Getting Started with Blazor LinearGauge Component (SfLinearGauge)
23 Dec 202510 minutes to read
The Blazor LinearGauge is an ideal component for visualizing numeric values in a linear scale with features like multiple axes, different orientations, and more.
This section briefly explains about how to include Blazor LinearGauge component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
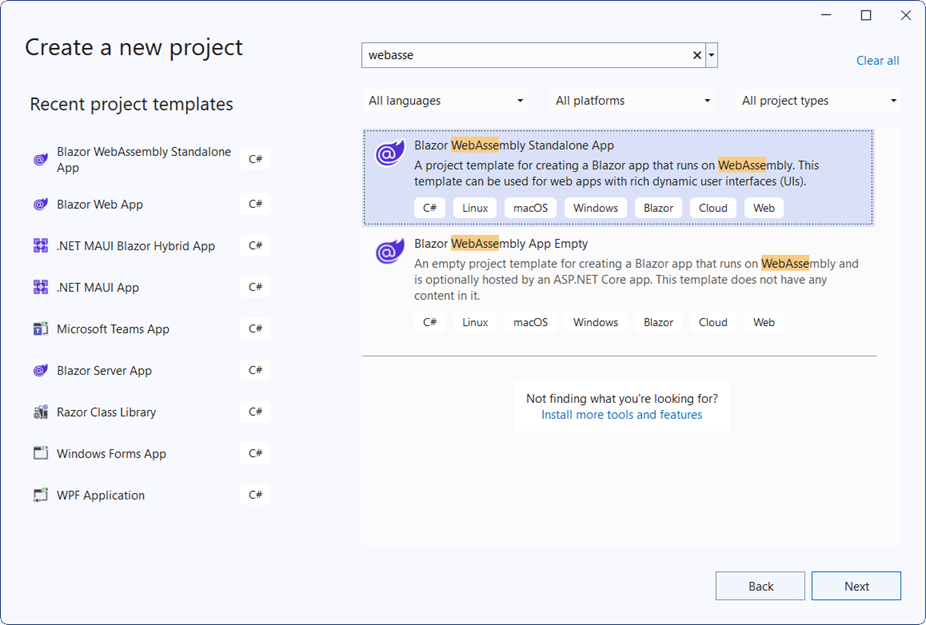
Create a new Blazor App in Visual Studio
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor LinearGauge NuGet in the App
To add the Blazor LinearGauge component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.LinearGauge and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.LinearGauge -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor LinearGauge and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.LinearGauge and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.LinearGauge -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor LinearGauge and Themes NuGet in the App
To add the Blazor LinearGauge component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.LinearGauge and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.LinearGauge -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.LinearGauge namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.LinearGaugeRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Blazor LinearGauge component
Add the Syncfusion® Blazor LinearGauge component in the ~/Pages/Index.razor file.
<SfLinearGauge>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer></LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor LinearGauge component in the default web browser.

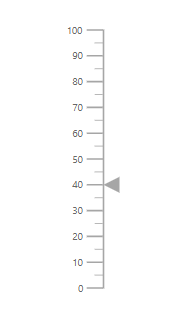
Set pointer value
Pointers are used to indicate values on an axis. You can change the pointer value using the PointerValue property in the LinearGaugePointer.
NOTE
In LinearGauge, you can configure multiple axes. On each axis, you can add a pointer.
<SfLinearGauge>
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="40">
</LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
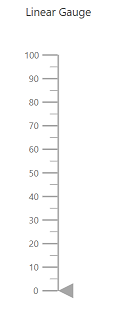
Add a title for Blazor LinearGauge
The title can be added to the linear gauge to provide a piece of quick information to the users about the context of the rendered linear gauge. You can add the title to the linear gauge using Title property in SfLinearGauge.
<SfLinearGauge Title="Linear Gauge">
<LinearGaugeAxes>
<LinearGaugeAxis>
<LinearGaugePointers>
<LinearGaugePointer></LinearGaugePointer>
</LinearGaugePointers>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
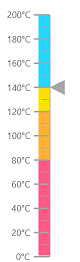
Add ranges in the Blazor LinearGauge
The range is used to specify a group of scale values in the gauge. You can set the range start and end using Start and End properties in the LinearGaugeRange. You can add any number of ranges for an axis using LinearGaugeRange.
<SfLinearGauge>
<LinearGaugeAxes>
<LinearGaugeAxis Minimum="0" Maximum="200">
<LinearGaugeAxisLabelStyle Format="{value}°C"></LinearGaugeAxisLabelStyle>
<LinearGaugePointers>
<LinearGaugePointer PointerValue="140">
</LinearGaugePointer>
</LinearGaugePointers>
<LinearGaugeRanges>
<LinearGaugeRange Start="0" End="80" Color="#ff5985"></LinearGaugeRange>
<LinearGaugeRange Start="80" End="120" Color="#ffb133"></LinearGaugeRange>
<LinearGaugeRange Start="120" End="140" Color="#fcde0b"></LinearGaugeRange>
<LinearGaugeRange Start="140" End="200" Color="#27d5ff"></LinearGaugeRange>
</LinearGaugeRanges>
</LinearGaugeAxis>
</LinearGaugeAxes>
</SfLinearGauge>
NOTE