Working with Data in Blazor Mention Component
22 Jan 202522 minutes to read
The Mention allows you to bind data either from a local source or a remote data service using the DataSource property. If you want to bind data from a local source, you can simply assign an enumerable list of data items to the DataSource property. If you want to bind data from a remote data service, you can use the DataManager component to fetch and bind the data to the Mention component.
-
TItem - Specifies the type of the
DataSourceof the Mention component.
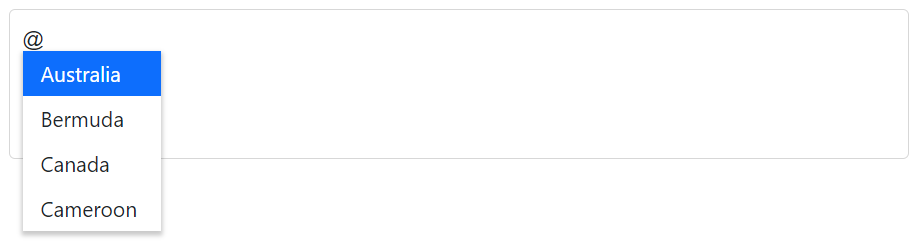
Binding local data
The Mention component typically loads its data from a local data source, such as a simple collection of primitive data or bind the model in your application.
The DataSource property of the Mention component specifies the data that will be used to populate the list of options that users can choose from when mentioning the item. The DataSource property supports several different data types, including:
-
Array of primitive type: This is an array of simple data types, such as strings or numbers. -
List of primitive type: This is a list (a type of collection) of simple data types, such as strings or numbers. -
IEnumerable<TItem>: This is a sequence of items that can be enumerated. -
ExpandoObject: This is a type of object that allows new properties to be added dynamically at runtime.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="Country" DataSource="@Countries">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag country" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Name" Value="Code"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> Countries = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
};
}
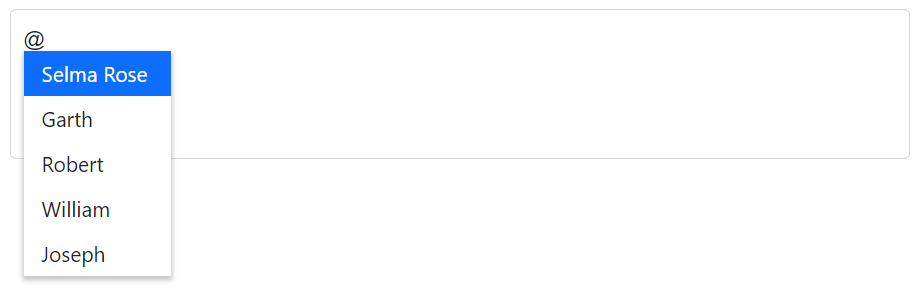
Primitive type
The Mention allows you to bind data to the Mention component as an array or list of various types, including string, int, double and bool. To bind data to the Mention component, you can use the DataSource property and specify the data as a List<T> or an array of the desired type.
The following code demonstrates array of string values to the Mention component.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="string" DataSource="@data">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag user" ></div>
</TargetComponent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
List<string> data = new List<string>() {"Selma Rose", "Garth", "Robert", "William", "Joseph"};
}
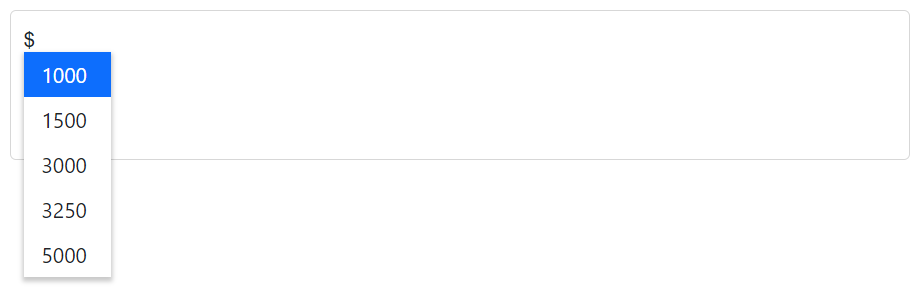
The following code demonstrates array of integer values to the Mention component.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="int?" DataSource="@data" MentionChar="@MentionChar">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag amount" ></div>
</TargetComponent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
private char MentionChar { get; set; } = '$';
List<int?> data = new List<int?>() {1000, 1500, 3000, 3250, 5000 };
}
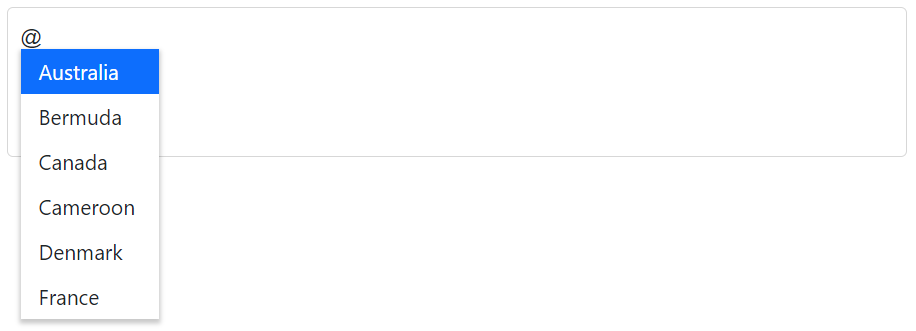
Complex data type
The Mention component allows you to bind data to the component as an array or list of complex data types, such as objects with multiple properties. To bind complex data to the Mention, you can use the DataSource property and specify the data as a List<T> or an array of the desired type. You can then use the MentionFieldSettings property to specify which properties of the complex data should be used to generate the suggestion list items.
In the following example, the CodeFormat.ID column and Country.CountryName column from complex data have been mapped to the MentionFieldSettings.Value and MentionFieldSettings.Text respectively.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="CountryGroup" DataSource="@LocalData" PopupWidth="200px" >
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag country" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Country.CountryName" Value="CodeFormat.ID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public IEnumerable<CountryGroup> LocalData { get; set; } = new CountryGroup().GetData();
public class Code
{
public string ID { get; set; }
}
public class Countries
{
public string CountryName { get; set; }
}
public class CountryGroup
{
public Countries Country { get; set; }
public Code CodeFormat { get; set; }
public List<CountryGroup> GetData()
{
List<CountryGroup> Data = new List<CountryGroup>();
Data.Add(new CountryGroup() { Country = new Countries() { CountryName = "Australia" }, CodeFormat = new Code() { ID = "AU" } });
Data.Add(new CountryGroup() { Country = new Countries() { CountryName = "Bermuda" }, CodeFormat = new Code() { ID = "BM" } });
Data.Add(new CountryGroup() { Country = new Countries() { CountryName = "Canada" }, CodeFormat = new Code() { ID = "CA" } });
Data.Add(new CountryGroup() { Country = new Countries() { CountryName = "Cameroon" }, CodeFormat = new Code() { ID = "CM" } });
Data.Add(new CountryGroup() { Country = new Countries() { CountryName = "Denmark" }, CodeFormat = new Code() { ID = "DK" } });
Data.Add(new CountryGroup() { Country = new Countries() { CountryName = "France" }, CodeFormat = new Code() { ID = "FR" } });
return Data;
}
}
}
Expando object binding
The ExpandoObject is a dynamic object type that allows you to add and delete properties and methods at runtime. This can be a useful feature in certain situations, such as when you want to bind data to a component in a flexible and dynamic way. You can bind the data in an ExpandoObject to the Mention component by passing the object as the value for the DataSource property.
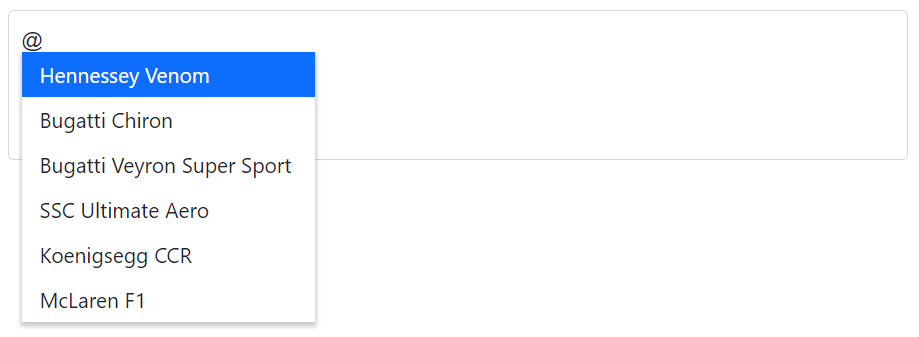
In the following example, the ExpandoObject is bound to the collection of vehicles data.
@using Syncfusion.Blazor.DropDowns
@using System.Dynamic
<SfMention TItem="ExpandoObject" DataSource="@VehicleData">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag vehicle" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Text" Value="ID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public List<ExpandoObject> VehicleData { get; set; } = new List<ExpandoObject>();
protected override void OnInitialized()
{
VehicleData = Enumerable.Range(1, 6).Select((x) =>
{
dynamic d = new ExpandoObject();
d.ID = (1000 + x).ToString();
d.Text = (new string[] { "Hennessey Venom", "Bugatti Chiron", "Bugatti Veyron Super Sport", "SSC Ultimate Aero", "Koenigsegg CCR", "McLaren F1"}[x - 1]);
return d;
}).Cast<ExpandoObject>().ToList<ExpandoObject>();
}
}
Enum data binding
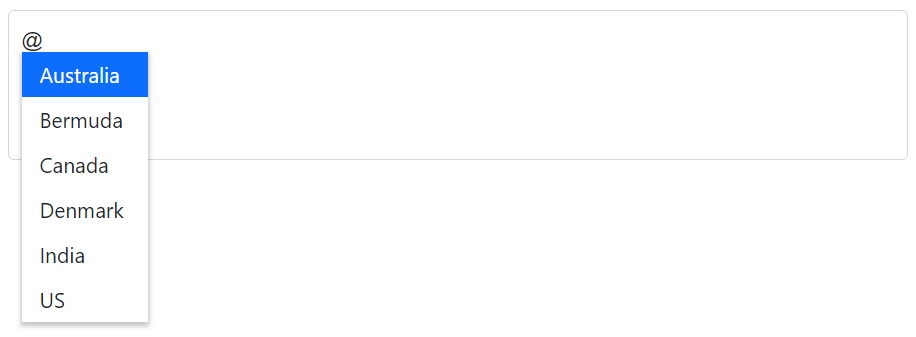
The Mention allows you to bind data from an enumeration (enum) to the component. To bind an enum to the Mention component, you can use the DataSource property and specify the enum as the data source. The Mention component will then generate the suggestion list items based on the values of the enum.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="string" DataSource="@EnumValues">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag country" ></div>
</TargetComponent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public string[] EnumValues = Enum.GetNames(typeof(Values));
public enum Values
{
Australia,
Bermuda,
Canada,
Denmark,
India,
US
}
}
Binding remote data
The Mention component allows you to load data from remote data services using the DataManager property. The DataManager property allows you to fetch data from a remote service and bind it to Mention component.
To use the DataManager property with the Mention component, you can create an instance of the DataManager component and specify the URL of the remote data service as the value of the Url property. You can then pass this instance to the DataManager property of the Mention component.
- DataManager.Url - Defines the service endpoint to fetch data.
- DataManager.Adaptor - Defines the adaptor option. By default, the ODataAdaptor is used for remote binding. The adaptor is responsible for processing responses and requests from or to the service endpoint.
- Syncfusion.Blazor.Data package provides some predefined adaptors that are designed to interact with particular service endpoints.
OData v4 adaptor - Binding OData v4 service
The OData v4 Adaptor is an improved version of OData protocols, and the DataManager can also retrieve and consume OData v4 services.
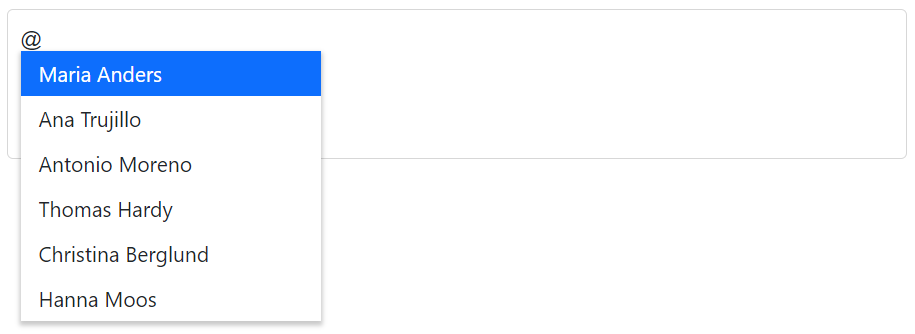
The following sample displays the first 6 contacts from Customers table of the Northwind Data Service.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="Customer" PopupWidth="200px" SuggestionCount=6>
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag customer name" ></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MentionFieldSettings Text="ContactName" Value="CustomerID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class Customer
{
public string ContactName { get; set; }
public string CustomerID { get; set; }
}
}
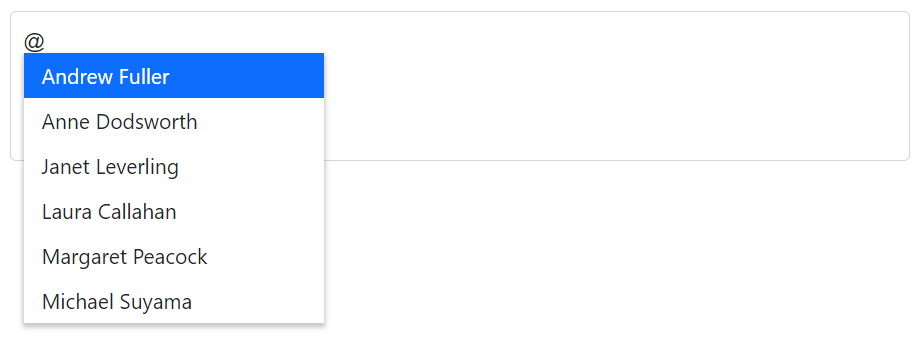
Web API adaptor
The Web Api Adaptor is used to interact with Web API created under OData standards. The WebApiAdaptor is extended from the ODataAdaptor. Hence to use the WebApiAdaptor, the endpoint should understand the OData formatted queries sent along with the request.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="EmployeeData" PopupWidth="200px" SuggestionCount=6>
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag employee"></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<MentionFieldSettings Text="FirstName" Value="EmployeeID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class EmployeeData
{
public int EmployeeID { get; set; }
public string FirstName { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
}
Offline mode
The Offline property of DataManager allows you to specify whether the data should be loaded from the server or from the local cache. If Offline is set to true, the DataManager will try to load data from the local cache first, and if that is not possible, it will try to load it from the server. This can be useful in situations where you want to minimise the number of requests to the server and improve its performance.
The following example is for remote data binding and enabled Offline mode.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="EmployeeData" SuggestionCount=6>
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag employee" ></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Offline=true Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<MentionFieldSettings Text="FirstName" Value="EmployeeID" ></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code{
public class EmployeeData
{
public int EmployeeID { get; set; }
public string FirstName { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
}
Events
OnActionBegin event
The OnActionBegin event is triggers whenever the Mention component starts to fetch data from a remote server using the DataSource or DataManager properties. The event is passed a ActionBeginEventArgs object as a parameter, which contains information about the data fetch process.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="Contact" OnActionBegin="@OnActionBeginhandler">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag name" ></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MentionFieldSettings Text="ContactName" Value="CustomerID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>s
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code{
public class Contact
{
public string ContactName { get; set; }
public string CustomerID { get; set; }
}
private void OnActionBeginhandler(ActionBeginEventArgs args)
{
// Here, you can customize your code.
}
}OnActionComplete event
The OnActionComplete event is a built-in event of the Mention component that is triggered after data has been successfully fetched from a remote server. This event can be used to perform additional processing or take other action after the data fetch process has completed. The event is passed a ActionCompleteEventArgs object as a parameter, which contains information about the data that was fetched.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="Contact" OnActionComplete="@OnActionCompleteHandler">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag name" ></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MentionFieldSettings Text="ContactName" Value="CustomerID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code{
public class Contact
{
public string ContactName { get; set; }
public string CustomerID { get; set; }
}
private void OnActionCompleteHandler(ActionCompleteEventArgs args)
{
// Here, you can customize your code.
}
}OnActionFailure event
The OnActionFailure event is a built-in event of Mention component that is triggered when an error occurs while fetching data from a remote server. This event can be used to handle errors that may occur during the data fetch process and take appropriate action, such as displaying an error message or retrying the request.
In the following example, the Url is set to an incorrect value, So the server is unable to fulfil the data fetch request, and it will triggers the OnActionFailure event.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="Contact" OnActionFailure="@OnActionFailureHandler">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag name" ></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind/Customers" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<MentionFieldSettings Text="ContactName" Value="CustomerID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code{
public class Contact
{
public string ContactName { get; set; }
public string CustomerID { get; set; }
}
private void OnActionFailureHandler(Exception args)
{
// Here, you can customize your code.
}
}