Getting Started with Blazor Dialog Component
23 Dec 20259 minutes to read
This section briefly explains about how to include Blazor Dialog component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
To get start quickly with Blazor Dialog component, refer this GitHub sample.
Prerequisites
Create a new Blazor App in Visual Studio
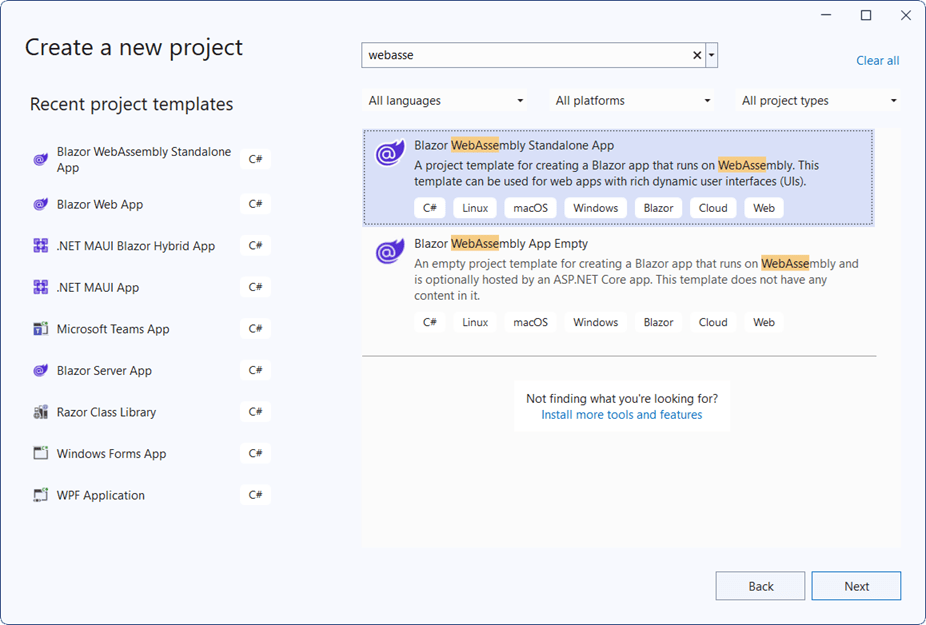
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Popups and Themes NuGet in the App
To add the Blazor Dialog component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Popups -Version 32.2.3
Install-Package Syncfusion.Blazor.Themes -Version 32.2.3NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Popups and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Popups -v 32.2.3
dotnet add package Syncfusion.Blazor.Themes -v 32.2.3
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Popups and Themes NuGet in the App
To add the Blazor Dialog component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Popups and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Popups -Version 32.2.3
dotnet add package Syncfusion.Blazor.Themes -Version 32.2.3
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Popups namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.PopupsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Blazor Dialog component
Add the Syncfusion® Blazor Dialog component in the ~/Pages/Index.razor file.
<SfDialog Width="250px">
<DialogTemplates>
<Content> This is a Dialog with content </Content>
</DialogTemplates>
</SfDialog>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Dialog component in the default web browser.

NOTE
- In the dialog control, max-height is calculated based on the dialog target element height. If the Target property is not configured, the document.body is considered as a target. Therefore, to show a dialog in proper height, you need to add min-height to the target element.
NOTE
- If the dialog is rendered based on the body, then the dialog will get the height based on its body element height. If the height of the dialog is larger than the body height, then the dialog’s height will not be set. For this scenario, you can set the CSS style for the html and body to get the dialog height.
html, body {
height: 100%;
}Created and Destroyed Events
-
The Created event fires when the dialog is initialized and rendered in the DOM.
-
The Destroyed event triggers when the dialog component is removed from the DOM. These lifecycle events allow executing custom code at specific points in the component’s existence.
@using Syncfusion.Blazor.Popups
<SfDialog>
<DialogEvents Created="@CreatedHandler" Destroyed="@DestroyedHandler"></DialogEvents>
</SfDialog>
@code {
public void CreatedHandler(Object args)
{
// Here, you can customize your code.
}
private void DestroyedHandler()
{
// Here, you can customize your code.
}
}Prerender the Dialog
The AllowPrerender property controls how the dialog DOM elements are handled when the dialog is hidden. Understanding this property is crucial for optimizing performance in your application.
- By default, AllowPrerender is set to false. In this mode, dialog DOM elements are completely removed from the DOM when the dialog is hidden, and recreated each time the dialog is shown. This approach saves memory but requires re-rendering on each display.
- When AllowPrerender is set to true, the dialog elements remain in the DOM even when hidden, which improves performance for frequently accessed dialogs but uses more memory.
@using Syncfusion.Blazor.Popups
@using Syncfusion.Blazor.Buttons
<div id="target">
<div>
<button class="e-btn" @onclick="@OnBtnClick">Open</button>
</div>
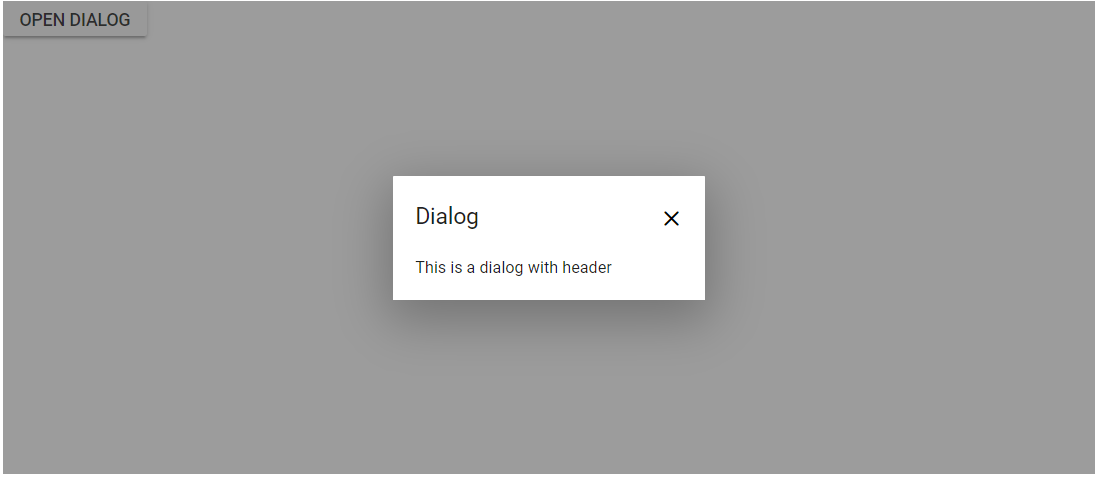
<SfDialog Target="#target" Width="300px" ShowCloseIcon="true" @bind-Visible="Visibility" AllowPrerender="true" Header="AllowPrerender Dialog" Content="This is a dialog with content">
</SfDialog>
</div>
<style>
#target {
height: 500px;
}
</style>
@code {
private bool Visibility { get; set; } = false;
private void OnBtnClick()
{
this.Visibility = true;
}
}Set Header to Dialog
The Header property allows rendering a dialog with custom text header.
@using Syncfusion.Blazor.Popups
<SfDialog Width="250px" Header="Dialog Header"></SfDialog>
Set Content to Dialog
The Content property allows rendering a dialog with custom text content.
@using Syncfusion.Blazor.Popups
<SfDialog Width="250px" Content="This is a dialog with Content property."></SfDialog>
See also
-
Getting Started with Syncfusion® Blazor for client-side in .NET Core CLI
-
Getting Started with Syncfusion® Blazor for server-side in Visual Studio
-
Getting Started with Syncfusion® Blazor for server-side in .NET Core CLI
NOTE
You can also explore our Blazor Dialog example that shows you how to render and configure the Dialog.