Getting Started with Blazor Toast in Blazor Web App
10 Dec 20259 minutes to read
This section explains how to add the Blazor Toast component to a Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor Notifications and Themes NuGet in the App
To add the Blazor TimePicker component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Notifications and Syncfusion.Blazor.Themes.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Notifications -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.Client
Install Syncfusion® Blazor Notifications and Themes NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Open the integrated terminal in Visual Studio Code.
- Navigate to the project directory that contains the
.csprojfile. - Run the following commands to install Syncfusion.Blazor.Notifications and Syncfusion.Blazor.Themes and restore dependencies.
dotnet add package Syncfusion.Blazor.Notifications -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restore
NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Notifications and Themes NuGet in the App
Here’s an example of how to add Blazor Toast component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.Notifications and Syncfusion.Blazor.Themes NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Notifications --version 32.1.19
dotnet add package Syncfusion.Blazor.Themes --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Notifications namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.NotificationsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
....using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add stylesheet and script resources
The theme stylesheet and script are provided via NuGet as Static Web Assets. Include the stylesheet reference in the <head> section and the script reference at the end of the <body> in the ~/Components/App.razor file:
<head>
<!-- ... -->
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>
<body>
<!-- ... -->
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
See the Blazor Themes topic for additional options to reference themes (Static Web Assets, CDN, and CRG). Also, refer to Adding Script Reference for approaches to add script references in a Blazor application.
Add Syncfusion® Blazor Toast component
Add the Syncfusion® Blazor Toast component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* Desired render mode defined here *@
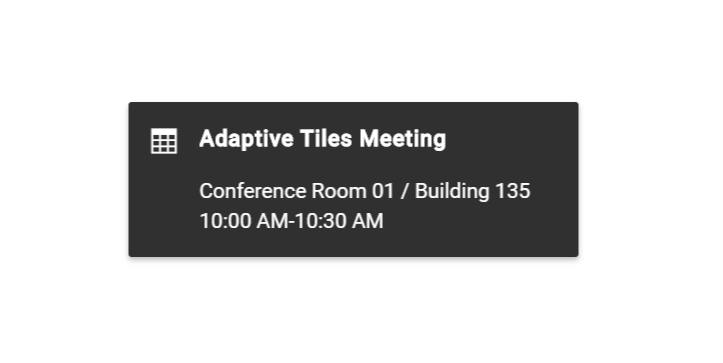
@rendermode InteractiveAutoToast component example:
<div class="col-lg-12 control-section toast-default-section">
<SfToast ID="toast_default" @ref="ToastObj" Title="Adaptive Tiles Meeting" Content="@ToastContent" Timeout="5000" Icon="e-meeting">
<ToastPosition X="@ToastPosition"></ToastPosition>
</SfToast>
<div class="col-lg-12 col-sm-12 col-md-12 center">
<div id="toastBtnDefault" style="margin: auto; text-align: center">
<button class="e-btn" @onclick="@ShowOnClick">Show Toasts</button>
<button class="e-btn" @onclick="@HideOnClick">Hide All</button>
</div>
</div>
</div>
<style>
#toast_default .e-meeting::before {
content: "\e705";
font-size: 17px;
}
.bootstrap4 #toast_default .e-meeting::before {
content: "\e763";
font-size: 20px;
}
</style>
@code {
private SfToast ToastObj;
private string ToastPosition = "Right";
private string ToastContent = "Conference Room 01 / Building 135 10:00 AM-10:30 AM";
private async Task ShowOnClick()
{
await ToastObj.ShowAsync();
}
private async Task HideOnClick()
{
await ToastObj.HideAsync("All");
}
}- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor TimePicker component in the default web browser.

NOTE
See Also
- Show or hide toast from any page using service in Blazor
- Getting Started with Syncfusion® Blazor for client-side in .NET Core CLI
- Getting Started with Syncfusion® Blazor for server-side in Visual Studio
- Getting Started with Syncfusion® Blazor for server-side in .NET Core CLI
NOTE
An interactive Blazor Toast example demonstrates how to render and configure the Toast component.