Getting Started with Blazor TextBox in Blazor Web App
10 Dec 202510 minutes to read
This section briefly explains about how to include Blazor TextBox component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
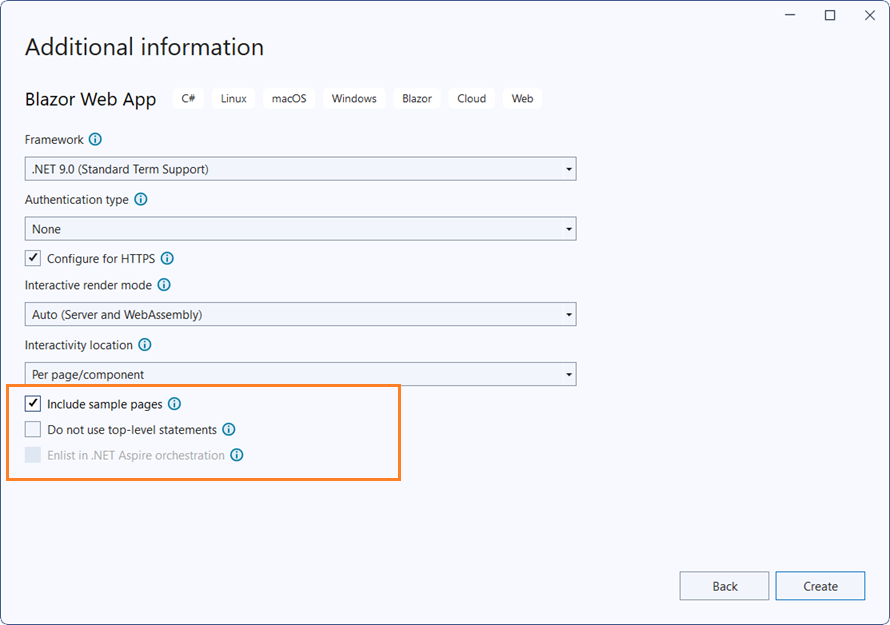
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor Inputs and Themes NuGet in the App
To add the Blazor TextBox component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Inputs and Syncfusion.Blazor.Themes.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Inputs -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor Inputs and Themes NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure the terminal is in the project root directory that contains the
.csprojfile. - Run the following commands to install Syncfusion.Blazor.Inputs and Syncfusion.Blazor.Themes, and restore dependencies.
dotnet add package Syncfusion.Blazor.Inputs -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App. For step-by-step guidance, see the Blazor Web App getting started article.
Configure the interactive render mode and interactivity location during project setup. For details, see interactive render mode.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Inputs and Themes NuGet in the App
To add the TextBox component, run the following commands to install Syncfusion.Blazor.Inputs and Syncfusion.Blazor.Themes. See Install and manage packages using the dotnet CLI for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Inputs --version 32.1.19
dotnet add package Syncfusion.Blazor.Themes --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Inputs namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.InputsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add stylesheet and script resources
The theme stylesheet and script are provided via Static Web Assets. Add the stylesheet in the <head> and the script at the end of the <body> in Components/App.razor as shown below. Use a single theme file (for example, bootstrap5, material, or tailwind).
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
//Blazor TextBox Component script reference.
<!-- <script src="_content/Syncfusion.Blazor.Inputs/scripts/sf-textbox.min.js" type="text/javascript"></script> -->
</body>NOTE
See Blazor themes for theme options and delivery methods (Static Web Assets, CDN, and CRG). For adding scripts, see Adding script references. If styles or scripts do not appear, build/restore the solution and verify static web assets are available.
Add Syncfusion® Blazor TextBox component
Add the TextBox component to a Razor page under the Pages folder (for example, Pages/Home.razor) in either the Server or Client project. If the interactivity location is Per page/component, define a render mode at the top of the component as shown:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If the interactivity location is set to Global and the render mode is Auto or WebAssembly, the render mode is configured in App.razor by default.
@* desired render mode define here *@
@rendermode InteractiveAuto<SfTextBox Placeholder='First Name'></SfTextBox>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor TextBox component in the default web browser.

NOTE
Adding icons to the Blazor TextBox
Add an icon to the TextBox using the AddIconAsync method. The following example shows how to append an icon.
@using Syncfusion.Blazor.Inputs
<div id="sample" style="margin:130px auto;width:300px">
<SfTextBox @ref=@TextBoxDropDownObj
Created="@AddDateIcon"
Placeholder="Enter Date"
FloatLabelType="@FloatLabelType.Auto">
</SfTextBox>
</div>
@code {
SfTextBox TextBoxDropDownObj { get; set; }
private async void AddDateIcon()
{
if (TextBoxDropDownObj != null)
{
//Add icon to the TextBox
await TextBoxDropDownObj.AddIconAsync("append", "e-icons e-date-icon");
}
}
}Floating label
The floating label moves the label above the TextBox when the control is focused or contains a value. Enable the floating label by setting the FloatLabelType property.
<SfTextBox Placeholder='First Name' FloatLabelType='@FloatLabelType.Auto'></SfTextBox>