Getting Started with Blazor Maps Component
24 Dec 202519 minutes to read
This section briefly explains about how to include Blazor Maps component in your Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
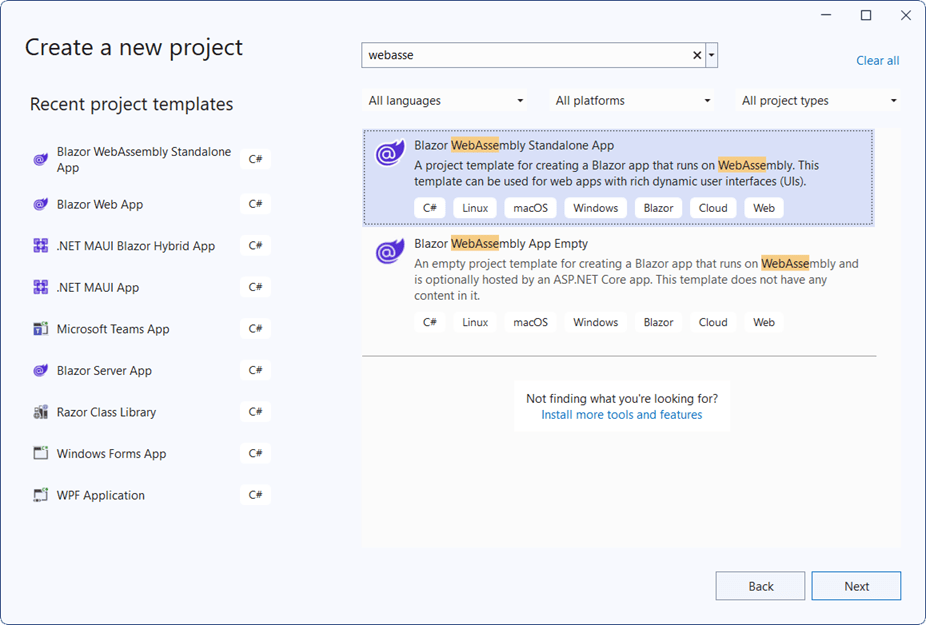
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Maps NuGet in the App
To add the Blazor Maps component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Maps. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Maps -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Maps NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.Maps NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Maps -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Maps NuGet in the App
Here’s an example of how to add Blazor Maps component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install the Syncfusion.Blazor.Maps NuGet packages. See Install and manage packages using the dotnet CLI topics for more details.
dotnet add package Syncfusion.Blazor.Maps -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Maps namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.MapsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference in the <head> section of the ~/index.html file.
<head>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
//Blazor Maps Component script reference.
<!-- <script src="_content/Syncfusion.Blazor.Maps/scripts/sf-maps.min.js" type="text/javascript"></script> -->
</head>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Blazor Maps component
Add the Syncfusion® Blazor Maps component in the ~/Pages/Index.razor file.
<SfMaps>
</SfMaps>The Maps will not show any content on the web page while running the application because the properties related to the layer are not initialized in the above code.
Adding GeoJSON data in Blazor Maps layer
Bind GeoJSON data to the Maps to render any geometric shape in SVG (Scalable Vector Graphics) for powerful data visualization of shapes. For example, you can render the World map and make desired customizations on it. You can also add any number of layers in the Maps.
You can use the ShapeData property in MapsLayer to load the GeoJSON shape data into the Maps component.
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
</MapsLayer>
</MapsLayers>
</SfMaps>
NOTE
The “world-map.json” file contains the World map GeoJSON data.
Bind data source
The DataSource property is used to represent statistical data in the Maps component. We can define a list of objects as a data source to the Maps component. This data source will be further used to color the map, display data labels, display tooltips, and more. Assign the below list SecurityCouncilDetails to the DataSource property in MapsLayer.
@code {
public List<UNCouncilCountry> SecurityCouncilDetails = new List<UNCouncilCountry>{
new UNCouncilCountry { Name= "China", Membership= "Permanent"},
new UNCouncilCountry { Name= "France", Membership= "Permanent" },
new UNCouncilCountry { Name= "Russia", Membership= "Permanent"},
new UNCouncilCountry { Name= "Kazakhstan", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "Poland", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "Sweden", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "United Kingdom", Membership= "Permanent"},
new UNCouncilCountry { Name= "United States", Membership= "Permanent"},
new UNCouncilCountry { Name= "Bolivia", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "Eq. Guinea", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "Ethiopia", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "Côte d Ivoire", Membership= "Permanent"},
new UNCouncilCountry { Name= "Kuwait", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "Netherlands", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "Peru", Membership= "Non-Permanent"}
};
public class UNCouncilCountry
{
public string Name { get; set; }
public string Membership { get; set; }
};
}NOTE
The United Nations Security Council data is referred from source.
You should also specify the field names in the shape data and data source to the ShapePropertyPath and ShapeDataPath properties, respectively. These are used to identify the appropriate shapes and match the specific data source values to them.
NOTE
Please refer to the section for more information on data binding.
<SfMaps>
<MapsLayers>
@*To map shape data name field and data source field*@
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}'
ShapePropertyPath='new string[] {"name"}'
DataSource="SecurityCouncilDetails"
ShapeDataPath="Name" TValue="UNCouncilCountry">
</MapsLayer>
</MapsLayers>
</SfMaps>NOTE
For example, consider field names specified in ShapePropertyPath and ShapeDataPath have the same value: “United States”. So corresponding color, data label and tooltip related settings will be applied to the United States shape.
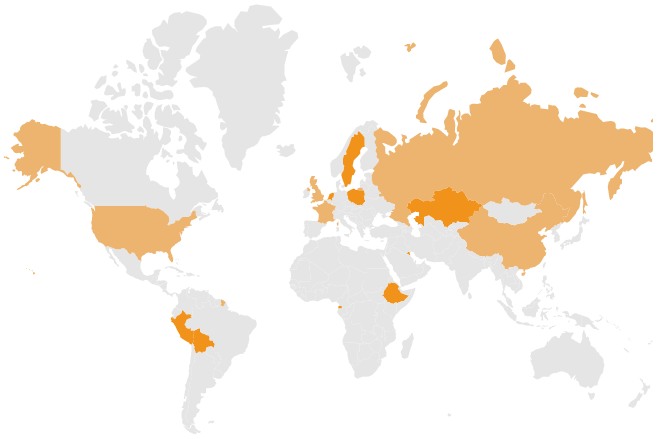
Apply color mapping
The color mapping supports customization of shape colors based on the underlying value of shape received from the bound data source. The values from the field name specified in the ShapeDataPath property will be compared for the shapes with the values in the field name specified in the ColorValuePath property in MapsShapeSettings. Also, specify color and value in MapsShapeColorMapping. Here, in this example, “#EDB46F” is specified for “Permanent” and “#F1931B” is specified for “Non-Permanent”.
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}'
ShapePropertyPath='new string[] {"name"}'
DataSource="SecurityCouncilDetails"
ShapeDataPath="Name" TValue="UNCouncilCountry">
@* Color mapping related configuration *@
<MapsShapeSettings Fill="#E5E5E5" ColorValuePath="Membership">
<MapsShapeColorMappings>
<MapsShapeColorMapping Value="Permanent" Color='new string[] {"#EDB46F"}'></MapsShapeColorMapping>
<MapsShapeColorMapping Value="Non-Permanent" Color='new string[] {"#F1931B"}'></MapsShapeColorMapping>
</MapsShapeColorMappings>
</MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
NOTE
Refer code block to know the property value of SecurityCouncilDetails.
Adding data labels
Label provides information to users about the shapes, and you can enable label text to the shapes in the Maps component by setting the Visible property as true and field name from data source in the LabelPath property in MapsDataLabelSettings.
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}'
ShapePropertyPath='new string[] {"name"}'
DataSource="SecurityCouncilDetails"
ShapeDataPath="Name" TValue="UNCouncilCountry">
@* To add data labels *@
<MapsDataLabelSettings Visible="true" LabelPath="Name" IntersectionAction="IntersectAction.Hide"></MapsDataLabelSettings>
<MapsShapeSettings Fill="#E5E5E5" ColorValuePath="Membership">
<MapsShapeColorMappings>
<MapsShapeColorMapping Value="Permanent" Color='new string[] {"#EDB46F"}'></MapsShapeColorMapping>
<MapsShapeColorMapping Value="Non-Permanent" Color='new string[] {"#F1931B"}'></MapsShapeColorMapping>
</MapsShapeColorMappings>
</MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>NOTE
Refer code block to know the property value of SecurityCouncilDetails.

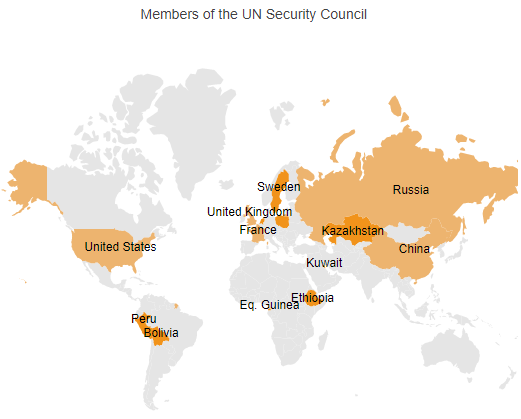
Adding title for Blazor Maps
Title can be added to the Maps to provide quick information to the users about the shapes rendered in the component. You can add a title using Text property in MapsTitleSettings.
<SfMaps>
@* To add title *@
<MapsTitleSettings Text="Members of the UN Security Council"></MapsTitleSettings>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}'
ShapePropertyPath='new string[] {"name"}'
DataSource="SecurityCouncilDetails"
ShapeDataPath="Name" TValue="UNCouncilCountry">
<MapsDataLabelSettings Visible="true" LabelPath="Name" IntersectionAction="IntersectAction.Hide"></MapsDataLabelSettings>
<MapsShapeSettings Fill="#E5E5E5" ColorValuePath="Membership">
<MapsShapeColorMappings>
<MapsShapeColorMapping Value="Permanent" Color='new string[] {"#EDB46F"}'></MapsShapeColorMapping>
<MapsShapeColorMapping Value="Non-Permanent" Color='new string[] {"#F1931B"}'></MapsShapeColorMapping>
</MapsShapeColorMappings>
</MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>NOTE
Refer code block to know the property value of SecurityCouncilDetails.

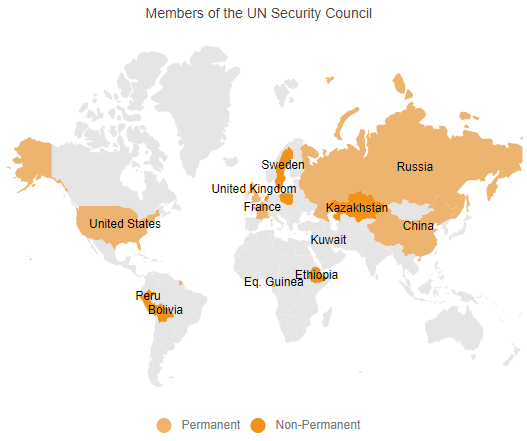
Enable legend
The legend items are used to denote color mapping categories, and you can show legend for the Maps by setting the Visible property to true in MapsLegendSettings.
<SfMaps>
<MapsTitleSettings Text="Members of the UN Security Council"></MapsTitleSettings>
@* To add legend *@
<MapsLegendSettings Visible="true"></MapsLegendSettings>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}'
ShapePropertyPath='new string[] {"name"}'
DataSource="SecurityCouncilDetails"
ShapeDataPath="Name" TValue="UNCouncilCountry">
<MapsDataLabelSettings Visible="true" LabelPath="Name" IntersectionAction="IntersectAction.Hide"></MapsDataLabelSettings>
<MapsShapeSettings Fill="#E5E5E5" ColorValuePath="Membership">
<MapsShapeColorMappings>
<MapsShapeColorMapping Value="Permanent" Color='new string[] {"#EDB46F"}'></MapsShapeColorMapping>
<MapsShapeColorMapping Value="Non-Permanent" Color='new string[] {"#F1931B"}'></MapsShapeColorMapping>
</MapsShapeColorMappings>
</MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>NOTE
Refer code block to know the property value of SecurityCouncilDetails.

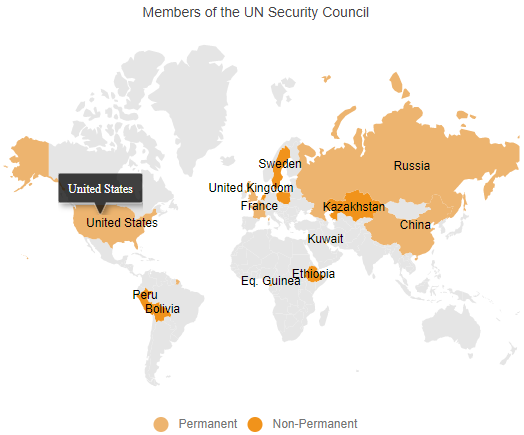
Enable tooltip
The tooltip can be used when you cannot display information using the data labels due to space constraints. You can enable tooltip by setting the Visible property to true in MapsLayerTooltipSettings.
<SfMaps>
<MapsTitleSettings Text="Members of the UN Security Council"></MapsTitleSettings>
<MapsLegendSettings Visible="true"></MapsLegendSettings>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}'
ShapePropertyPath='new string[] {"name"}'
DataSource="SecurityCouncilDetails"
ShapeDataPath="Name" TValue="UNCouncilCountry">
<MapsDataLabelSettings Visible="true" LabelPath="Name" IntersectionAction="IntersectAction.Hide"></MapsDataLabelSettings>
<MapsShapeSettings Fill="#E5E5E5" ColorValuePath="Membership">
<MapsShapeColorMappings>
<MapsShapeColorMapping Value="Permanent" Color='new string[] {"#EDB46F"}'></MapsShapeColorMapping>
<MapsShapeColorMapping Value="Non-Permanent" Color='new string[] {"#F1931B"}'></MapsShapeColorMapping>
</MapsShapeColorMappings>
</MapsShapeSettings>
@* To add tooltip for the shape *@
<MapsLayerTooltipSettings Visible='true' ValuePath="Name"></MapsLayerTooltipSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>NOTE
Refer code block to know the property value of SecurityCouncilDetails.

NOTE