Getting Started with Blazor TreeMap Component
24 Dec 202512 minutes to read
This section briefly explains about how to include Blazor TreeMap component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
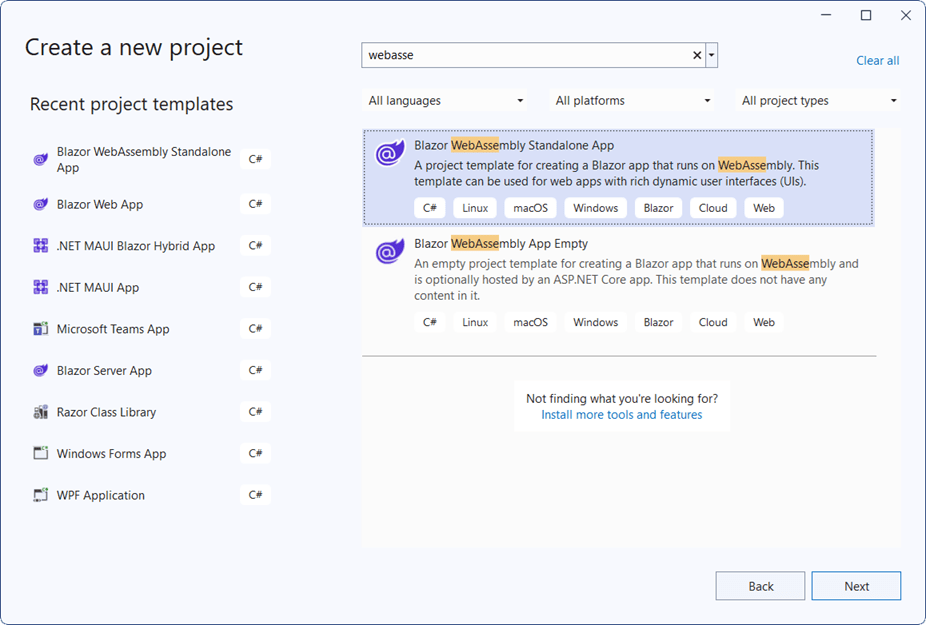
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor TreeMap NuGet in the App
To add the Blazor TreeMap component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.TreeMap. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.TreeMap -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor TreeMap NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.TreeMap NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.TreeMap -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor TreeMap NuGet in the App
To add the Blazor TreeMap component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.TreeMap NuGet package. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.TreeMap -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.TreeMap namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.TreeMapRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference within the <head> section of the ~/index.html file.
<head>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in the Blazor application.
Add Blazor TreeMap component
Add the Syncfusion® Blazor TreeMap component in the ~/Pages/Index.razor file.
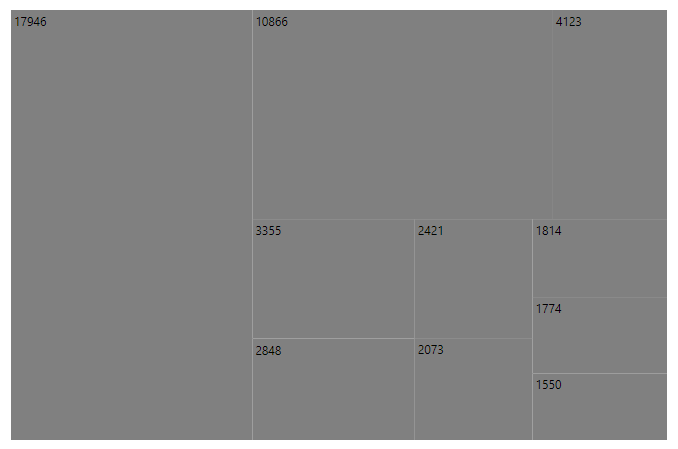
- You can use the DataSource property to load the car sales details in the TreeMap component. Specify a field name from the data source in the WeightValuePath property to calculate the TreeMap item size.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country">
</SfTreeMap>
@code {
public class Country
{
public string Name { get; set; }
public double GDP { get; set; }
}
public List<Country> GrowthReport = new List<Country> {
new Country {Name="United States", GDP=17946 },
new Country {Name="China", GDP=10866 },
new Country {Name="Japan", GDP=4123 },
new Country {Name="Germany", GDP=3355 },
new Country {Name="United Kingdom", GDP=2848 },
new Country {Name="France", GDP=2421 },
new Country {Name="India", GDP=2073 },
new Country {Name="Italy", GDP=1814 },
new Country {Name="Brazil", GDP=1774 },
new Country {Name="Canada", GDP=1550 }
};
}- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor TreeMap component in the default web browser.

Adding labels in Blazor TreeMap items
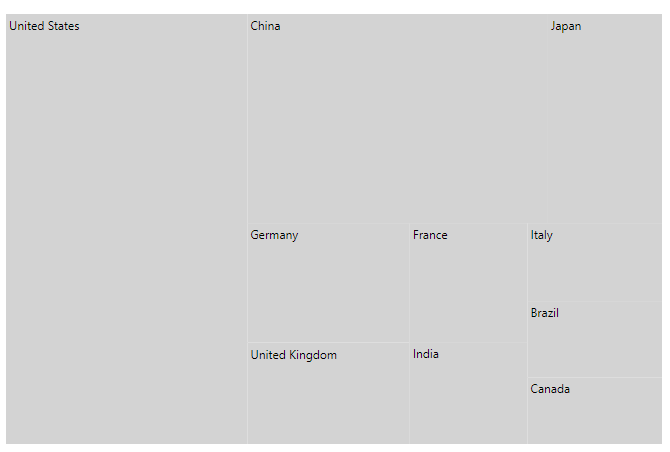
Add label text to the leaf items in the TreeMap component by setting the field name from data source in the LabelPath property in the TreeMapLeafItemSettings, and it provides information to the user about the leaf items.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country">
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray"></TreeMapLeafItemSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

Adding title to Blazor TreeMap
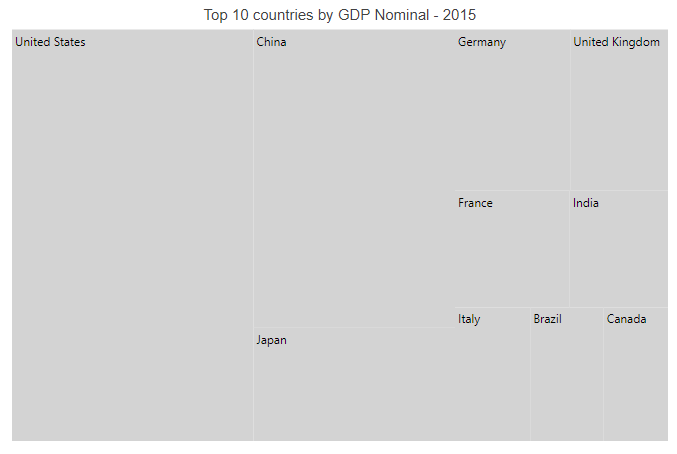
Add a title using the Text property in the TreeMapTitleSettings to provide quick information to the user about the items rendered in the TreeMap.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country">
<TreeMapTitleSettings Text="Top 10 countries by GDP Nominal - 2015"></TreeMapTitleSettings>
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray"></TreeMapLeafItemSettings>
</SfTreeMap>NOTE
Refer to the code block to know the property value of the GrowthReport.

NOTE
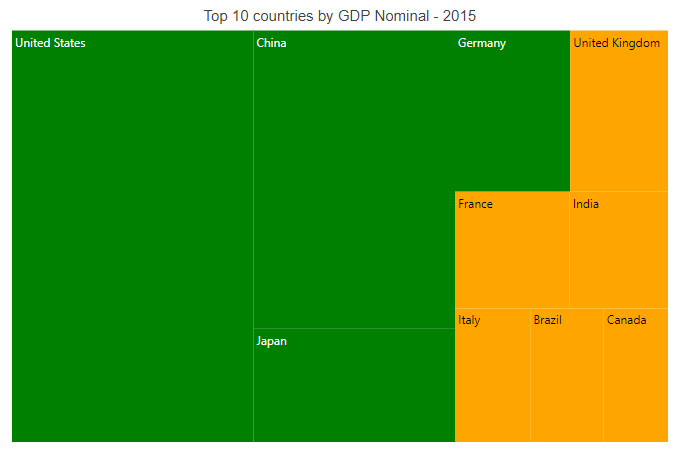
Apply color mapping
The color mapping supports customization of item colors based on the underlying value received from the bound data source. Specify the field name from which the values have to be compared for the items in the RangeColorValuePath property in SfTreeMap. Also, specify range value and color in the TreeMapLeafColorMapping. Here, in this example, “Orange” is specified for the range “0 - 3000” and “Green” is specified for the range “3000 - 20000”.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country"
RangeColorValuePath="GDP">
<TreeMapTitleSettings Text="Top 10 countries by GDP Nominal - 2015"></TreeMapTitleSettings>
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray">
<TreeMapLeafColorMappings>
<TreeMapLeafColorMapping StartRange="0" EndRange="3000" Color="@(new string[] { "Orange" })"></TreeMapLeafColorMapping>
<TreeMapLeafColorMapping StartRange="3000" EndRange="20000" Color="@(new string[] { "Green" })"></TreeMapLeafColorMapping>
</TreeMapLeafColorMappings>
</TreeMapLeafItemSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

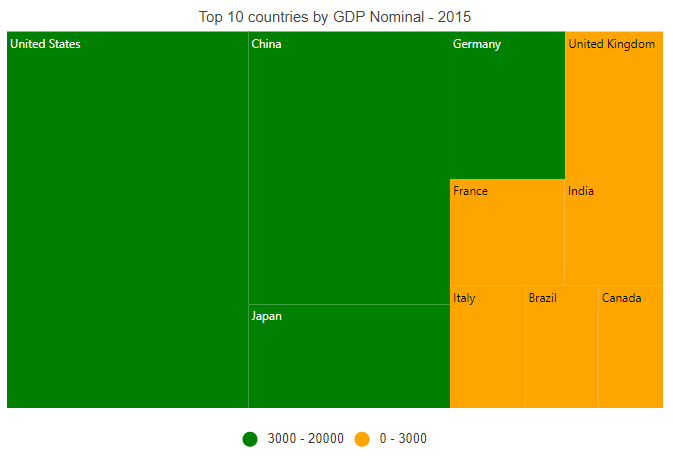
Enable legend
Legend items are used to denote the color mapping categories and show the legend for the TreeMap by setting the Visible property to true in the TreeMapLegendSettings.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country"
RangeColorValuePath="GDP">
<TreeMapTitleSettings Text="Top 10 countries by GDP Nominal - 2015"></TreeMapTitleSettings>
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray">
<TreeMapLeafColorMappings>
<TreeMapLeafColorMapping StartRange="0" EndRange="3000" Color="@(new string[] { "Orange" })"></TreeMapLeafColorMapping>
<TreeMapLeafColorMapping StartRange="3000" EndRange="20000" Color="@(new string[] { "Green" })"></TreeMapLeafColorMapping>
</TreeMapLeafColorMappings>
</TreeMapLeafItemSettings>
<TreeMapLegendSettings Visible="true"></TreeMapLegendSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

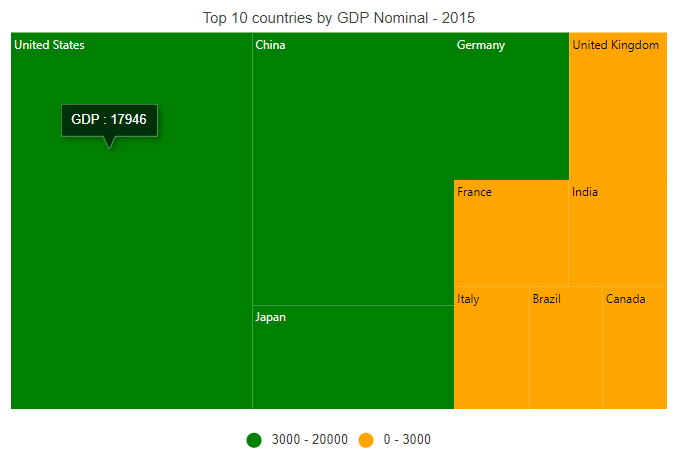
Enable tooltip
When space constraints prevents from displaying information using data labels, the tooltip comes in handy. The tooltip can be enabled by setting the Visible property to true in the TreeMapTooltipSettings.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country"
RangeColorValuePath="GDP">
<TreeMapTitleSettings Text="Top 10 countries by GDP Nominal - 2015"></TreeMapTitleSettings>
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray">
<TreeMapLeafColorMappings>
<TreeMapLeafColorMapping StartRange="0" EndRange="3000" Color="@(new string[] { "Orange" })"></TreeMapLeafColorMapping>
<TreeMapLeafColorMapping StartRange="3000" EndRange="20000" Color="@(new string[] { "Green" })"></TreeMapLeafColorMapping>
</TreeMapLeafColorMappings>
</TreeMapLeafItemSettings>
<TreeMapLegendSettings Visible="true"></TreeMapLegendSettings>
<TreeMapTooltipSettings Visible="true"></TreeMapTooltipSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

NOTE
You can also explore our Blazor TreeMap example that shows you how to render and configure the treemap.