Getting Started with Blazor Toast Component
24 Dec 20257 minutes to read
This section explains how to add the Blazor Toast component in a Blazor WebAssembly app using Visual Studio, Visual Studio Code, and the .NET CLI.
To get start quickly with Blazor Toast component, refer to this GitHub sample.
Prerequisites
Create a new Blazor App in Visual Studio
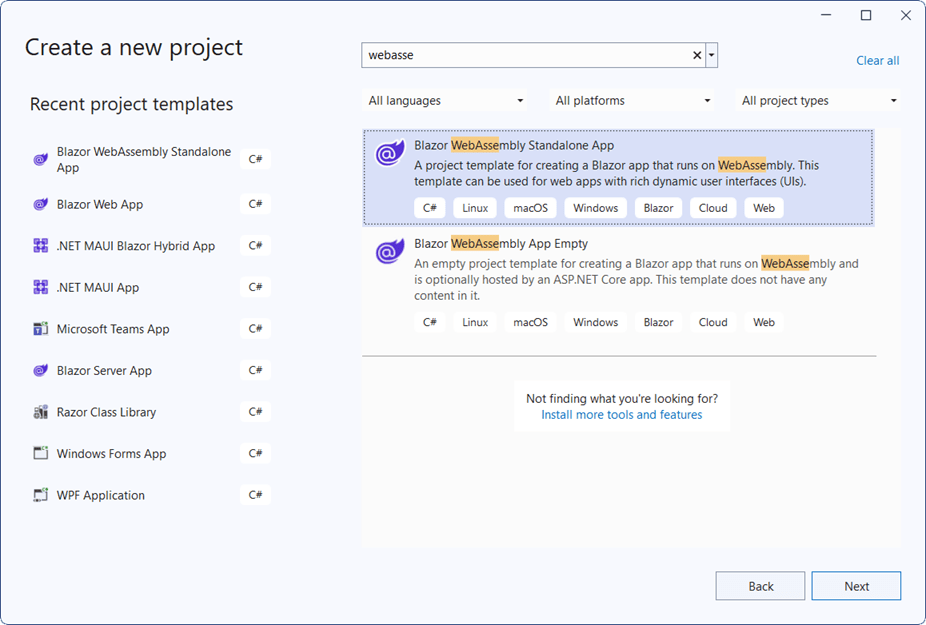
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Notifications and Themes NuGet in the App
To add the Blazor Toast component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Notifications and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Notifications -Version 32.2.3
Install-Package Syncfusion.Blazor.Themes -Version 32.2.3NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Notifications and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.Notifications and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Notifications -v 32.2.3
dotnet add package Syncfusion.Blazor.Themes -v 32.2.3
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Notifications and Themes NuGet in the App
To add the Blazor Toast component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Notifications and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Notifications -Version 32.2.3
dotnet add package Syncfusion.Blazor.Themes -Version 32.2.3
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Notifications namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.NotificationsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
<!-- ... -->
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Blazor Toast component
Add the Syncfusion® Blazor Toast component in the ~/Pages/Index.razor file.
<div class="col-lg-12 control-section toast-default-section">
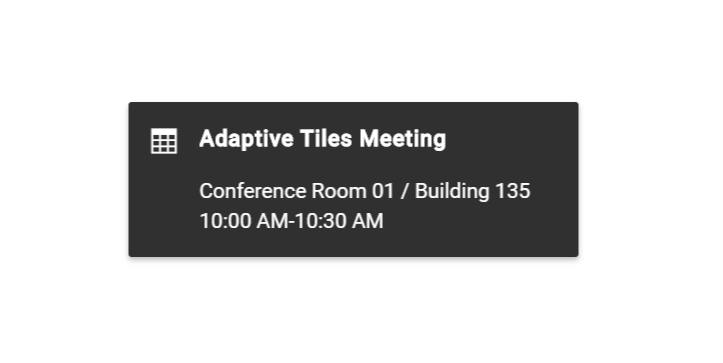
<SfToast ID="toast_default" @ref="ToastObj" Title="Adaptive Tiles Meeting" Content="@ToastContent" Timeout="5000" Icon="e-meeting">
<ToastPosition X="@ToastPosition"></ToastPosition>
</SfToast>
<div class="col-lg-12 col-sm-12 col-md-12 center">
<div id="toastBtnDefault" style="margin: auto; text-align: center">
<button class="e-btn" @onclick="@ShowOnClick">Show Toasts</button>
<button class="e-btn" @onclick="@HideOnClick">Hide All</button>
</div>
</div>
</div>
<style>
#toast_default .e-meeting::before {
content: "\e705";
font-size: 17px;
}
.bootstrap4 #toast_default .e-meeting::before {
content: "\e763";
font-size: 20px;
}
</style>
@code {
private SfToast ToastObj;
private string ToastPosition = "Right";
private string ToastContent = "Conference Room 01 / Building 135 10:00 AM-10:30 AM";
private async Task ShowOnClick()
{
await ToastObj.ShowAsync();
}
private async Task HideOnClick()
{
await ToastObj.HideAsync("All");
}
}Launch the application with Ctrl+F5 (Windows) or ⌘+F5 (macOS). The Syncfusion® Blazor Toast component renders in the default web browser.

See Also
- Show or hide toast from any page using service in Blazor
- Getting Started with Syncfusion® Blazor WebAssembly App in Visual Studio or .NET CLI
- Getting Started with Syncfusion® Blazor Web App in Visual Studio or .NET CLI
NOTE
An interactive Blazor Toast example demonstrates how to render and configure the Toast component.