Getting started with the Blazor TextBox component
24 Dec 20257 minutes to read
This guide explains how to include the Blazor TextBox component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
To get started quickly with the Blazor TextBox component, review this GitHub sample.
Prerequisites
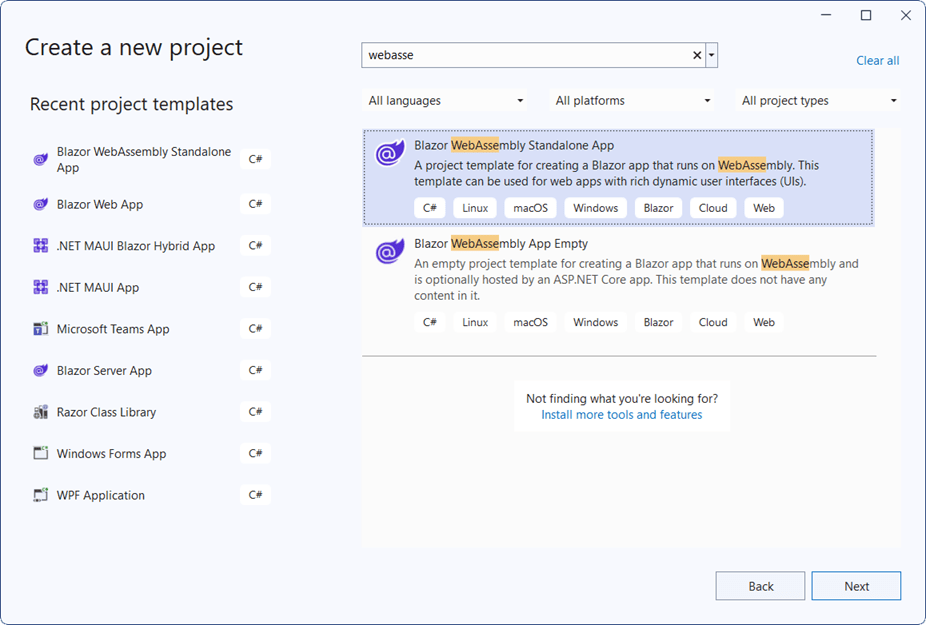
Create a new Blazor app in Visual Studio
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Inputs and Themes NuGet in the app
To add the Blazor TextBox component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Inputs and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Inputs -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor app in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Inputs and Themes NuGet in the app
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following commands to install the Syncfusion.Blazor.Inputs and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Inputs -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly app using .NET CLI
Run the dotnet new blazorwasm command to create a Blazor WebAssembly app in a command prompt (Windows), terminal (macOS), or shell (Linux).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Inputs and Themes NuGet in the app
To add the Blazor TextBox component to the application, run the following commands in a command prompt (Windows) or terminal (Linux and macOS) to install the Syncfusion.Blazor.Inputs and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI topics for more details.
dotnet add package Syncfusion.Blazor.Inputs -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add import namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Inputs namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.InputsRegister Syncfusion® Blazor service
Register the Syncfusion® Blazor service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
//Blazor TextBox Component script reference.
<!-- <script src="_content/Syncfusion.Blazor.Inputs/scripts/sf-textbox.min.js" type="text/javascript"></script> -->
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Blazor TextBox component
Add the Syncfusion® Blazor TextBox component in the ~/Pages/Index.razor file.
<SfTextBox Placeholder='First Name'></SfTextBox>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. This renders the Syncfusion® Blazor TextBox component in the default web browser. If build issues occur, restore packages and verify the installed .NET SDK version.

Adding icons to the Blazor TextBox
Add an icon to the TextBox component using the AddIconAsync method. The following example shows how to implement this in a Blazor WebAssembly app.
@using Syncfusion.Blazor.Inputs
<div id="sample" style="margin:130px auto;width:300px">
<SfTextBox @ref=@TextBoxDropDownObj
Created="@AddDateIcon"
Placeholder="Enter Date"
FloatLabelType="@FloatLabelType.Auto">
</SfTextBox>
</div>
@code {
SfTextBox TextBoxDropDownObj { get; set; }
private async void AddDateIcon()
{
if (TextBoxDropDownObj != null)
{
//Add icon to the TextBox
await TextBoxDropDownObj.AddIconAsync("append", "e-icons e-date-icon");
}
}
}Floating label
The floating label lifts above the input when the TextBox is focused or contains a value. Configure it by setting the FloatLabelType API.
<SfTextBox Placeholder='First Name' FloatLabelType='@FloatLabelType.Auto'></SfTextBox>