Getting started with Blazor Mention Component in Blazor Web App
10 Dec 202512 minutes to read
This section briefly explains about how to include Blazor Mention component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
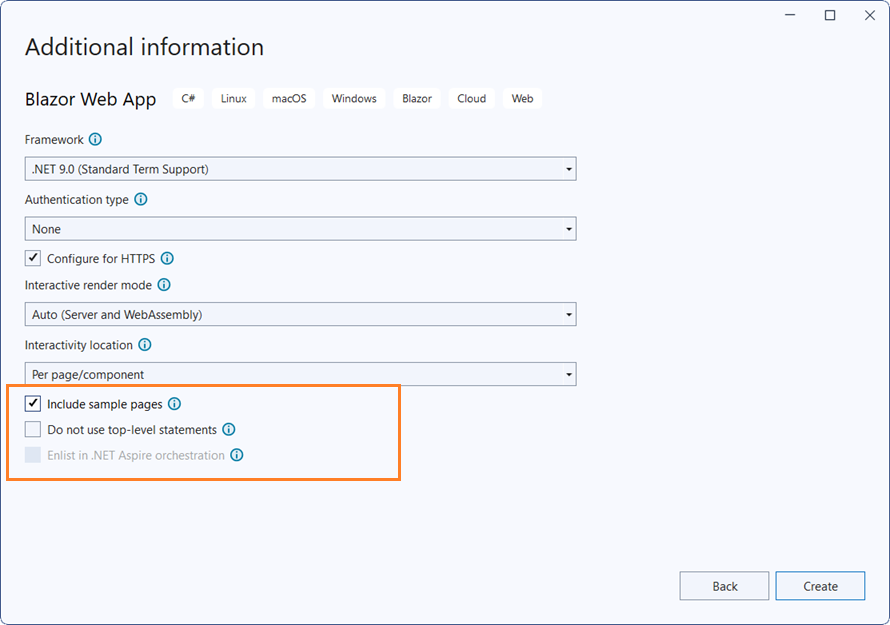
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor DropDowns and Themes NuGet in the App
To add the Blazor Mention component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.DropDowns and Syncfusion.Blazor.Themes.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.DropDowns -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor DropDowns and Themes NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.DropDowns and Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.DropDowns -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor DropDowns and Themes NuGet in the App
Here’s an example of how to add Blazor Mention component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.DropDowns and Syncfusion.Blazor.Themes NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.DropDowns --version 32.1.19
dotnet add package Syncfusion.Blazor.Themes --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.DropDowns namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.DropDownsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet reference in the <head> section and the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor Mention component
Add the Syncfusion® Blazor Mention component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAuto<SfMention TItem="PersonData" DataSource="@EmailData">
<TargetComponent>
<div id="commentsMention" placeHolder="Type @@ and tag user" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Name"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class PersonData
{
public string Name { get; set; }
public string EmailId { get; set; }
public string EmployeeImage { get; set; }
}
List<PersonData> EmailData = new List<PersonData> {
new PersonData() { Name="Selma Rose", EmployeeImage="7", EmailId="[email protected]" },
new PersonData() { Name="Russo Kay", EmployeeImage="8", EmailId="[email protected]" },
new PersonData() { Name="Camden Kate", EmployeeImage="9", EmailId="[email protected]" }
};
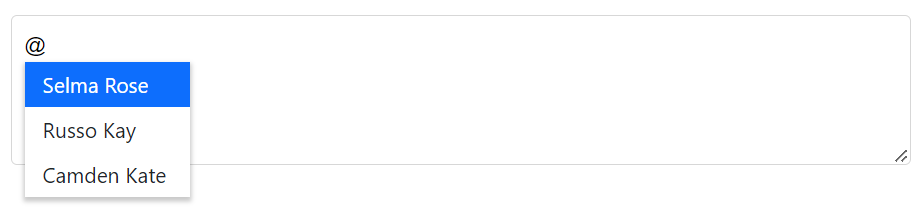
}- Press ctrl+F5 or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Mention component in the default web browser.

NOTE
Mention target
The Target property of the Mention component allows you to specify an element on the page to which the mention element should be attached. This can be useful when you want to display the mention element in a specific location on the page. For example, you might use the Target property to attach the mention element to a specific div element or to a specific input field or to a specific textarea field. To specify the target element, you can pass a CSS selector, a DOM element.
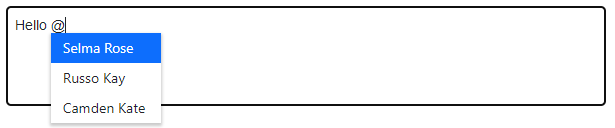
In the bellow example, the Target property of the Mention component is set to the CSS selector #mentionTarget, which matches the textarea element with an id of mentionTarget. The mention element will be appended to the textarea element as a child element, allowing the user to select or mention a specific entity within the textarea.
<textarea id="mentionTarget" placeHolder="Type @@ and tag user"></textarea>
<SfMention TItem="PersonData" Target="#mentionTarget" DataSource="@EmailData">
<ChildContent>
<MentionFieldSettings Text="Name"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#mentionTarget {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#mentionTarget[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class PersonData
{
public string Name { get; set; }
public string EmailId { get; set; }
public string EmployeeImage { get; set; }
}
List<PersonData> EmailData = new List<PersonData> {
new PersonData() { Name="Selma Rose", EmployeeImage="7", EmailId="[email protected]" },
new PersonData() { Name="Russo Kay", EmployeeImage="8", EmailId="[email protected]" },
new PersonData() { Name="Camden Kate", EmployeeImage="9", EmailId="[email protected]" }
};
}