Getting Started with Blazor TreeMap in Blazor Web App
10 Dec 202515 minutes to read
This section briefly explains about how to include Blazor TreeMap component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
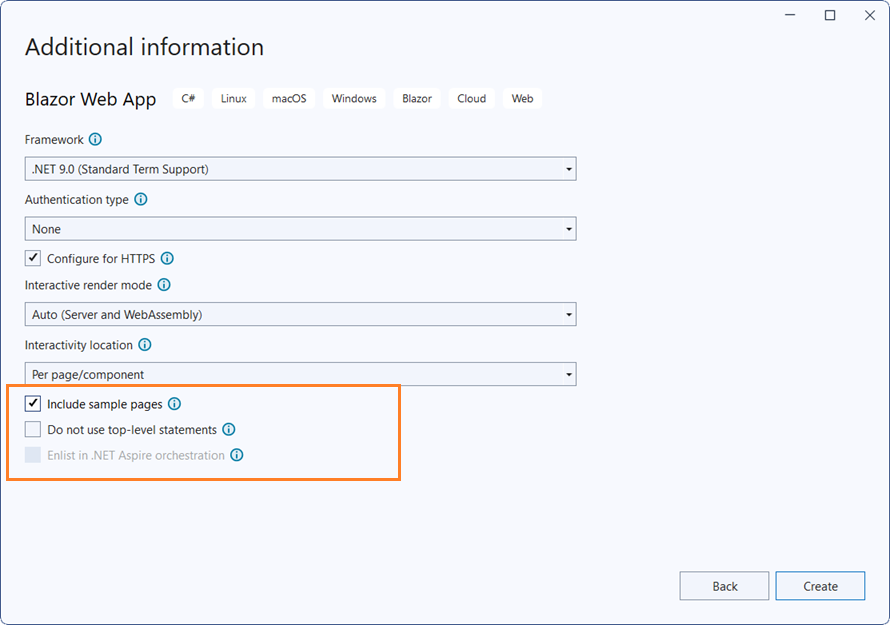
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor TreeMap NuGet in the App
To add the Blazor TreeMap component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.TreeMap.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.TreeMap -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor TreeMap NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.TreeMap NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.TreeMap -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor TreeMap NuGet in the App
Here’s an example of how to add Blazor TreeMap component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.TreeMap NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.TreeMap --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.TreeMap namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.TreeMapRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor TreeMap component
Add the Syncfusion® Blazor TreeMap component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAuto- You can use the DataSource property to load the car sales details in the TreeMap component. Specify a field name from the data source in the WeightValuePath property to calculate the TreeMap item size.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country">
</SfTreeMap>
@code {
public class Country
{
public string Name { get; set; }
public double GDP { get; set; }
}
public List<Country> GrowthReport = new List<Country> {
new Country {Name="United States", GDP=17946 },
new Country {Name="China", GDP=10866 },
new Country {Name="Japan", GDP=4123 },
new Country {Name="Germany", GDP=3355 },
new Country {Name="United Kingdom", GDP=2848 },
new Country {Name="France", GDP=2421 },
new Country {Name="India", GDP=2073 },
new Country {Name="Italy", GDP=1814 },
new Country {Name="Brazil", GDP=1774 },
new Country {Name="Canada", GDP=1550 }
};
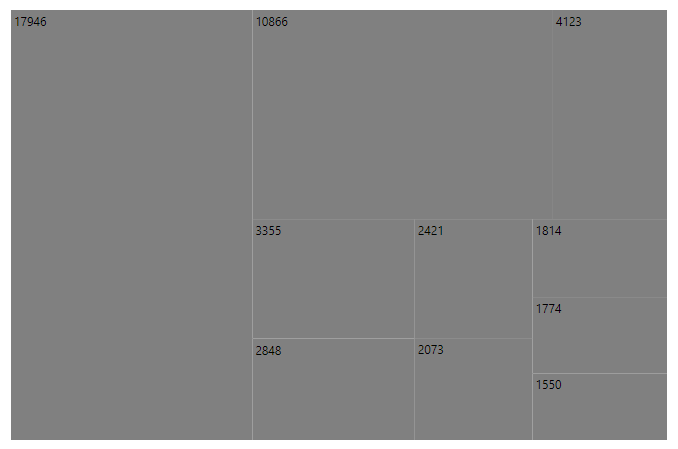
}- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor TreeMap component in the default web browser.

NOTE
Adding labels in Blazor TreeMap items
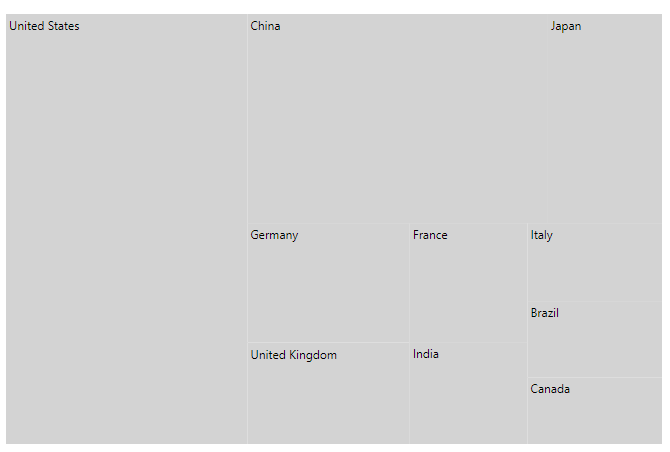
Add label text to the leaf items in the TreeMap component by setting the field name from data source in the LabelPath property in the TreeMapLeafItemSettings, and it provides information to the user about the leaf items.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country">
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray"></TreeMapLeafItemSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

Adding title to Blazor TreeMap
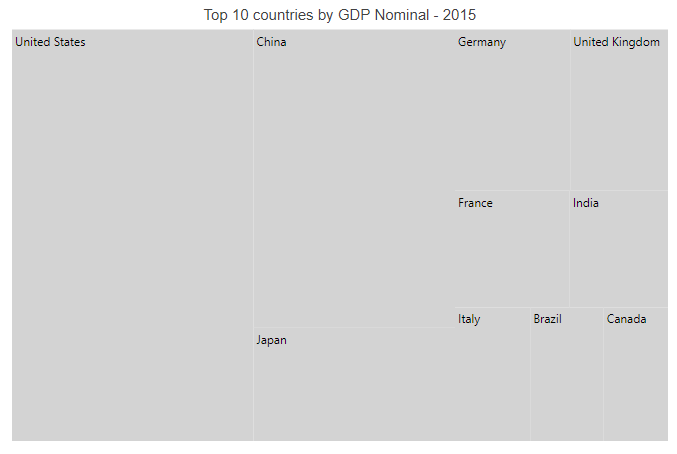
Add a title using the Text property in the TreeMapTitleSettings to provide quick information to the user about the items rendered in the TreeMap.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country">
<TreeMapTitleSettings Text="Top 10 countries by GDP Nominal - 2015"></TreeMapTitleSettings>
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray"></TreeMapLeafItemSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

NOTE
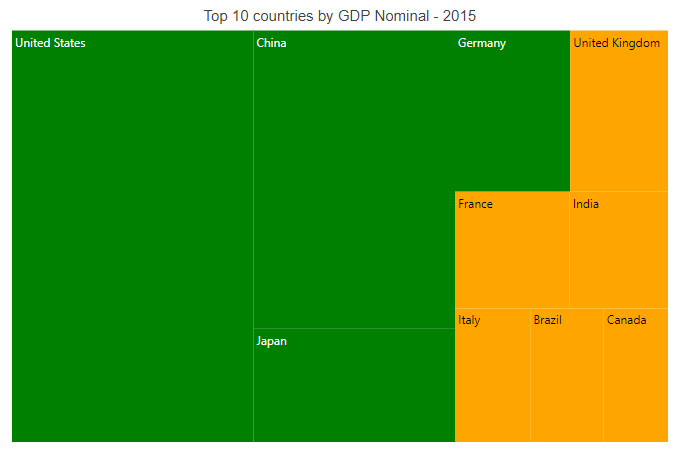
Apply color mapping
The color mapping supports customization of item colors based on the underlying value received from the bound data source. Specify the field name from which the values have to be compared for the items in the RangeColorValuePath property in SfTreeMap. Also, specify range value and color in the TreeMapLeafColorMapping. Here, in this example, “Orange” is specified for the range “0 - 3000” and “Green” is specified for the range “3000 - 20000”.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country"
RangeColorValuePath="GDP">
<TreeMapTitleSettings Text="Top 10 countries by GDP Nominal - 2015"></TreeMapTitleSettings>
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray">
<TreeMapLeafColorMappings>
<TreeMapLeafColorMapping StartRange="0" EndRange="3000" Color="@(new string[] { "Orange" })"></TreeMapLeafColorMapping>
<TreeMapLeafColorMapping StartRange="3000" EndRange="20000" Color="@(new string[] { "Green" })"></TreeMapLeafColorMapping>
</TreeMapLeafColorMappings>
</TreeMapLeafItemSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

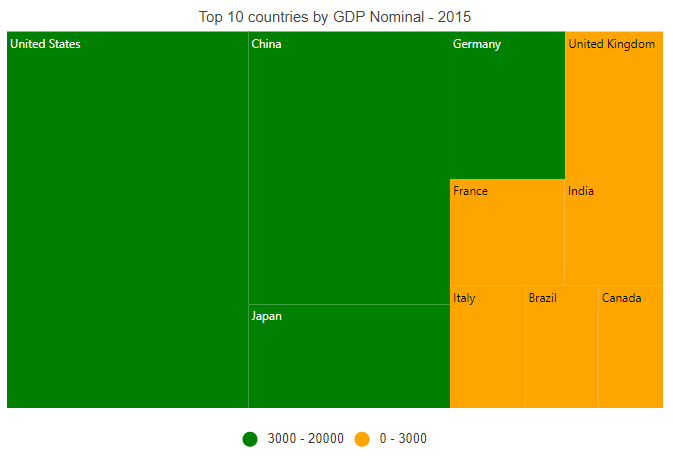
Enable legend
Legend items are used to denote the color mapping categories and show the legend for the TreeMap by setting the Visible property to true in the TreeMapLegendSettings.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country"
RangeColorValuePath="GDP">
<TreeMapTitleSettings Text="Top 10 countries by GDP Nominal - 2015"></TreeMapTitleSettings>
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray">
<TreeMapLeafColorMappings>
<TreeMapLeafColorMapping StartRange="0" EndRange="3000" Color="@(new string[] { "Orange" })"></TreeMapLeafColorMapping>
<TreeMapLeafColorMapping StartRange="3000" EndRange="20000" Color="@(new string[] { "Green" })"></TreeMapLeafColorMapping>
</TreeMapLeafColorMappings>
</TreeMapLeafItemSettings>
<TreeMapLegendSettings Visible="true"></TreeMapLegendSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

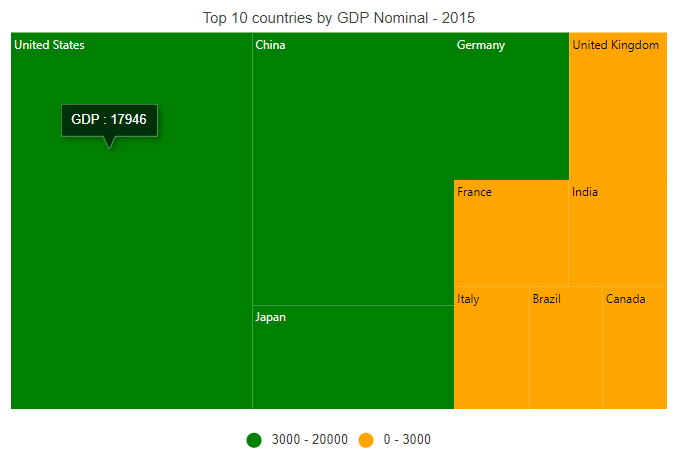
Enable tooltip
When space constraints prevents from displaying information using data labels, the tooltip comes in handy. The tooltip can be enabled by setting the Visible property to true in the TreeMapTooltipSettings.
<SfTreeMap DataSource="GrowthReport"
WeightValuePath="GDP"
TValue="Country"
RangeColorValuePath="GDP">
<TreeMapTitleSettings Text="Top 10 countries by GDP Nominal - 2015"></TreeMapTitleSettings>
<TreeMapLeafItemSettings LabelPath="Name" Fill="lightgray">
<TreeMapLeafColorMappings>
<TreeMapLeafColorMapping StartRange="0" EndRange="3000" Color="@(new string[] { "Orange" })"></TreeMapLeafColorMapping>
<TreeMapLeafColorMapping StartRange="3000" EndRange="20000" Color="@(new string[] { "Green" })"></TreeMapLeafColorMapping>
</TreeMapLeafColorMappings>
</TreeMapLeafItemSettings>
<TreeMapLegendSettings Visible="true"></TreeMapLegendSettings>
<TreeMapTooltipSettings Visible="true"></TreeMapTooltipSettings>
</SfTreeMap>NOTE
Refer to the code block to know about the property value of the GrowthReport.

NOTE
You can also explore our Blazor TreeMap example that shows you how to render and configure the treemap.