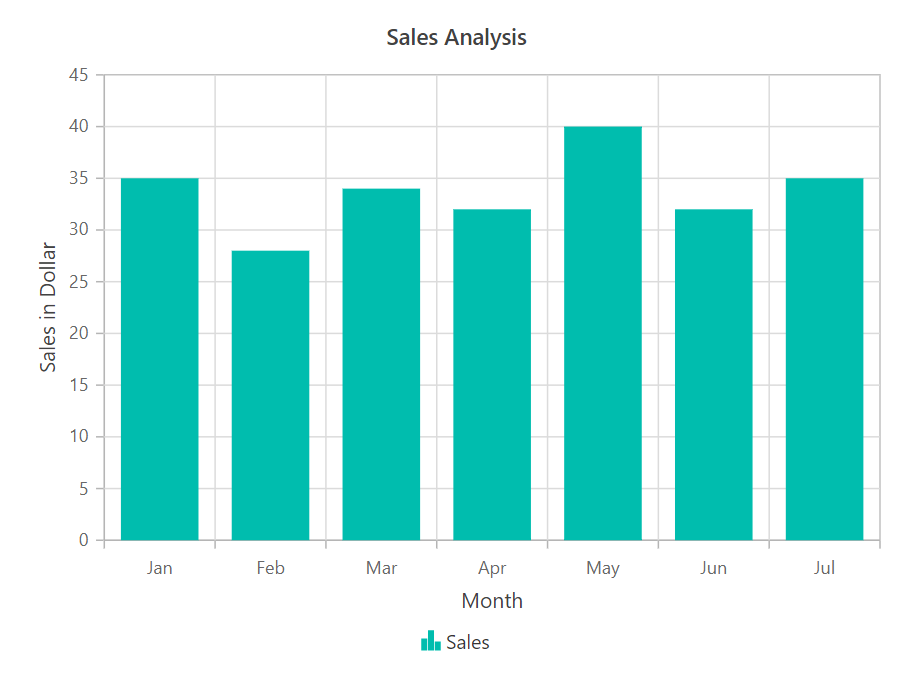
Enable legend
You can use legend for the chart by setting the Visible property to true in ChartLegendSettings. The legend name can be changed by using the Name property in the series.
<SfChart Title="Sales Analysis">
<ChartPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Dollar"></ChartPrimaryYAxis>
<ChartLegendSettings Visible="true"></ChartLegendSettings>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" Name="Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
NOTE