Getting Started with Blazor Smith Chart Component
24 Dec 202517 minutes to read
This section briefly explains about how to include Blazor Smith Chart component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
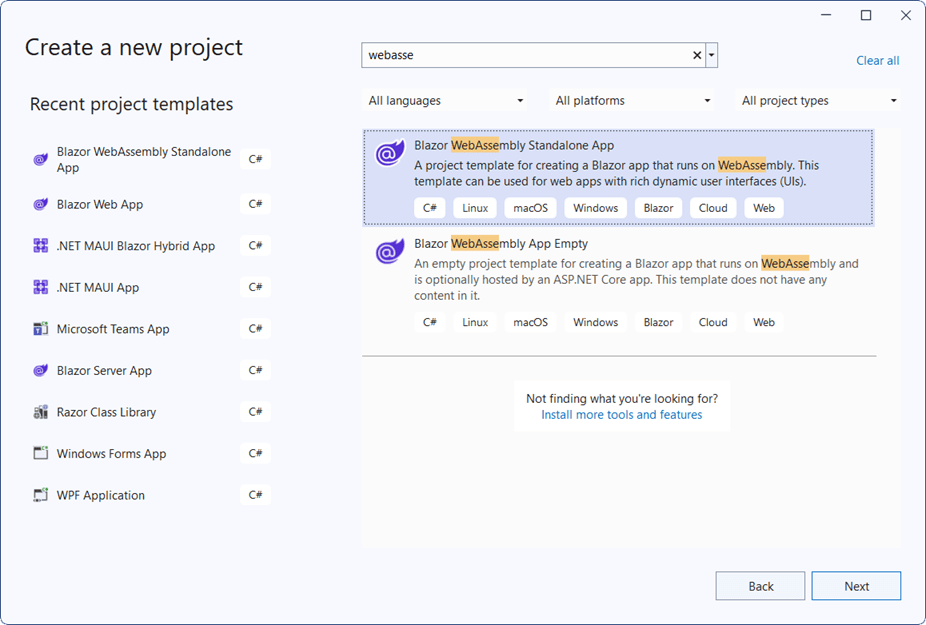
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor SmithChart NuGet in the App
To add the Blazor Smith Chart component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.SmithChart. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.SmithChart -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor SmithChart NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.SmithChart NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.SmithChart -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor SmithChart NuGet in the App
To add the Blazor Smith Chart component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.SmithChart NuGet package. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.SmithChart -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Charts namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ChartsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference in the <head> section of the ~/index.html file.
<head>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in the Blazor application.
Add Blazor Smith Chart component
Add the Syncfusion® Blazor Smith Chart component in the ~/Pages/Index.razor file.
<SfSmithchart>
</SfSmithchart>Adding series to Blazor Smith Chart
Smith Chart series can be added in two ways. Use either Points or Datasource in the SmithChartSeries.
If you add using Datasource property, additionally you need to specify data source mapping fields using Reactance and Resistance properties.
If you are using Points, you don’t need to specify mapping fields as like in DataSource. But the Points collection should be SmithChartPoint type and define Resistance and Reactance properties mandatorily.
The following sample demonstrates adding two series to Smith Chart in both ways.
- First series
Transmission1showsDataSourcebound series. - Second series
Transmission2showsPointsbound series.
<SfSmithChart>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
</SmithChartSeries>
<SmithChartSeries Name="Transmission2"
Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithDataSource
{
public double Resistance { get; set; }
public double Reactance { get; set; }
};
public List<SmithDataSource> FirstTransmissionSeries = new List<SmithDataSource> {
new SmithDataSource { Resistance= 10, Reactance= 25 },
new SmithDataSource { Resistance= 8, Reactance= 6 },
new SmithDataSource { Resistance= 6, Reactance= 4.5 },
new SmithDataSource { Resistance= 4.5, Reactance= 2 },
new SmithDataSource { Resistance= 3.5, Reactance= 1.6 },
new SmithDataSource { Resistance= 2.5, Reactance= 1.3 },
new SmithDataSource { Resistance= 2, Reactance= 1.2 },
new SmithDataSource { Resistance= 1.5, Reactance= 1 },
new SmithDataSource { Resistance= 1, Reactance= 0.8 },
new SmithDataSource { Resistance= 0.5, Reactance= 0.4 },
new SmithDataSource { Resistance= 0.3, Reactance= 0.2 },
new SmithDataSource { Resistance= 0.001, Reactance= 0.15 }
};
public List<SmithChartPoint> SecondTransmissionSeries = new List<SmithChartPoint> {
new SmithChartPoint { Resistance= 20, Reactance= -50 },
new SmithChartPoint { Resistance= 10, Reactance= -10 },
new SmithChartPoint { Resistance= 9, Reactance= -4.5 },
new SmithChartPoint { Resistance= 8, Reactance= -3.5 },
new SmithChartPoint { Resistance= 7, Reactance= -2.5 },
new SmithChartPoint { Resistance= 6, Reactance= -1.5 },
new SmithChartPoint { Resistance= 5, Reactance= -1 },
new SmithChartPoint { Resistance= 4.5, Reactance= -0.5 },
new SmithChartPoint { Resistance= 2, Reactance= 0.5 },
new SmithChartPoint { Resistance= 1.5, Reactance= 0.4 },
new SmithChartPoint { Resistance= 1, Reactance= 0.4 },
new SmithChartPoint { Resistance= 0.5, Reactance= 0.2 },
new SmithChartPoint { Resistance= 0.3, Reactance= 0.1 },
new SmithChartPoint { Resistance= 0.001, Reactance= 0.05 }
};
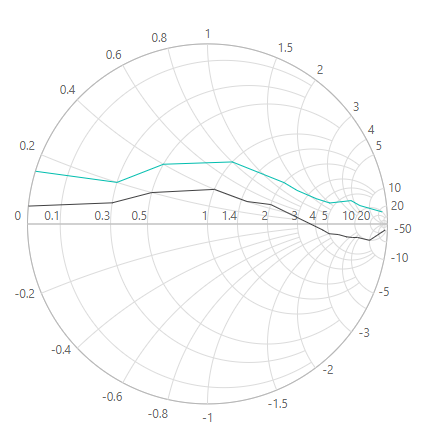
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Smith Chart component in the default web browser.

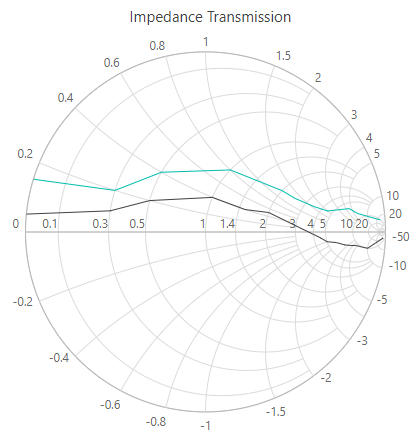
Adding Title
Title can be added to the Smith Chart to provide a quick information to the users about the context of the rendered component. Add a title by using the Text property in the SmithChartTitle.
<SfSmithChart>
<SmithChartTitle Text="Impedance Transmission">
</SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
</SmithChartSeries>
<SmithChartSeries Name="Transmission2"
Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know about the property value of
FirstTransmissionSeriesandSecondTransmissionSeries.

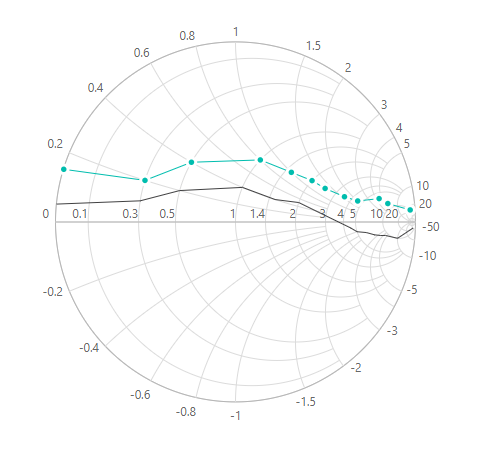
Enable Marker
To display marker for particular series, set the Visible property to true in the SmithChartSeriesMarker.
<SfSmithChart>
<SmithChartTitle Text="Impedance Transmission">
</SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
<SmithChartSeriesMarker Visible="true"></SmithChartSeriesMarker>
</SmithChartSeries>
<SmithChartSeries Name="Transmission2"
Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know about the property value of
FirstTransmissionSeriesandSecondTransmissionSeries.

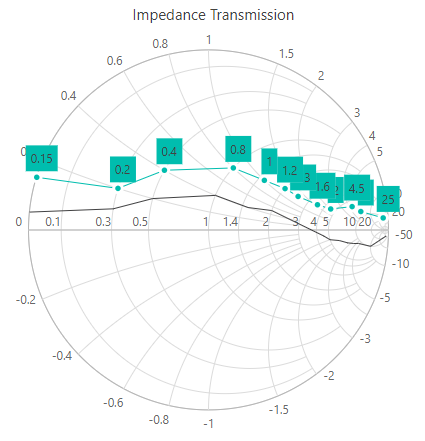
Enable Data Label
To display data label for particular marker series, set the Visible property to true in the SmithChartSeriesDatalabel.
<SfSmithChart>
<SmithChartTitle Text="Impedance Transmission">
</SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
<SmithChartSeriesMarker Visible="true">
<SmithChartSeriesDatalabel Visible="true">
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
</SmithChartSeries>
<SmithChartSeries Name="Transmission2" Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know the property value of
FirstTransmissionSeriesandSecondTransmissionSeries.

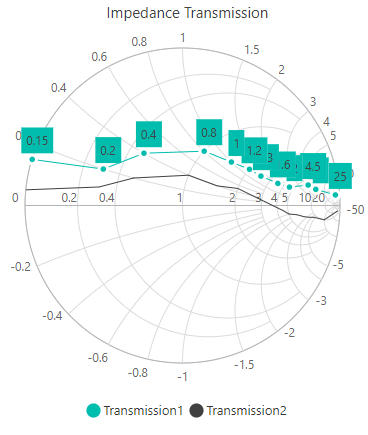
Enable Legend
Use legend for the Smith Chart by setting the Visible property to true in the SmithChartLegendSettings. The legend name can be changed by using the Name property in the SmithChartSeries.
<SfSmithChart>
<SmithChartLegendSettings Visible="true"></SmithChartLegendSettings>
<SmithChartTitle Text="Impedance Transmission"></SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
<SmithChartSeriesMarker Visible="true">
<SmithChartSeriesDatalabel Visible="true">
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
</SmithChartSeries>
<SmithChartSeries Name="Transmission2" Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know the property value of the
FirstTransmissionSeriesand theSecondTransmissionSeries.

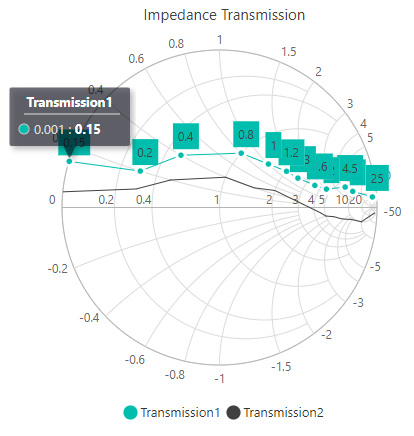
Enable Tooltip
When space constraints prevents from displaying information using data labels, the tooltip comes in handy. The tooltip can be enabled by setting the Visible property to true in the SmithChartSeriesTooltip.
<SfSmithChart>
<SmithChartLegendSettings Visible="true"></SmithChartLegendSettings>
<SmithChartTitle Text="Impedance Transmission"></SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
<SmithChartSeriesMarker Visible="true">
<SmithChartSeriesDatalabel Visible="true">
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
<SmithChartSeriesTooltip Visible="true">
</SmithChartSeriesTooltip>
</SmithChartSeries>
<SmithChartSeries Name="Transmission2" Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know about the property value of the
FirstTransmissionSeriesand theSecondTransmissionSeries.

NOTE