Getting Started with Blazor Sparkline Component
24 Dec 202511 minutes to read
This section briefly explains about how to include Blazor Sparkline component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
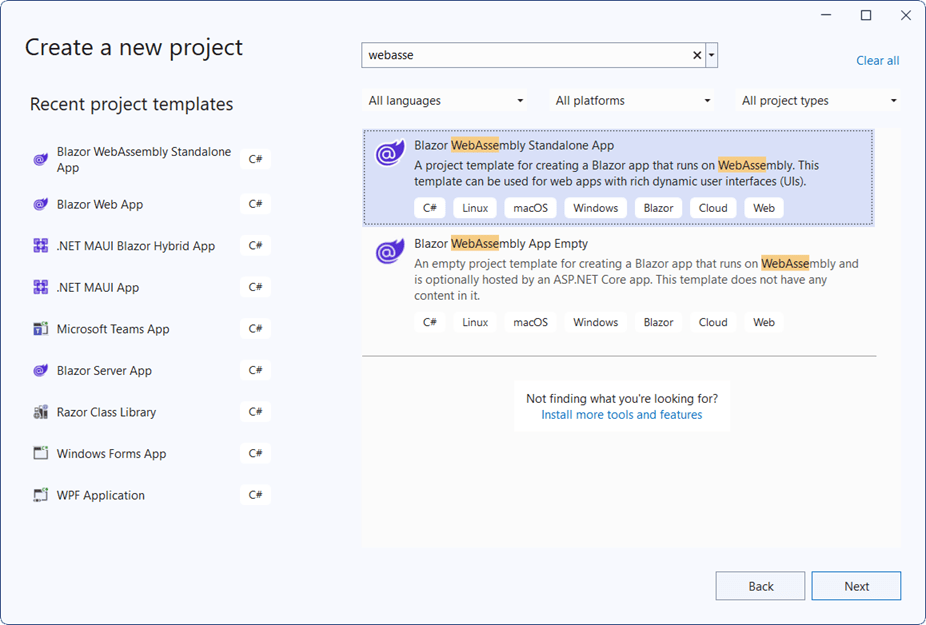
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Sparkline NuGet in the App
To add the Blazor Sparkline component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Sparkline. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Sparkline -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Sparkline NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.Sparkline NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Sparkline -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Sparkline NuGet in the App
To add the Blazor Sparkline component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Sparkline NuGet package. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Sparkline -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Charts namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ChartsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference in the <head> section of the ~/index.html file.
<head>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in the Blazor application.
Add Blazor Sparkline Component
Add the Syncfusion® Blazor Sparkline component in the ~/Pages/Index.razor file.
<SfSparkline>
</SfSparkline>Populate Blazor Sparkline with Data
To bind data for the Sparkline component, assign a IEnumerable object to the DataSource property. It can also be provided as an instance of the DataManager.
@code {
public class WeatherReport
{
public string Month { get; set; }
public double Celsius { get; set; }
};
public List<WeatherReport> ClimateData = new List<WeatherReport> {
new WeatherReport { Month= "Jan", Celsius= 34 },
new WeatherReport { Month= "Feb", Celsius= 36 },
new WeatherReport { Month= "Mar", Celsius= 32 },
new WeatherReport { Month= "Apr", Celsius= 35 },
new WeatherReport { Month= "May", Celsius= 40 },
new WeatherReport { Month= "Jun", Celsius= 38 },
new WeatherReport { Month= "Jul", Celsius= 33 },
new WeatherReport { Month= "Aug", Celsius= 37 },
new WeatherReport { Month= "Sep", Celsius= 34 },
new WeatherReport { Month= "Oct", Celsius= 31 },
new WeatherReport { Month= "Nov", Celsius= 30 },
new WeatherReport { Month= "Dec", Celsius= 29}
};
}Now map the Month and the Celsius fields from the datasource to XName and YName properties for x-axis and y-axis in the Sparkline and then set the ClimateData to DataSource property. Because the Month field is a value-based category, the ValueType property is used to specify it.
<SfSparkline XName="Month"
YName="Celsius"
ValueType="SparklineValueType.Category"
TValue="WeatherReport"
DataSource="ClimateData"
Height="80px"
Width="150px">
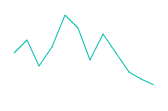
</SfSparkline>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Sparkline component in the default web browser.

Blazor Sparkline chart types
Change the Sparkline type using the Type property set to Line, Column, WinLoss, Pie or Area. Here, the Sparkline type is set to Area.
<SfSparkline XName="Month"
YName="Celsius"
ValueType="SparklineValueType.Category"
Type="SparklineType.Area"
TValue="WeatherReport"
DataSource="ClimateData"
Height="80px"
Width="150px">
</SfSparkline>
NOTE
Refer to code block to know about the property value of ClimateData.
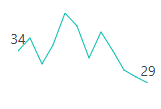
Adding Data Label
Add the Data Labels to improve the readability of the Sparkline component. This can be achieved by setting the Visible property to true in the SparklineDataLabelSettings.
Available types are:
- Start
- End
- All
- High
- Low
- Negative
<SfSparkline DataSource="ClimateData"
TValue="WeatherReport"
XName="Month"
YName="Celsius"
ValueType="SparklineValueType.Category"
Height="80px"
Width="150px">
<SparklineDataLabelSettings Visible="new List<VisibleType> { VisibleType.Start, VisibleType.End }"></SparklineDataLabelSettings>
<SparklinePadding Left="10" Right="10"></SparklinePadding>
</SfSparkline>NOTE
Refer to the code block to know about the property value of ClimateData.

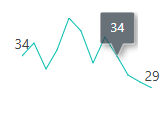
Enable tooltip
When space constraints prevent from displaying information using Data Labels, the tooltip comes in handy. The tooltip can be enabled by setting the Visible property to true in the SparklineTooltipSettings.
<SfSparkline DataSource="ClimateData"
TValue="WeatherReport"
XName="Month"
YName="Celsius"
ValueType="SparklineValueType.Category"
Height="80px"
Width="150px">
<SparklineDataLabelSettings Visible="new List<VisibleType> { VisibleType.Start, VisibleType.End }"></SparklineDataLabelSettings>
<SparklinePadding Left="10" Right="10"></SparklinePadding>
<SparklineTooltipSettings TValue="WeatherReport" Visible="true"></SparklineTooltipSettings>
</SfSparkline>NOTE
Refer to the code block to know about the property value of the ClimateData.

NOTE
See also
-
Getting Started with Syncfusion® Blazor for Client-Side in .NET Core CLI
-
Getting Started with Syncfusion® Blazor for Server-Side in Visual Studio
-
Getting Started with Syncfusion® Blazor for Server-Side in .NET Core CLI
NOTE
You can also explore our Blazor Sparkline Chart example that shows you how to render and configure the sparkline chart.