Getting Started with Blazor Sparkline in Blazor Web App
10 Dec 202513 minutes to read
This section briefly explains about how to include Blazor Sparkline component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
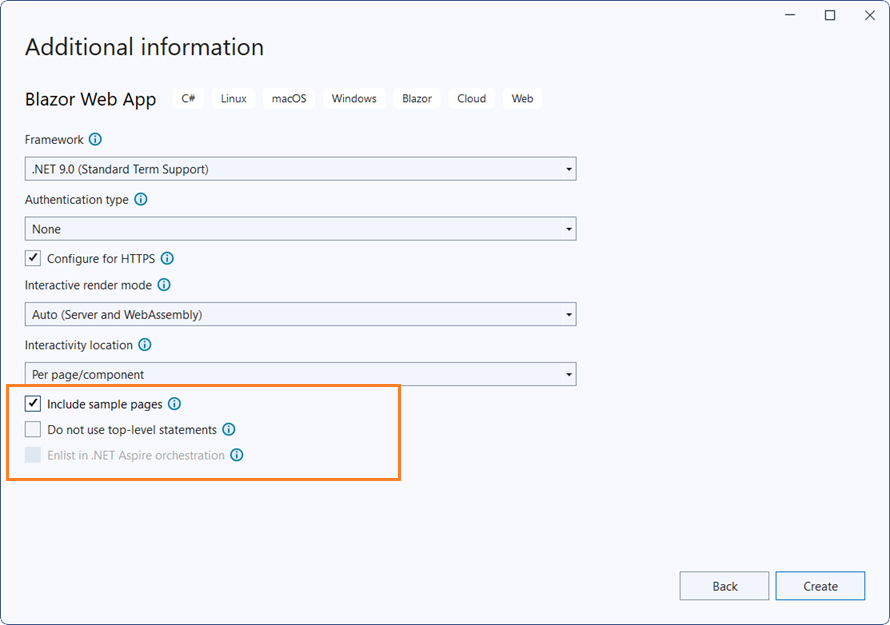
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor Sparkline NuGet in the App
To add the Blazor Sparkline component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Sparkline.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Sparkline -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor Sparkline NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Sparkline NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Sparkline -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Sparkline NuGet in the App
Here’s an example of how to add Blazor Sparkline component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.Sparkline NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Sparkline --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Charts namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ChartsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor Sparkline component
Add the Syncfusion® Blazor Sparkline component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAuto<SfSparkline>
</SfSparkline>Populate Blazor Sparkline with Data
To bind data for the Sparkline component, assign a IEnumerable object to the DataSource property. It can also be provided as an instance of the DataManager.
@code {
public class WeatherReport
{
public string Month { get; set; }
public double Celsius { get; set; }
};
public List<WeatherReport> ClimateData = new List<WeatherReport> {
new WeatherReport { Month= "Jan", Celsius= 34 },
new WeatherReport { Month= "Feb", Celsius= 36 },
new WeatherReport { Month= "Mar", Celsius= 32 },
new WeatherReport { Month= "Apr", Celsius= 35 },
new WeatherReport { Month= "May", Celsius= 40 },
new WeatherReport { Month= "Jun", Celsius= 38 },
new WeatherReport { Month= "Jul", Celsius= 33 },
new WeatherReport { Month= "Aug", Celsius= 37 },
new WeatherReport { Month= "Sep", Celsius= 34 },
new WeatherReport { Month= "Oct", Celsius= 31 },
new WeatherReport { Month= "Nov", Celsius= 30 },
new WeatherReport { Month= "Dec", Celsius= 29}
};
}Now map the Month and the Celsius fields from the datasource to XName and YName properties for x-axis and y-axis in the Sparkline and then set the ClimateData to DataSource property. Because the Month field is a value-based category, the ValueType property is used to specify it.
<SfSparkline XName="Month"
YName="Celsius"
ValueType="SparklineValueType.Category"
TValue="WeatherReport"
DataSource="ClimateData"
Height="80px"
Width="150px">
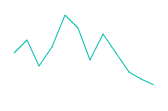
</SfSparkline>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Sparkline component in the default web browser.

NOTE
Blazor Sparkline chart types
Change the Sparkline type using the Type property set to Line, Column, WinLoss, Pie or Area. Here, the Sparkline type is set to Area.
<SfSparkline XName="Month"
YName="Celsius"
ValueType="SparklineValueType.Category"
Type="SparklineType.Area"
TValue="WeatherReport"
DataSource="ClimateData"
Height="80px"
Width="150px">
</SfSparkline>
NOTE
Refer to code block to know about the property value of ClimateData.
Adding Data Label
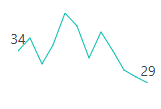
Add the Data Labels to improve the readability of the Sparkline component. This can be achieved by setting the Visible property to true in the SparklineDataLabelSettings.
Available types are:
- Start
- End
- All
- High
- Low
- Negative
<SfSparkline DataSource="ClimateData"
TValue="WeatherReport"
XName="Month"
YName="Celsius"
ValueType="SparklineValueType.Category"
Height="80px"
Width="150px">
<SparklineDataLabelSettings Visible="new List<VisibleType> { VisibleType.Start, VisibleType.End }"></SparklineDataLabelSettings>
<SparklinePadding Left="10" Right="10"></SparklinePadding>
</SfSparkline>NOTE
Refer to the code block to know about the property value of ClimateData.

Enable tooltip
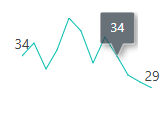
When space constraints prevent from displaying information using Data Labels, the tooltip comes in handy. The tooltip can be enabled by setting the Visible property to true in the SparklineTooltipSettings.
<SfSparkline DataSource="ClimateData"
TValue="WeatherReport"
XName="Month"
YName="Celsius"
ValueType="SparklineValueType.Category"
Height="80px"
Width="150px">
<SparklineDataLabelSettings Visible="new List<VisibleType> { VisibleType.Start, VisibleType.End }"></SparklineDataLabelSettings>
<SparklinePadding Left="10" Right="10"></SparklinePadding>
<SparklineTooltipSettings TValue="WeatherReport" Visible="true"></SparklineTooltipSettings>
</SfSparkline>NOTE
Refer to the code block to know about the property value of the ClimateData.

See also
-
Getting Started with Syncfusion® Blazor for Client-Side in .NET Core CLI
-
Getting Started with Syncfusion® Blazor for Server-Side in Visual Studio
-
Getting Started with Syncfusion® Blazor for Server-Side in .NET Core CLI
NOTE
You can also explore our Blazor Sparkline Chart example that shows you how to render and configure the sparkline chart.