Getting Started with Blazor SpeedDial in Blazor Web App
10 Dec 202511 minutes to read
This section briefly explains about how to include Blazor SpeedDial component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor Buttons and Themes NuGet in the App
To add the Blazor SpeedDial component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Buttons and Syncfusion.Blazor.Themes.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Buttons -Version 32.2.3
Install-Package Syncfusion.Blazor.Themes -Version 32.2.3NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor Buttons and Themes NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Buttons and Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Buttons -v 32.2.3
dotnet add package Syncfusion.Blazor.Themes -v 32.2.3
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Buttons and Themes NuGet in the App
Here’s an example of how to add Blazor Speed Dial component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.Buttons and Syncfusion.Blazor.Themes NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Buttons --version 32.2.3
dotnet add package Syncfusion.Blazor.Themes --version 32.2.3
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Buttons namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ButtonsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add stylesheet and script resources
The theme stylesheet and script are provided via NuGet as static web assets. Add the stylesheet reference in the head and the script reference at the end of the body in ~/Components/App.razor as shown below. The script enables client-side interactivity for Syncfusion components.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor SpeedDial component
Add the Syncfusion® Blazor SpeedDial component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAuto<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<SfSpeedDial Target="#target" Content="Edit">
<SpeedDialItems>
<SpeedDialItem Text="Cut"/>
<SpeedDialItem Text="Copy"/>
<SpeedDialItem Text="Paste"/>
</SpeedDialItems>
</SfSpeedDial>
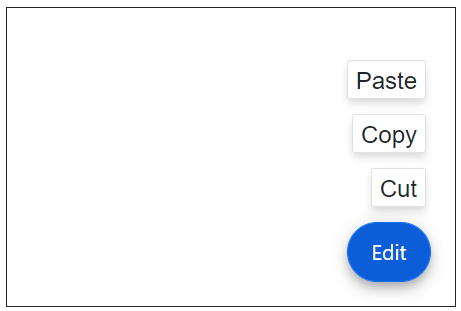
</div>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor SpeedDial component in the default web browser.

NOTE
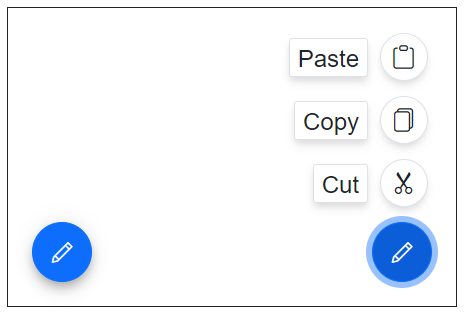
Linear and radial display modes
You can use the Mode property to either display the menu in linear order like a list or like a radial menu in radial (circular) direction.
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<SfSpeedDial Target="#target" Position="FabPosition.BottomLeft" Mode="SpeedDialMode.Radial" OpenIconCss="e-icons e-edit">
<SpeedDialRadialSettings OffSet="80px"/>
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut"/>
<SpeedDialItem IconCss="e-icons e-copy"/>
<SpeedDialItem IconCss="e-icons e-paste"/>
</SpeedDialItems>
</SfSpeedDial>
<SfSpeedDial Target="#target" Position="FabPosition.BottomRight" Mode="SpeedDialMode.Linear" OpenIconCss="e-icons e-edit">
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut" Text="Cut"/>
<SpeedDialItem IconCss="e-icons e-copy" Text="Copy"/>
<SpeedDialItem IconCss="e-icons e-paste" Text="Paste"/>
</SpeedDialItems>
</SfSpeedDial>
</div>
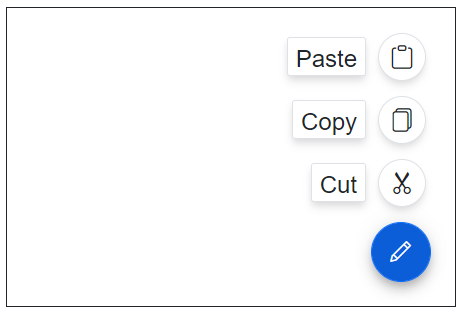
Item clicked event
The speed dial control triggers the ItemClicked event with SpeedDialItemEventArgs argument when an action item is clicked. You can use this event to perform the required action.
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<SfSpeedDial Target="#target" OpenIconCss="e-icons e-edit" ItemClicked="ItemEventClick">
<SpeedDialItems>
<SpeedDialItem IconCss="e-icons e-cut" Text="Cut"/>
<SpeedDialItem IconCss="e-icons e-copy" Text="Copy"/>
<SpeedDialItem IconCss="e-icons e-paste" Text="Paste"/>
</SpeedDialItems>
</SfSpeedDial>
</div>
@code{
public void ItemEventClick(SpeedDialItemEventArgs args)
{
// Here, you can call your desired action.
}
}
NOTE
Explore the Blazor Speed Dial Button example that shows how to render and configure the button.