Getting Started with Blazor Media Query Component
24 Dec 202513 minutes to read
This section briefly explains about how to include Blazor Media Query component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
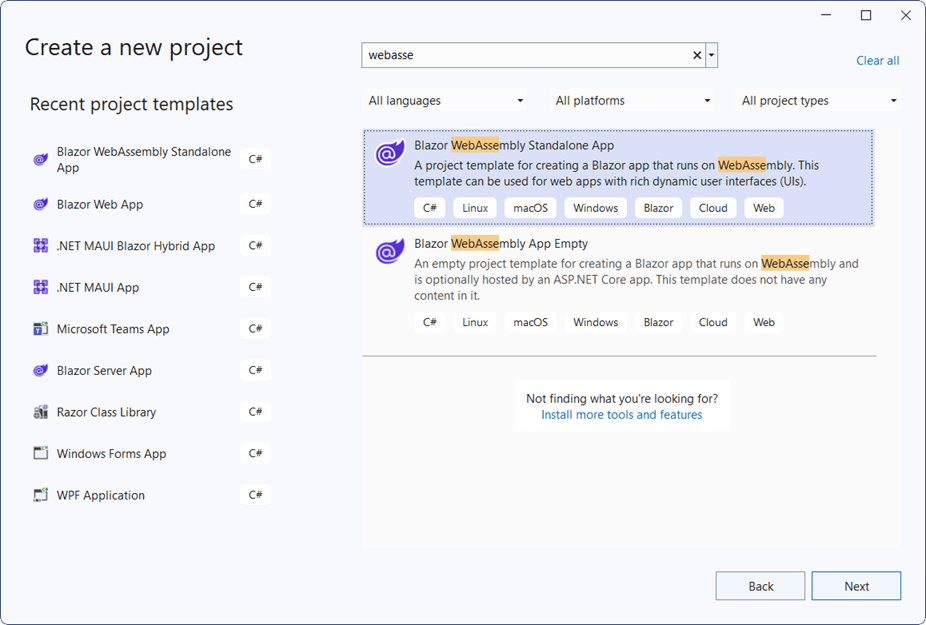
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Core and Themes NuGet in the App
To add the Blazor Media Query component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Core and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Core -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Core and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.Core and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Core -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Core and Themes NuGet in the App
To add the Blazor Media Query component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Core and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Core -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor namespace.
@using Syncfusion.BlazorRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet
The theme stylesheet can be accessed from NuGet through Static Web Assets. Include the stylesheet reference in the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in the Blazor application.
Add Syncfusion® Blazor Media Query component
Add the Syncfusion® Blazor Media Query component in the ~/Pages/Index.razor file.
<SfMediaQuery @bind-ActiveBreakPoint="activeBreakpoint"></SfMediaQuery>
<br />
@if (activeBreakpoint == "Small")
{
deviceSize = "small-device";
}
else if (activeBreakpoint == "Medium")
{
deviceSize = "medium-device";
}
else
{
deviceSize = "";
}
<div class="mediaquery-demo @deviceSize">
<div class="header e-skeleton e-skeleton-text">
<div class="search-box e-skeleton e-skeleton-text"></div>
</div>
<div class="banner e-skeleton e-skeleton-text e-shimmer-pulse"></div>
<div class="main-container">
<ul>
<li>
<div class="content e-skeleton e-skeleton-text e-shimmer-pulse"></div>
<div class="title e-skeleton e-skeleton-text e-shimmer-pulse"></div>
<p class="e-skeleton e-skeleton-text e-shimmer-pulse"></p>
</li>
<li>
<div class="content e-skeleton e-skeleton-text e-shimmer-pulse"></div>
<div class="title e-skeleton e-skeleton-text e-shimmer-pulse"></div>
<p class="e-skeleton e-skeleton-text e-shimmer-pulse"></p>
</li>
</ul>
</div>
<div class="footer e-skeleton e-skeleton-text"></div>
</div>
@code {
private string deviceSize { get; set; }
private string activeBreakpoint { get; set; }
}
<style>
.mediaquery-demo {
height: 715px;
margin: 0 10%;
border: 2px solid #f3f2f1;
border-top-width: 0px;
border-radius: 4px;
overflow: hidden;
}
.mediaquery-demo .e-skeleton {
display: block;
}
.mediaquery-demo .header {
height: 6vh;
text-align: center;
overflow: visible;
}
.mediaquery-demo .header .search-box {
width: 25%;
height: 55%;
margin-top: 1.5vh;
display: inline-block;
border-radius: 7px;
float: right;
margin-right: 3%;
background-color: white;
}
.mediaquery-demo .banner {
height: 35%;
margin: 1% 8%;
}
.mediaquery-demo .main-container {
margin: 0 8%;
height: 35%;
}
.mediaquery-demo .main-container ul {
list-style: none;
display: flex;
height: 100%;
padding: 0;
justify-content: space-between;
padding-top: 20px;
}
.mediaquery-demo .main-container ul li {
width: 49%;
}
.mediaquery-demo .main-container li .content {
height: 60%;
}
.mediaquery-demo .main-container li .title,
.mediaquery-demo .main-container li p {
width: 50%;
height: 7%;
margin-top: 3%;
}
.mediaquery-demo .main-container li p {
width: 80%;
}
.mediaquery-demo .footer {
height: 20%;
margin: 0% 8%;
}
.mediaquery-demo.medium-device .header .search-box {
width: 50%;
float: none;
margin-right: 0px;
}
.mediaquery-demo.medium-device .banner,
.mediaquery-demo.medium-device .main-container,
.mediaquery-demo.medium-device .footer {
margin: 0px;
}
.mediaquery-demo.medium-device .banner {
margin-top: 1%;
}
.mediaquery-demo.medium-device .main-container {
height: 42%;
}
.mediaquery-demo.medium-device .main-container ul {
flex-direction: column;
}
.mediaquery-demo.medium-device .main-container ul li {
height: 50%;
display: flex;
margin-bottom: 2%;
margin-left: 5%;
width: 100%;
}
.mediaquery-demo.medium-device .main-container li .content {
height: auto;
width: 30%;
}
.mediaquery-demo.medium-device .main-container li .title,
.mediaquery-demo.medium-device .main-container li p {
height: 24%;
}
.mediaquery-demo.medium-device .main-container li .title {
margin-left: 5%;
width: 25%;
margin-top: 0;
}
.mediaquery-demo.medium-device .main-container li p {
margin-top: 8%;
margin-left: -25%;
width: 55%;
}
.mediaquery-demo.small-device .header .search-box {
text-align: center;
float: none;
width: 60%;
height: 65%;
margin-top: 8vh;
background-color: inherit;
}
.mediaquery-demo.small-device .banner,
.mediaquery-demo.small-device .main-container,
.mediaquery-demo.small-device .footer {
margin: 0px;
height: 20%;
}
.mediaquery-demo.small-device .banner {
margin: 8vh 0 0;
}
.mediaquery-demo.small-device .main-container {
height: 48%;
}
.mediaquery-demo.small-device .main-container ul {
display: block;
}
.mediaquery-demo.small-device .main-container ul li {
height: 50%;
display: block;
width: 90%;
margin: 0 auto;
}
.mediaquery-demo.small-device .main-container li .content {
height: 40%;
width: auto;
}
.mediaquery-demo.small-device .main-container li .title {
width: 40%;
height: 10%;
}
.mediaquery-demo.small-device .main-container li p {
width: auto;
height: 10%;
}
</style>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Media Query component in the default web browser.