Logarithmic Axis in Blazor Charts Component
12 Nov 20258 minutes to read
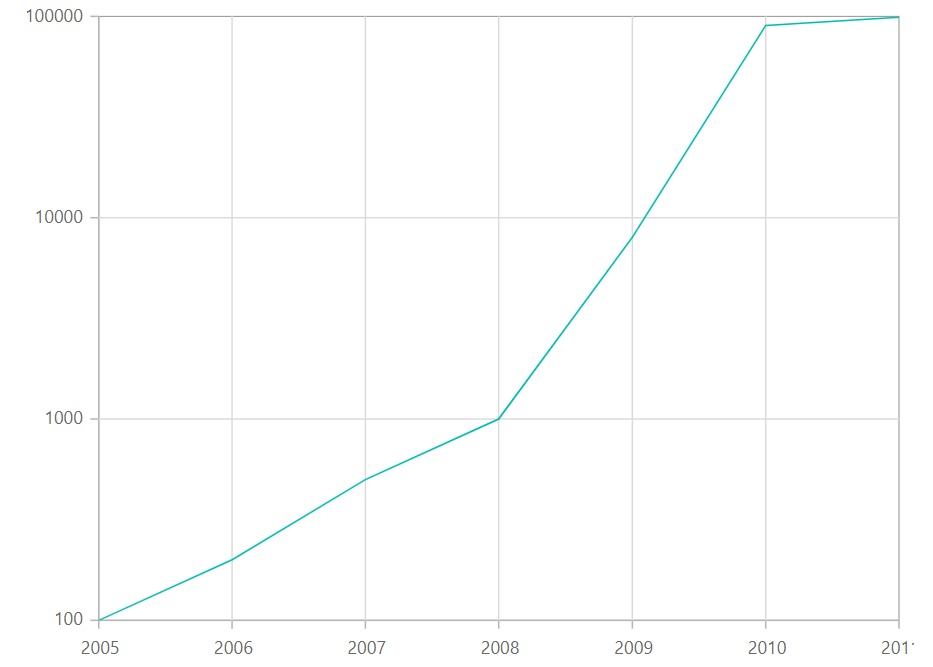
When data contains numeric values in both the lower order of magnitude (eg: 10-6) and the upper order of magnitude (eg: 106), a logarithmic axis is highly useful in visualizing it.
You can learn how to customize the logarithmic axis by watching the video below.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.DateTime"/>
<ChartPrimaryYAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Logarithmic"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue" />
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = new DateTime(2005, 01, 01), YValue = 100 },
new ChartData { XValue = new DateTime(2006, 01, 01), YValue = 200 },
new ChartData { XValue = new DateTime(2007, 01, 01), YValue = 500 },
new ChartData { XValue = new DateTime(2008, 01, 01), YValue = 1000 },
new ChartData { XValue = new DateTime(2009, 01, 01), YValue = 8000 },
new ChartData { XValue = new DateTime(2010, 01, 01), YValue = 90000 },
new ChartData { XValue = new DateTime(2011, 01, 01), YValue = 99000 },
};
}
Range
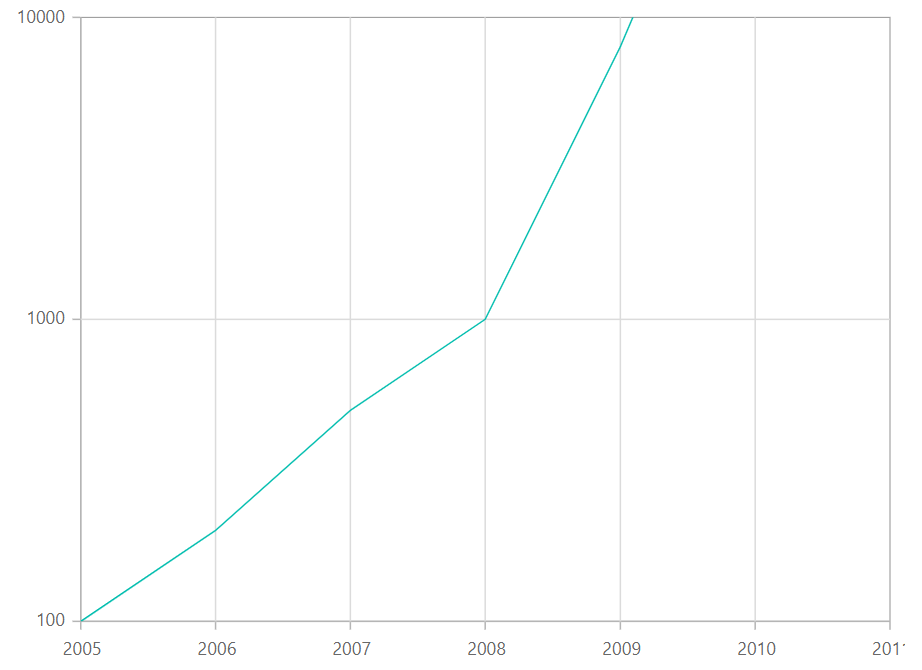
The axis range will be calculated automatically based on the provided data; however, the axis range can also be customized using Minimum, Maximum and Interval properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.DateTime"/>
<ChartPrimaryYAxis Minimum="100" Maximum="10000" ValueType="Syncfusion.Blazor.Charts.ValueType.Logarithmic"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = new DateTime(2005, 01, 01), YValue = 100 },
new ChartData { XValue = new DateTime(2006, 01, 01), YValue = 200 },
new ChartData { XValue = new DateTime(2007, 01, 01), YValue = 500 },
new ChartData { XValue = new DateTime(2008, 01, 01), YValue = 1000 },
new ChartData { XValue = new DateTime(2009, 01, 01), YValue = 8000 },
new ChartData { XValue = new DateTime(2010, 01, 01), YValue = 90000 },
new ChartData { XValue = new DateTime(2011, 01, 01), YValue = 99000 },
};
}
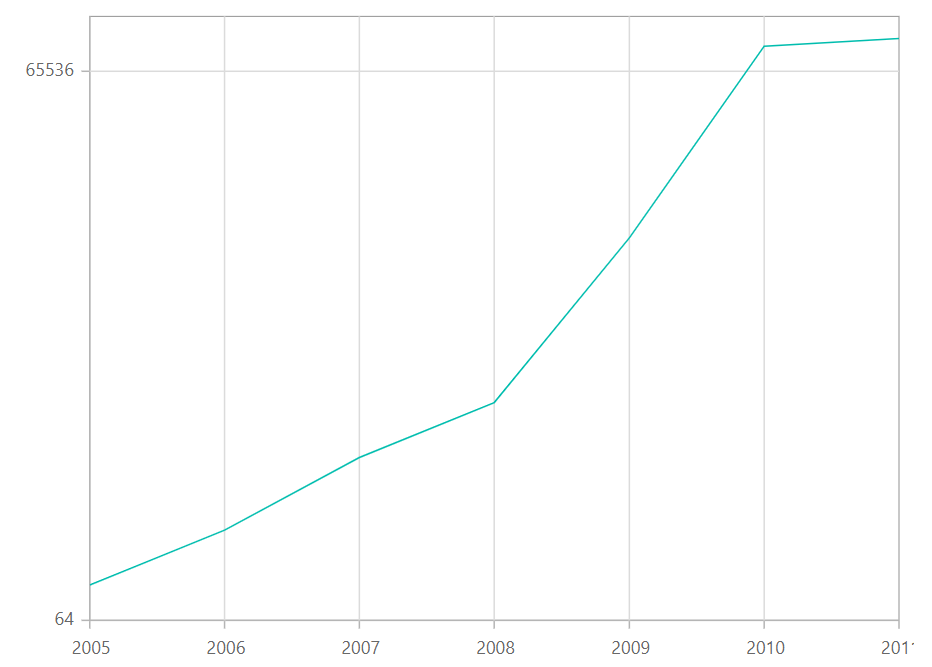
Logarithmic base
Logarithmic base can be customized using the LogBase property of the axis. When the LogBase is 5, the axis values are 5-2, 5-1, 50, 51, 52 and so on.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.DateTime"/>
<ChartPrimaryYAxis LogBase="2" ValueType="Syncfusion.Blazor.Charts.ValueType.Logarithmic"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue" />
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = new DateTime(2005, 01, 01), YValue = 100 },
new ChartData { XValue = new DateTime(2006, 01, 01), YValue = 200 },
new ChartData { XValue = new DateTime(2007, 01, 01), YValue = 500 },
new ChartData { XValue = new DateTime(2008, 01, 01), YValue = 1000 },
new ChartData { XValue = new DateTime(2009, 01, 01), YValue = 8000 },
new ChartData { XValue = new DateTime(2010, 01, 01), YValue = 90000 },
new ChartData { XValue = new DateTime(2011, 01, 01), YValue = 99000 },
};
}
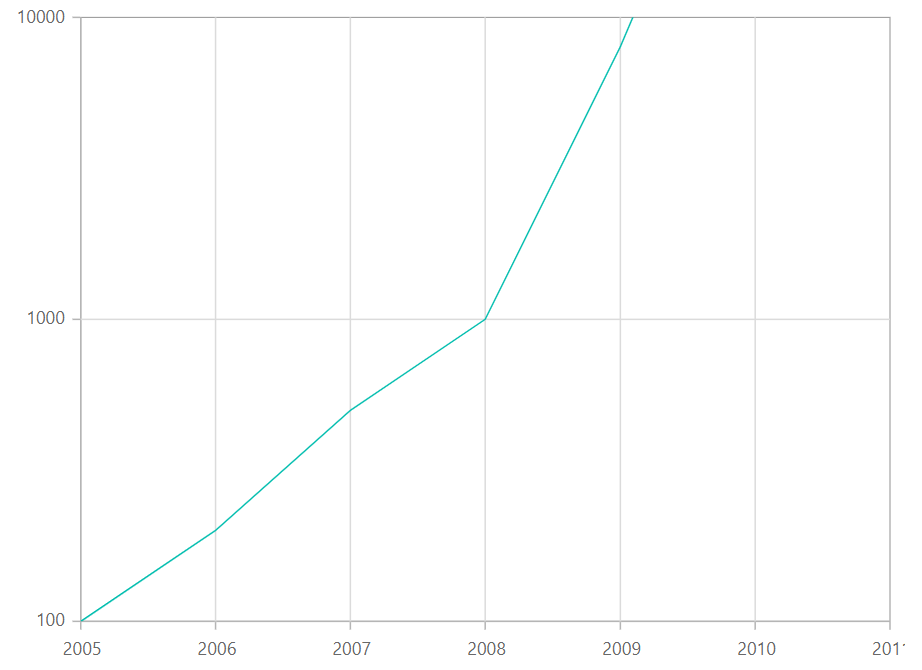
Logarithmic interval
The interval can be customized using the Interval property of the logarithmic axis. When the logarithmic base is 10 and logarithmic interval is 2, then the axis labels are placed at an interval of 102. The default value of the interval is 1.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.DateTime"/>
<ChartPrimaryYAxis Interval="2" LogBase="2" ValueType="Syncfusion.Blazor.Charts.ValueType.Logarithmic"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue" />
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = new DateTime(2005, 01, 01), YValue = 100 },
new ChartData { XValue = new DateTime(2006, 01, 01), YValue = 200 },
new ChartData { XValue = new DateTime(2007, 01, 01), YValue = 500 },
new ChartData { XValue = new DateTime(2008, 01, 01), YValue = 1000 },
new ChartData { XValue = new DateTime(2009, 01, 01), YValue = 8000 },
new ChartData { XValue = new DateTime(2010, 01, 01), YValue = 90000 },
new ChartData { XValue = new DateTime(2011, 01, 01), YValue = 99000 },
};
}
Label format
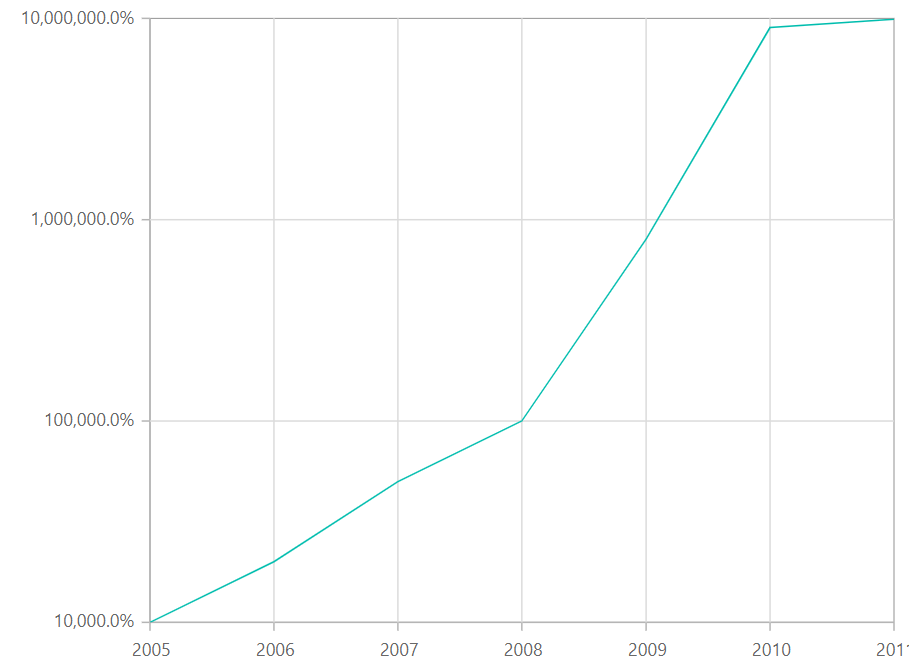
Using the LabelFormat property on an axis, it is possible to format the logarithmic labels to all globalize formats.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.DateTime"/>
<ChartPrimaryYAxis LabelFormat="P1" ValueType="Syncfusion.Blazor.Charts.ValueType.Logarithmic"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue" />
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = new DateTime(2005, 01, 01), YValue = 100 },
new ChartData { XValue = new DateTime(2006, 01, 01), YValue = 200 },
new ChartData { XValue = new DateTime(2007, 01, 01), YValue = 500 },
new ChartData { XValue = new DateTime(2008, 01, 01), YValue = 1000 },
new ChartData { XValue = new DateTime(2009, 01, 01), YValue = 8000 },
new ChartData { XValue = new DateTime(2010, 01, 01), YValue = 90000 },
new ChartData { XValue = new DateTime(2011, 01, 01), YValue = 99000 },
};
}
The table below shows the results of applying some commonly used label formats to logarithmic values.
| Label Value | Label Format property value | Result | Description |
| 1000 | n1 | 1000.0 | The value is rounded to 1 decimal place. |
| 1000 | n2 | 1000.00 | The value is rounded to 2 decimal places. |
| 1000 | n3 | 1000.000 | The value is rounded to 3 decimal places. |
| 0.01 | p1 | 1.0% | The value is converted to percentage with 1 decimal place. |
| 0.01 | p2 | 1.00% | The value is converted to percentage with 2 decimal places. |
| 0.01 | p3 | 1.000% | The value is converted to percentage with 3 decimal places. |
| 1000 | c1 | $1000.0 | The currency symbol is appended to number and number is rounded to 1 decimal place. |
| 1000 | c2 | $1000.00 | The currency symbol is appended to number and number is rounded to 2 decimal places. |
Custom label format
Axis also supports custom label format using placeholders such as {value}K, where the value represents the axis label, for example, 200K.
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.DateTime"/>
<ChartPrimaryYAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Logarithmic" LabelFormat="${value}K" RangePadding="ChartRangePadding.Auto"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue" />
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = new DateTime(2005, 01, 01), YValue = 100 },
new ChartData { XValue = new DateTime(2006, 01, 01), YValue = 200 },
new ChartData { XValue = new DateTime(2007, 01, 01), YValue = 500 },
new ChartData { XValue = new DateTime(2008, 01, 01), YValue = 1000 },
new ChartData { XValue = new DateTime(2009, 01, 01), YValue = 8000 },
new ChartData { XValue = new DateTime(2010, 01, 01), YValue = 90000 },
new ChartData { XValue = new DateTime(2011, 01, 01), YValue = 99000 },
};
}
NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.