Numeric Axis in Blazor Charts Component
12 Nov 202513 minutes to read
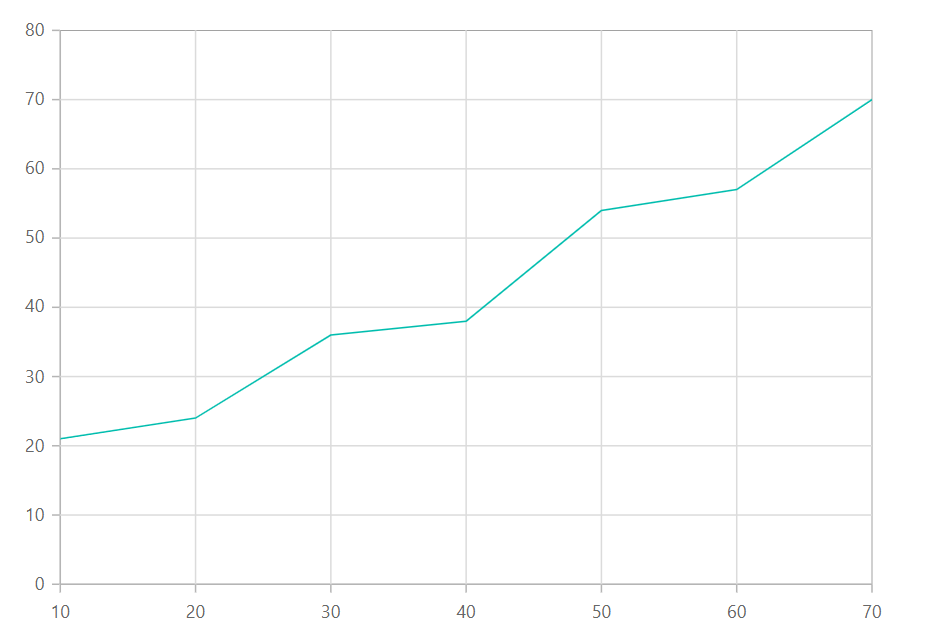
Numeric axis can be used to represent numeric values in a chart. The ValueType of an axis is Double by default.
You can learn how to customize the numeric axis by watching the video below.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = 10, YValue = 21 },
new ChartData { XValue = 20, YValue = 24 },
new ChartData { XValue = 30, YValue = 36 },
new ChartData { XValue = 40, YValue = 38 },
new ChartData { XValue = 50, YValue = 54 },
new ChartData { XValue = 60, YValue = 57 },
new ChartData { XValue = 70, YValue = 70 },
};
}
Range and interval
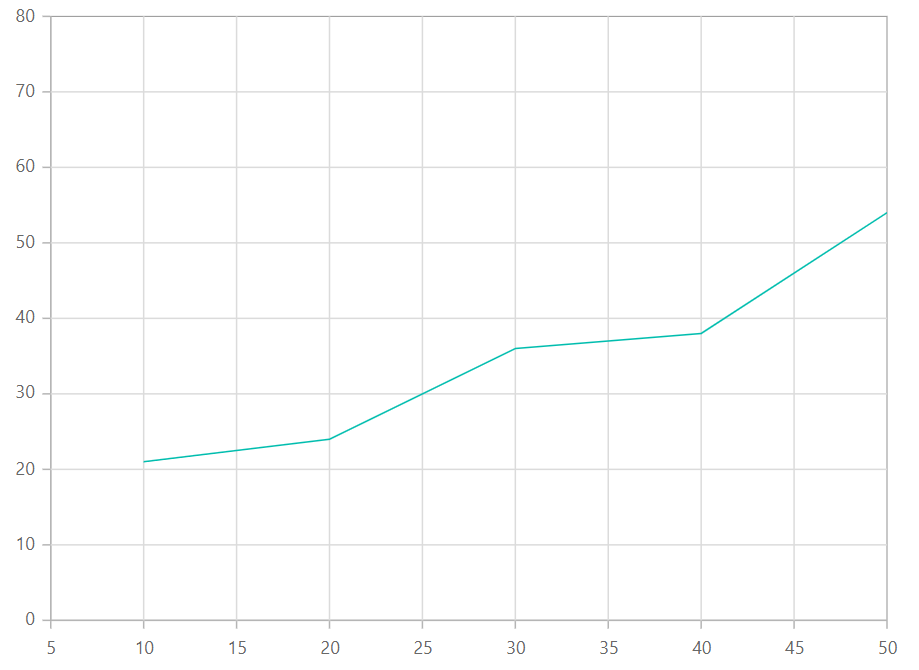
The axis range will be calculated automatically based on the provided data; however, the axis range can also be customized using Minimum, Maximum, and Interval properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis Minimum="5" Maximum="50" Interval="2"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = 10, YValue = 21 },
new ChartData { XValue = 20, YValue = 24 },
new ChartData { XValue = 30, YValue = 36 },
new ChartData { XValue = 40, YValue = 38 },
new ChartData { XValue = 50, YValue = 54 },
new ChartData { XValue = 60, YValue = 57 },
new ChartData { XValue = 70, YValue = 70 },
};
}
Range padding
The RangePadding property can be used to apply padding to the minimum and maximum extremes of range. The following types of padding are supported by the numeric axis:
- None
- Round
- Additional
- Normal
- Auto
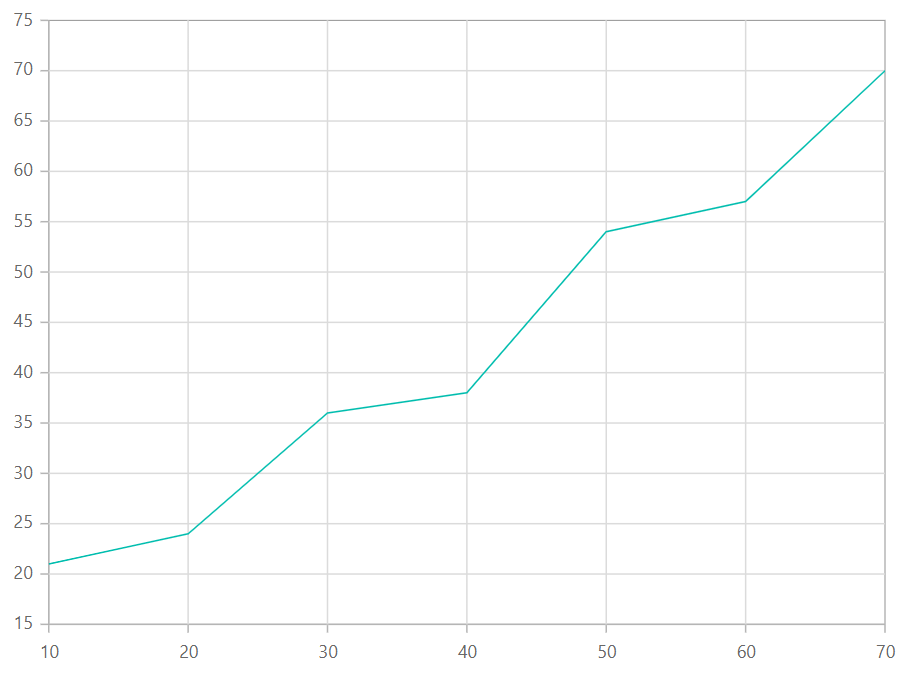
Numeric - None
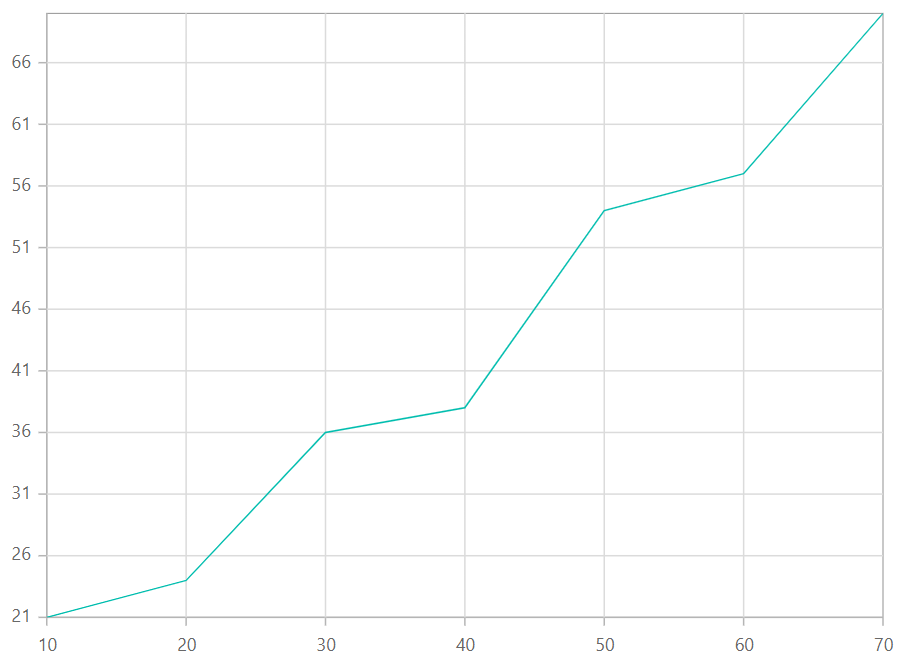
When the RangePadding is set to None, the minimum and maximum of an axis is based on the data.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryYAxis RangePadding="ChartRangePadding.None"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = 10, YValue = 21 },
new ChartData { XValue = 20, YValue = 24 },
new ChartData { XValue = 30, YValue = 36 },
new ChartData { XValue = 40, YValue = 38 },
new ChartData { XValue = 50, YValue = 54 },
new ChartData { XValue = 60, YValue = 57 },
new ChartData { XValue = 70, YValue = 70 },
};
}
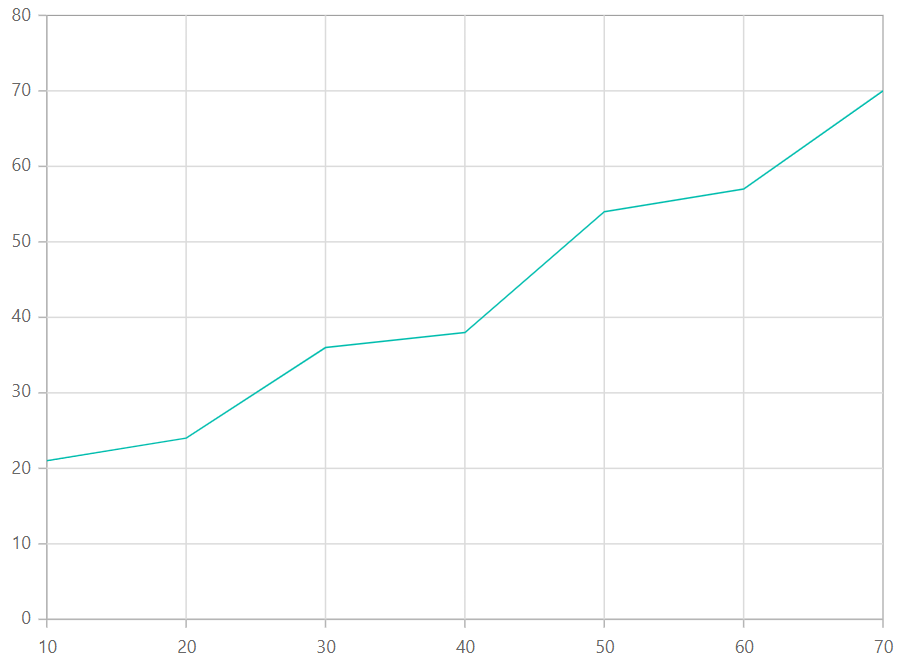
Numeric - Round
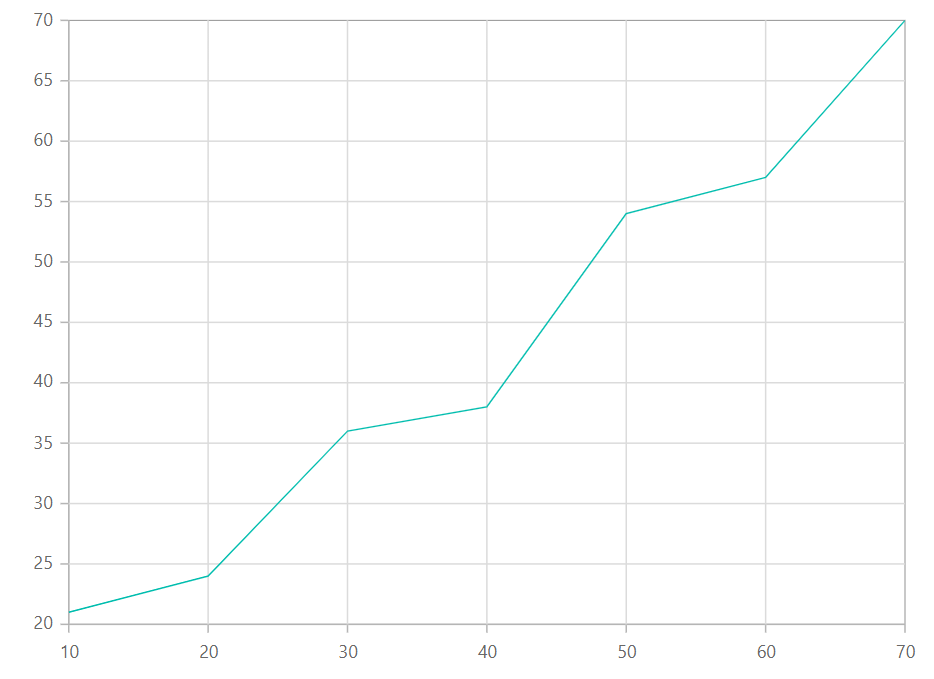
When the RangePadding is set to Round, the minimum and maximum will be rounded to the nearest possible value divisible by interval. For example, when the minimum is 3.5 and the interval is 1, then the minimum will be rounded to 3.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryYAxis RangePadding="ChartRangePadding.Round"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = 10, YValue = 21 },
new ChartData { XValue = 20, YValue = 24 },
new ChartData { XValue = 30, YValue = 36 },
new ChartData { XValue = 40, YValue = 38 },
new ChartData { XValue = 50, YValue = 54 },
new ChartData { XValue = 60, YValue = 57 },
new ChartData { XValue = 70, YValue = 70 },
};
}
Numeric - Additional
When the RangePadding is set to Additional, interval of an axis will be padded to the minimum and maximum of the axis.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryYAxis RangePadding="ChartRangePadding.Additional"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = 10, YValue = 21 },
new ChartData { XValue = 20, YValue = 24 },
new ChartData { XValue = 30, YValue = 36 },
new ChartData { XValue = 40, YValue = 38 },
new ChartData { XValue = 50, YValue = 54 },
new ChartData { XValue = 60, YValue = 57 },
new ChartData { XValue = 70, YValue = 70 },
};
}
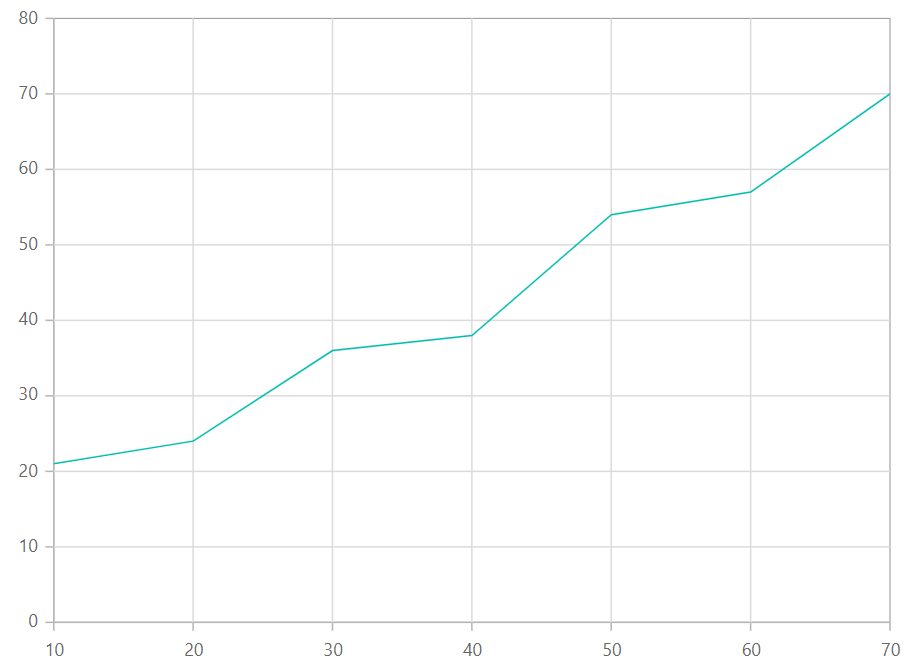
Numeric - Normal
When the RangePadding is set to Normal, padding is applied to the axis based on default range calculation.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryYAxis RangePadding="ChartRangePadding.Normal"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = 10, YValue = 21 },
new ChartData { XValue = 20, YValue = 24 },
new ChartData { XValue = 30, YValue = 36 },
new ChartData { XValue = 40, YValue = 38 },
new ChartData { XValue = 50, YValue = 54 },
new ChartData { XValue = 60, YValue = 57 },
new ChartData { XValue = 70, YValue = 70 },
};
}
Numeric - Auto
When the RangePadding is set to Auto, horizontal numeric axis takes None as padding calculation, while the vertical numeric axis takes Normal as padding calculation.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryYAxis RangePadding="ChartRangePadding.Auto"/>
<ChartPrimaryXAxis RangePadding="ChartRangePadding.Auto"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = 10, YValue = 21 },
new ChartData { XValue = 20, YValue = 24 },
new ChartData { XValue = 30, YValue = 36 },
new ChartData { XValue = 40, YValue = 38 },
new ChartData { XValue = 50, YValue = 54 },
new ChartData { XValue = 60, YValue = 57 },
new ChartData { XValue = 70, YValue = 70 },
};
}
Label format
Using the LabelFormat property on an axis, it is possible to format the numeric labels to all globalize formats.
@using Syncfusion.Blazor.Charts
<SfChart Title="Sales Comparison">
<ChartPrimaryYAxis LabelFormat="c"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="X" YName="Y" Type="ChartSeriesType.Column"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData{ X= 10, Y=7000 },
new ChartData{ X= 20, Y= 1000 },
new ChartData{ X= 30, Y= 12000 },
new ChartData{ X= 40, Y= 14000 },
new ChartData{ X= 50, Y= 11000 },
new ChartData{ X= 60, Y= 5000 },
new ChartData{ X= 70, Y= 7300 },
new ChartData{ X= 80, Y= 9000 },
new ChartData{ X= 90, Y= 12000 },
new ChartData{ X= 100, Y= 14000 },
new ChartData{ X= 110, Y= 11000 },
new ChartData{ X= 120, Y= 5000 }
};
}
The table below shows the results of applying various commonly used label formats to numeric data.
| Label Value | Label Format property value | Result | Description |
| 1000 | n1 | 1000.0 | The number is rounded to 1 decimal place. |
| 1000 | n2 | 1000.00 | The number is rounded to 2 decimal places. |
| 1000 | n3 | 1000.000 | The number is rounded to 3 decimal places. |
| 0.01 | p1 | 1.0% | The number is converted to percentage with 1 decimal place. |
| 0.01 | p2 | 1.00% | The number is converted to percentage with 2 decimal places. |
| 0.01 | p3 | 1.000% | The number is converted to percentage with 3 decimal places. |
| 1000 | c1 | $1000.0 | The currency symbol is appended to number and number is rounded to 1 decimal place. |
| 1000 | c2 | $1000.00 | The currency symbol is appended to number and number is rounded to 2 decimal places. |
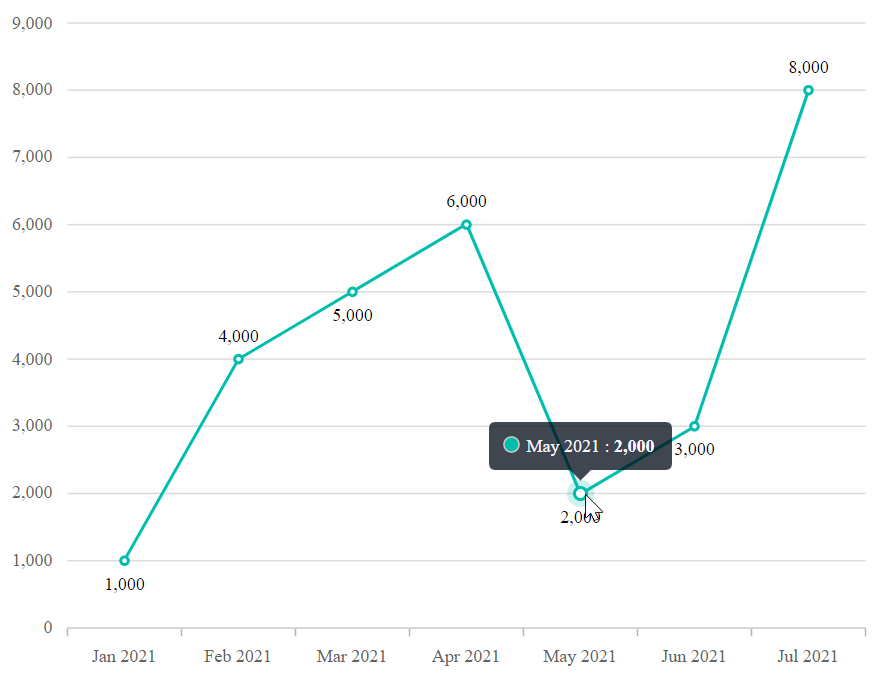
GroupingSeparator
To separate groups of thousands for numerical values, use the UseGroupingSeparator property set to true in the chart to enable it. When this property is enabled, axis labels, data labels, and tooltips will display with a thousand separator.
@using Syncfusion.Blazor.Charts
<SfChart UseGroupingSeparator="true">
<ChartArea><ChartAreaBorder Width="0" /></ChartArea>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.DateTimeCategory" LabelFormat="MMM yyyy" IntervalType="Syncfusion.Blazor.Charts.IntervalType.Months" EdgeLabelPlacement="EdgeLabelPlacement.Shift">
<ChartAxisMajorGridLines Width="0" />
</ChartPrimaryXAxis>
<ChartPrimaryYAxis>
<ChartAxisLineStyle Width="0" />
<ChartAxisMajorTickLines Width="0" />
</ChartPrimaryYAxis>
<ChartTooltipSettings Enable="true" />
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" Name="Test" XName="PrdDate" Width="2" YName="Amount" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Line">
<ChartMarker Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public DateTime PrdDate { get; set; }
public double Amount { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { PrdDate = new DateTime(2021,01,01), Amount = 1000 },
new ChartData { PrdDate = new DateTime(2021,02,01), Amount = 4000 },
new ChartData { PrdDate = new DateTime(2021,03,01), Amount = 5000 },
new ChartData { PrdDate = new DateTime(2021,04,01), Amount = 6000 },
new ChartData { PrdDate = new DateTime(2021,05,01), Amount = 2000 },
new ChartData { PrdDate = new DateTime(2021,06,01), Amount = 3000 },
new ChartData { PrdDate = new DateTime(2021,07,01), Amount = 8000 },
};
}
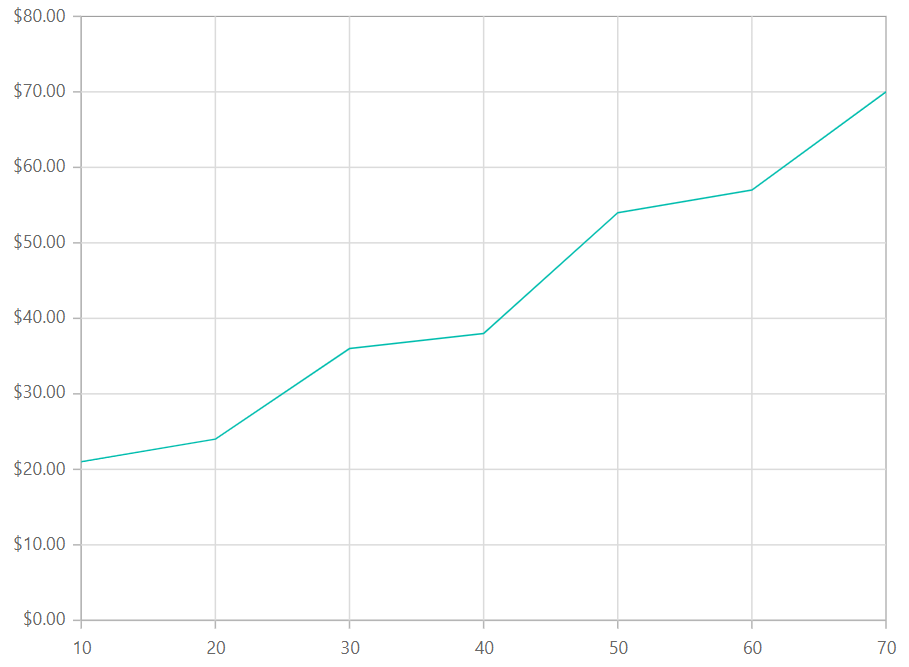
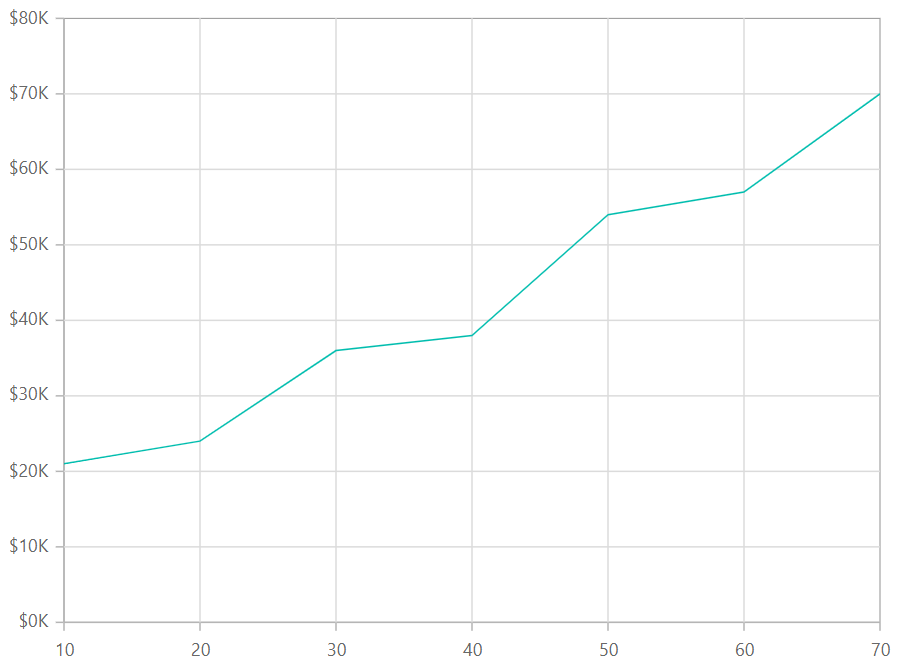
Custom label format
Axis also supports custom label format using placeholders such as {value}K, where the value represents the axis label, for example, 20K.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryYAxis LabelFormat="${value}K" RangePadding="ChartRangePadding.Auto"/>
<ChartPrimaryXAxis RangePadding="ChartRangePadding.Auto"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@Data" XName="XValue" YName="YValue"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<ChartData> Data = new List<ChartData>
{
new ChartData { XValue = 10, YValue = 21 },
new ChartData { XValue = 20, YValue = 24 },
new ChartData { XValue = 30, YValue = 36 },
new ChartData { XValue = 40, YValue = 38 },
new ChartData { XValue = 50, YValue = 54 },
new ChartData { XValue = 60, YValue = 57 },
new ChartData { XValue = 70, YValue = 70 },
};
}
NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.