Node Interaction in Diagram Component
14 Nov 202511 minutes to read
Diagram provides the support to select, drag, resize, or rotate the node interactively.
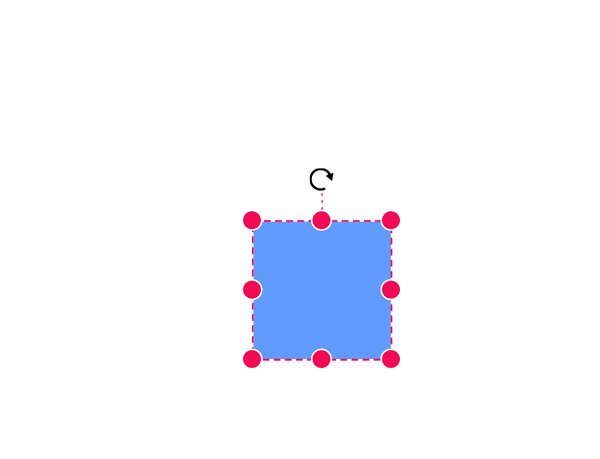
How to Select a Node
A node can be selected at runtime by using the Select method and the selection can be cleared by using the ClearSelection method. The following code explains how to select and clear the selection in the diagram.
@using Syncfusion.Blazor.Diagram
@using System.Collections.ObjectModel
@using Syncfusion.Blazor.Buttons
<SfButton Content="Select" OnClick="@OnSelect" />
<SfButton Content="UnSelect" OnClick="@UnSelect" />
<SfDiagramComponent @ref="@diagram" Height="600px" Nodes="@nodes" />
@code
{
// Reference of the diagram
SfDiagramComponent diagram;
// To define node collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
// A node is created and stored in nodes collection.
Node node = new Node()
{
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" }
};
// Add node
nodes.Add(node);
}
public void OnSelect()
{
// Select the node
diagram.Select(new ObservableCollection<IDiagramObject> { diagram.Nodes[0] });
}
public void UnSelect()
{
// clear selection in the diagram
diagram.ClearSelection();
}
}A complete working sample can be downloaded from GitHub
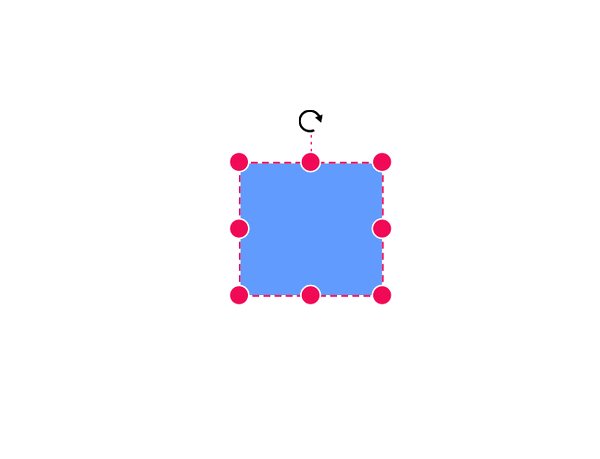
Selection is also available during interaction:
-
Select an element by clicking it. Shift-click or drag a selection rectangle (if enabled) to select multiple elements.
-
When elements are selected, the SelectionChanging and SelectionChanged events are triggered and do customization on those events.

How to Drag a Node
A node can be dragged at runtime by using the Drag method. The following code explains how to drag the node by using the drag method.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Drag" OnClick="@OnDrag" />
<SfDiagramComponent @ref="@Diagram" Height="600px" Nodes="@nodes" />
@code
{
// Reference of the diagram
SfDiagramComponent Diagram;
// To define node collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
// A node is created and stored in nodes collection.
Node node = new Node()
{
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" }
};
// Add node
nodes.Add(node);
}
public void OnDrag()
{
// Drag the node
Diagram.Drag(Diagram.Nodes[0], 10, 10);
}
}A complete working sample can be downloaded from GitHub
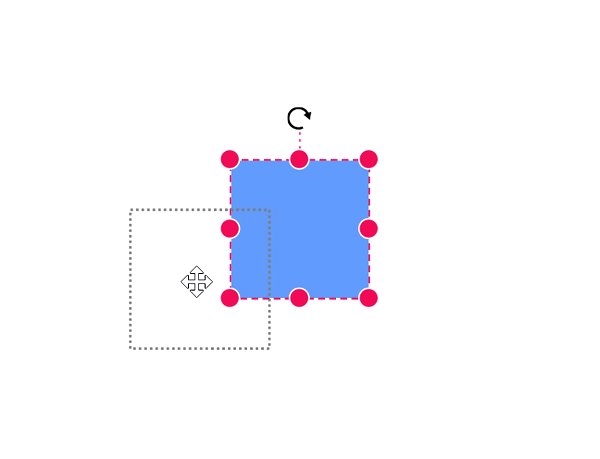
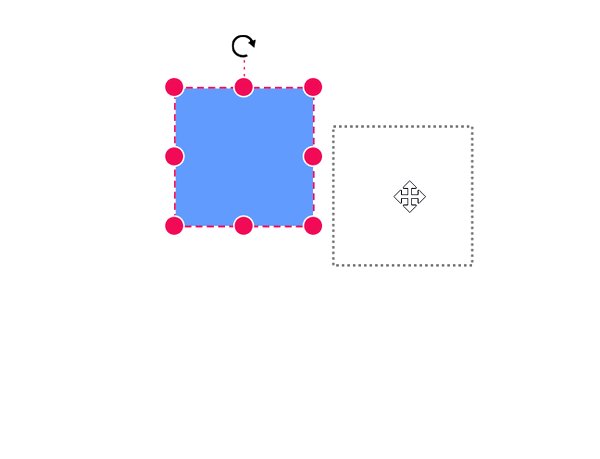
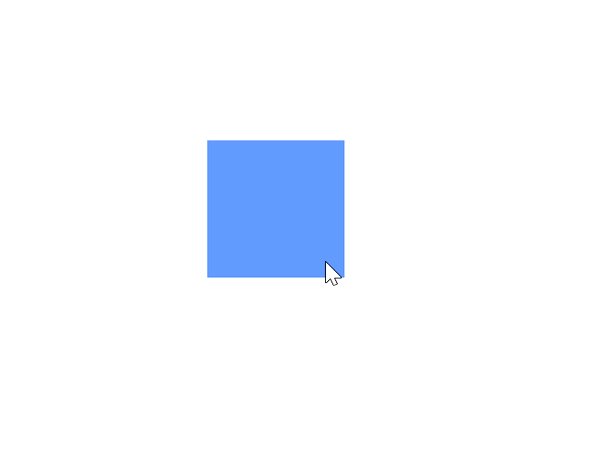
Dragging is also supported during interaction:
- Drag an object by clicking and dragging it. When multiple elements are selected, dragging any one of the selected elements moves all the selected elements.
- During dragging, the PositionChanging and PositionChanged events are triggered and do customization on those events.

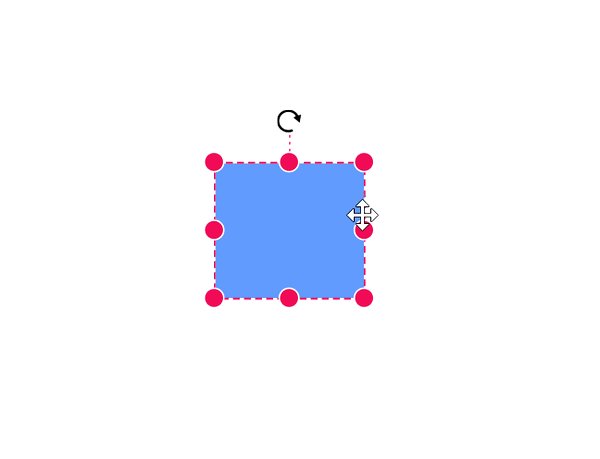
How to Resize a Node
A node can be resized at runtime by using the Scale method. The following code explains how to resize the node by using the scale method.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Resize" OnClick="@OnResize" />
<SfDiagramComponent @ref="@diagram" Height="600px" Nodes="@nodes" />
@code
{
// Reference of the diagram
SfDiagramComponent diagram;
// To define node collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
// A node is created and stored in nodes collection.
Node node = new Node()
{
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" }
};
// Add node
nodes.Add(node);
}
public void OnResize()
{
// Resize the node
diagram.Scale(diagram.Nodes[0], 0.5, 0.5, new DiagramPoint() { X = 0, Y = 0 });
}
}A complete working sample can be downloaded from GitHub
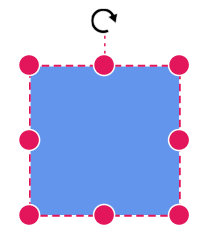
Resizing is also supported during interaction:
- The selector displays eight resize handles. Drag these handles to resize the selected items.
- When one corner of the selector is dragged, the opposite corner will be in a static position.
- When a node is resized, the SizeChanging and SizeChanged events get triggered.

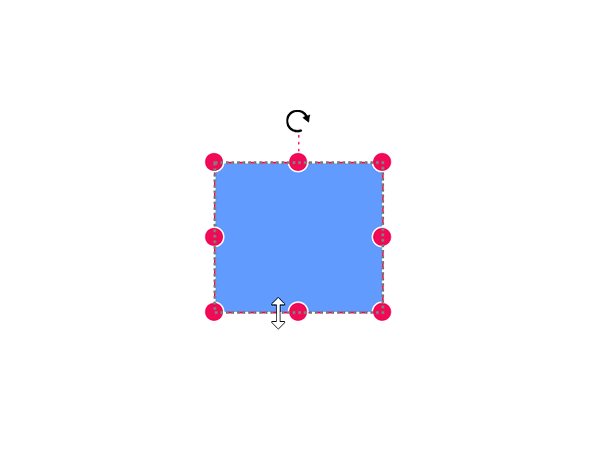
How to Rotate a Node
A node can be rotated at runtime by using the Rotate method. The following code explains how to rotate the node by using the rotate method.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Rotate" OnClick="@OnRotate" />
<SfDiagramComponent @ref="@diagram" Height="600px" Nodes="@nodes" />
@code
{
// Reference of the diagram
SfDiagramComponent diagram;
// To define node collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
// A node is created and stored in nodes collection.
Node node = new Node()
{
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" }
};
// Add node
nodes.Add(node);
}
public void OnRotate()
{
// Rotate the node
diagram.Rotate(diagram.Nodes[0], diagram.Nodes[0].RotationAngle + 10);
}
}A complete working sample can be downloaded from GitHub
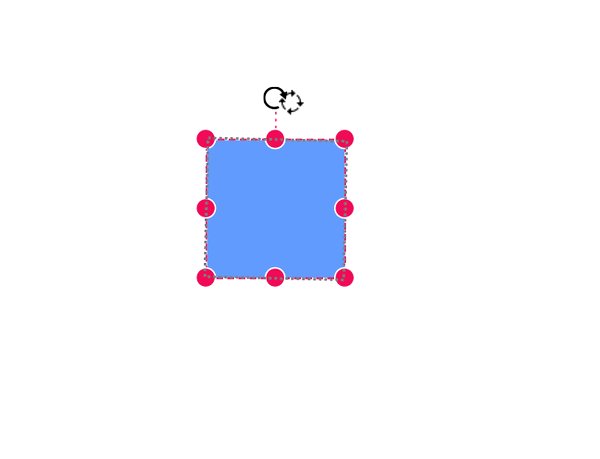
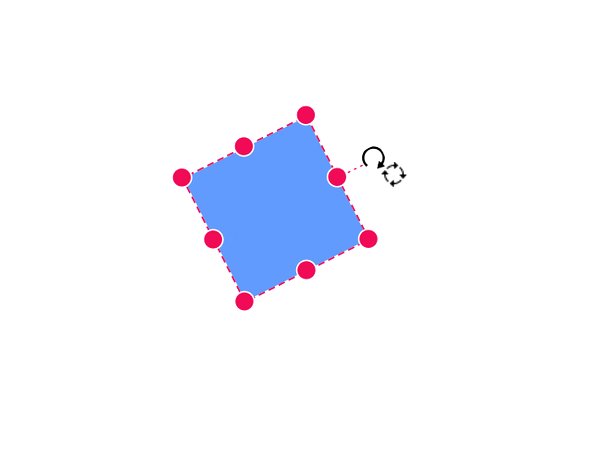
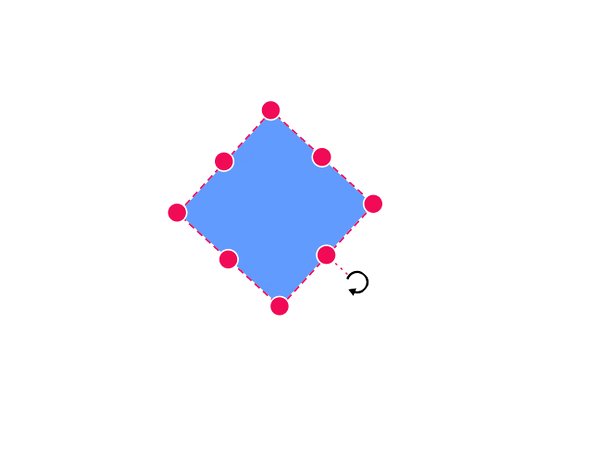
Rotation is also supported during interaction:
- A rotate handle appears above the selector. Click and drag the handle in a circular direction to rotate the node.
- The node is rotated with reference to the static pivot point.
- The rotate thumb (thumb at the middle of the node) appears when rotating the node to represent the static point.
- When a node is rotated, the RotationChanging and RotationChanged events are triggered.

How to rotate a node using the RotationAngle property
The RotationAngle property gets or sets the rotation angle of a node in degrees. This defines the fixed angle at which the node is displayed. The default value is 0.
Use this property when you want to specify the node’s rotation at the time of creation or update it programmatically.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Nodes="@nodes" />
@code
{
DiagramObjectCollection<Node> nodes = new DiagramObjectCollection<Node>();
protected override void OnInitialized()
{
Node node = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
RotationAngle = 50, // Rotates node by 50 degrees
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub

How to Flip a Node
The Flip is performed to give the mirrored image of the original element.
For more information about node flip, refer to Node Flip.
See also
-
How to Disable Node Interaction While Maintaining Layout Updates in Syncfusion® Blazor Diagram
-
How to Drag a Node Programmatically Without User Interaction in Syncfusion® Blazor Diagram
-
How to Select and Highlight Ports and Connect Selected Elements in Syncfusion® Blazor Diagram
-
How to Make HTML Node Resizable but Not Draggable in Blazor Diagram
-
How to Get the Mouse Position When Hovering Over the Diagram Area in Blazor Diagram
-
How to Embed Diagrams Inside Panels of a Dashboard Layout in Blazor