Getting Start with Blazor Dashboard Layout in WebAssembly App
23 Dec 202524 minutes to read
This section explains how to integrate the Syncfusion Blazor Dashboard Layout component into a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
To get started quickly with the Blazor Dashboard Layout component, refer to this GitHub sample.
Prerequisites
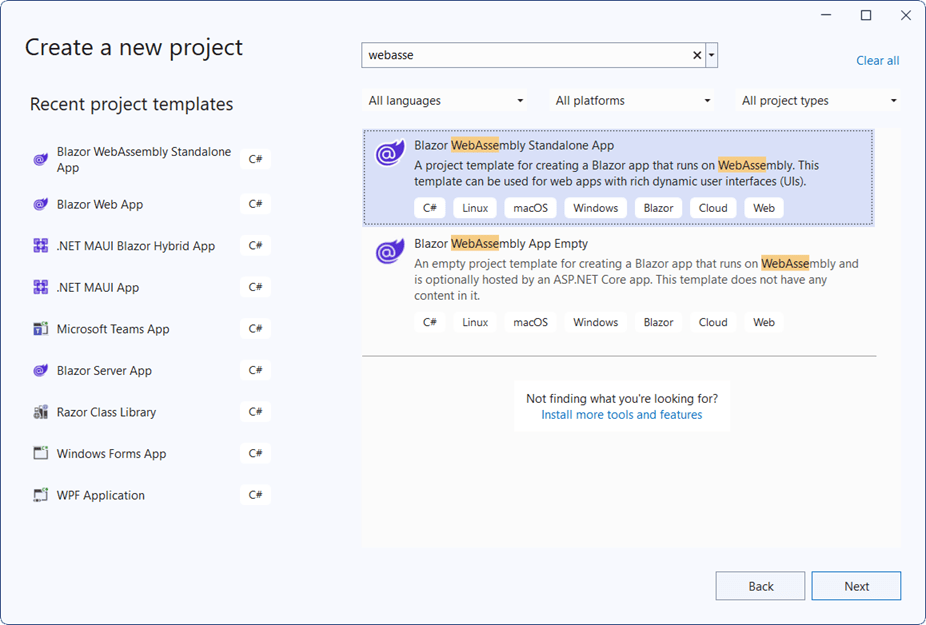
Create a New Blazor WebAssembly App in Visual Studio
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Layouts and Themes NuGet in the App
To add the Blazor Dashboard Layout component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Layouts and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Layouts -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a New Blazor WebAssembly App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Layouts and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.Layouts and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Layouts -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Layouts and Themes NuGet in the App
To add the Blazor Dashboard Layout component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.Layouts and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Layouts -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Layouts namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.LayoutsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add Stylesheet and Script Resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Blazor Dashboard Layout Component
Add the Syncfusion® Blazor Dashboard Layout component in the ~/Pages/Index.razor file.
@using Syncfusion.Blazor.Layouts
<SfDashboardLayout>
<DashboardLayoutPanels>
<DashboardLayoutPanel>
</DashboardLayoutPanel>
</DashboardLayoutPanels>
</SfDashboardLayout>NOTE
There is no need to assign default value for panels. Refer to the Panels section to learn about default value.
- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Dashboard Layout component in the default web browser.

Defining Panels
The Dashboard Layout component renders multiple panels, each designed using basic properties. Each panel consists of two sections: a header and a content section. These are defined using the HeaderTemplate and ContentTemplate properties, respectively.
Panels are interactive, supporting functionalities such as dragging, floating, and resizing.
Panels with Simple Data
A basic Dashboard Layout panel can display simple data. The panel’s header is defined by HeaderTemplate, and its content by the ContentTemplate.
@using Syncfusion.Blazor.Layouts
<SfDashboardLayout>
<DashboardLayoutPanels>
<DashboardLayoutPanel>
<HeaderTemplate><div>Panel 1</div></HeaderTemplate>
<ContentTemplate><div>Content</div></ContentTemplate>
</DashboardLayoutPanel>
</DashboardLayoutPanels>
</SfDashboardLayout>
<style>
.e-panel-header {
background-color: rgba(0, 0, 0, .1);
text-align: center;
}
.e-panel-content {
text-align: center;
margin-top: 10px;
}
</style>The Dashboard Layout with simple content will be rendered in the web browser as demonstrated in the following screenshot.

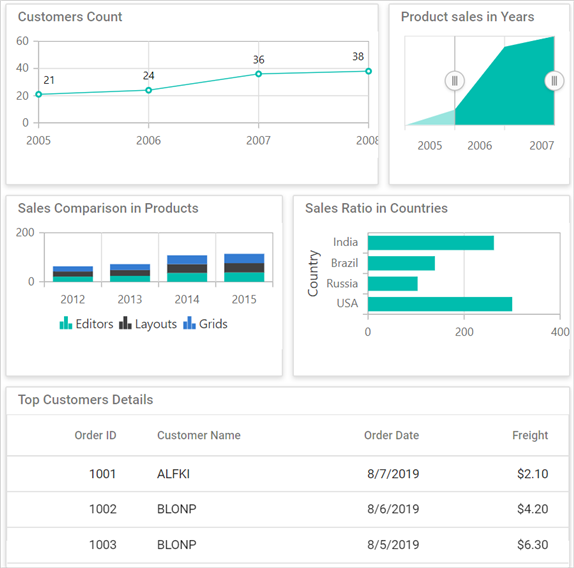
Panels with Components
A Dashboard Layout can also host complex UI components such as charts, grids, maps, or gauges within its panels.
These components are placed as panel content by assigning the corresponding Blazor component element as the ContentTemplate of the panel.
@using Syncfusion.Blazor.Charts
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Layouts
<div class="content">
<SfDashboardLayout Columns="6" CellSpacing="@(new double[]{10 ,10 })">
<DashboardLayoutPanels>
<DashboardLayoutPanel Id="Panel1" SizeX="4" SizeY="2">
<HeaderTemplate><div class='header'> Customers Count </div></HeaderTemplate>
<ContentTemplate>
<div style="height:100%; width:100%;">
<SfChart ID="linechart" @ref="linechartObj">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.DateTime">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@DataSource" XName="XValue" YName="YValue" Type="ChartSeriesType.Line">
<ChartMarker Visible="true">
<ChartDataLabel Visible="true" Position="Syncfusion.Blazor.Charts.LabelPosition.Top">
</ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
</div>
</ContentTemplate>
</DashboardLayoutPanel>
<DashboardLayoutPanel Id="Panel2" SizeX="2" SizeY="2" Column="4">
<HeaderTemplate><div class='header'> Product sales in Years </div></HeaderTemplate>
<ContentTemplate>
<div style="height:100%; width:100%;">
<SfRangeNavigator ID="range" @ref="rangeObj" Value="@Value" ValueType="Syncfusion.Blazor.Charts.RangeValueType.DateTime" IntervalType="RangeIntervalType.Years" LabelFormat="yyyy">
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@DataSource" XName="XValue" Type="RangeNavigatorType.Area" YName="YValue"></RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
</div>
</ContentTemplate>
</DashboardLayoutPanel>
<DashboardLayoutPanel Id="Panel3" SizeX="3" SizeY="2" Row=2 Column=3>
<HeaderTemplate><div class='header'> Sales Ratio in Countries </div></HeaderTemplate>
<ContentTemplate>
<div style="height:100%; width:100%;">
<SfChart ID="chart" @ref="barchartObj">
<ChartPrimaryXAxis Title="Country" EnableTrim="true" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartAxisMajorGridLines Width="0"></ChartAxisMajorGridLines>
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@DataSource" XName="X" YName="Y" Type="ChartSeriesType.Bar">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
</div>
</ContentTemplate>
</DashboardLayoutPanel>
<DashboardLayoutPanel Id="Panel4" SizeX=3 SizeY=2 Row=2 Column=0>
<HeaderTemplate><div class='header'> Sales Comparison in Products </div></HeaderTemplate>
<ContentTemplate>
<div style="height:100%; width:100%;">
<SfChart ID="chart1" @ref="chartObj" Width="100%" Height="100%">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@DataSource" Name="Editors" XName="X1" YName="YValue" Type="ChartSeriesType.StackingColumn">
</ChartSeries>
<ChartSeries DataSource="@DataSource" Name="Layouts" XName="X1" YName="YValue" Type="ChartSeriesType.StackingColumn">
</ChartSeries>
<ChartSeries DataSource="@DataSource" Name="Grids" XName="X1" YName="YValue" Type="ChartSeriesType.StackingColumn">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
</div>
</ContentTemplate>
</DashboardLayoutPanel>
<DashboardLayoutPanel Id="Panel5" SizeX=6 SizeY=2 Column=6 Row=4>
<HeaderTemplate><div class='header'> Top Customers Details</div></HeaderTemplate>
<ContentTemplate>
<div style="height:100%; width:100%;">
<SfGrid ID="grid" DataSource="@Orders">
<GridPageSettings></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="Syncfusion.Blazor.Grids.TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText=" Order Date" Format="d" Type="ColumnType.Date" TextAlign="Syncfusion.Blazor.Grids.TextAlign.Right" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="Syncfusion.Blazor.Grids.TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
</div>
</ContentTemplate>
</DashboardLayoutPanel>
</DashboardLayoutPanels>
</SfDashboardLayout>
</div>
@code
{ SfChart chartObj;
SfChart barchartObj;
SfRangeNavigator rangeObj;
SfChart linechartObj;
private object[] Value = new object[] { new DateTime(2006, 01, 01), new DateTime(2008, 01, 01) };
public class ChartData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
public string X { get; set; }
public double Y { get; set; }
public string Country { get; set; }
public string X1 { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
public double Y4 { get; set; }
}
public List<ChartData> DataSource = new List<ChartData>
{
new ChartData { XValue = new DateTime(2005, 01, 01), YValue = 21, X = "USA", Y =300.2, Country = "USA: 72", X1= "2012"},
new ChartData { XValue = new DateTime(2006, 01, 01), YValue = 24, X = "Russia", Y = 103.1, Country = "RUS: 103.1", X1= "2013"},
new ChartData { XValue = new DateTime(2007, 01, 01), YValue = 36, X = "Brazil", Y = 139.1, Country = "BRZ: 139.1", X1= "2014"},
new ChartData { XValue = new DateTime(2008, 01, 01), YValue = 38, X = "India", Y = 262.1, Country = "IND: 262.1", X1= "2015"},
};
public List<Order> Orders { get; set; }
protected override void OnInitialized()
{
Orders = Enumerable.Range(1, 6).Select(x => new Order()
{
OrderID = 1000 + x,
CustomerID = (new string[] { "ALFKI", "ANANTR", "ANTON", "BLONP", "BOLID" })[new Random().Next(5)],
Freight = 2.1 * x,
OrderDate = DateTime.Now.AddDays(-x),
}).ToList();
}
public class Order
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public DateTime? OrderDate { get; set; }
public double? Freight { get; set; }
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
await Task.Delay(3000); // simulate the async operations
this.chartObj.RefreshAsync();
this.linechartObj.RefreshAsync();
this.barchartObj.RefreshAsync();
}
}
<style>
#linechart, #grid, #chart1, #chart, #range {
height: 100% !important;
width: 100% !important;
}
</style>
To get started quickly with designing a Blazor Dashboard Layout with UI Components, you can check the video below.
By default, the Dashboard Layout component is rendered with auto-adjustable and responsive panels according to the parent dimensions.