Getting Started with Rich Text Editor in Blazor
24 Dec 202518 minutes to read
This guide explains how to add the Blazor Rich Text Editor component to a Blazor WebAssembly app using Visual Studio, Visual Studio Code, and the .NET CLI.
NOTE
Explore the Blazor Rich Text Editor demo to learn how to render and configure the editor tools.
Ready to streamline your Syncfusion® Blazor development?
Discover the full potential of Syncfusion® Blazor components with Syncfusion® AI Coding Assistants. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like VS Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistants
To get started quickly with the Blazor Rich Text Editor, see the Getting Started sample on GitHub.
Prerequisites
Create a new Blazor App in Visual Studio
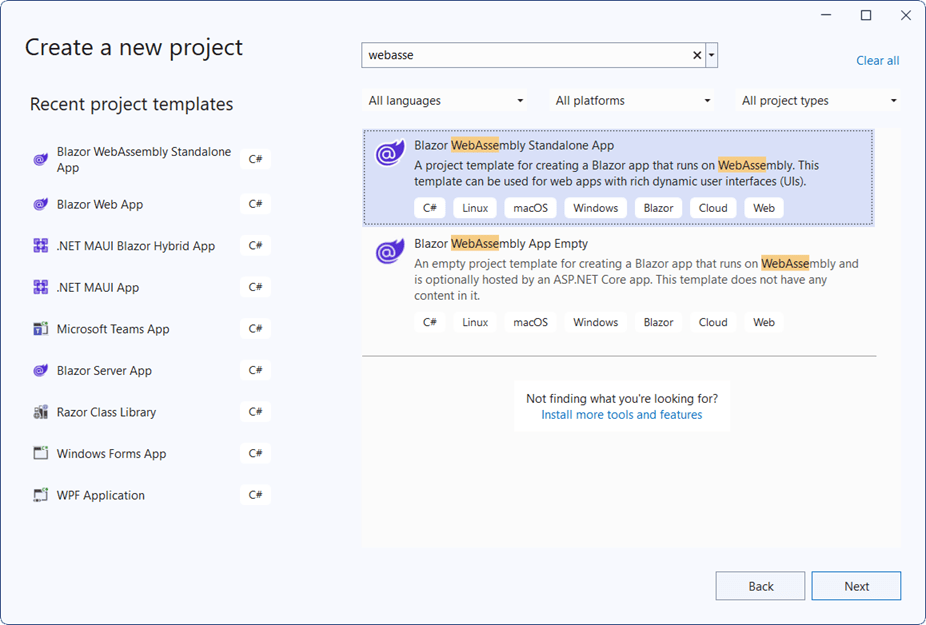
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor Rich Text Editor and Themes NuGet packages
To add the Blazor Rich Text Editor component, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.RichTextEditor and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.RichTextEditor -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Rich Text Editor and Themes NuGet packages
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following commands to install the Syncfusion.Blazor.RichTextEditor and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.RichTextEditor -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Rich Text Editor and Themes NuGet packages
To add the Blazor Rich Text Editor component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.RichTextEditor and Syncfusion.Blazor.Themes. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.RichTextEditor -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add import namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.RichTextEditor namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.RichTextEditorRegister Syncfusion® Blazor service
Register the Syncfusion® Blazor service in the ~/Program.cs file of the Blazor WebAssembly app.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
//Blazor RichTextEditor Component script reference.
<!-- <script src="_content/Syncfusion.Blazor.RichTextEditor/scripts/sf-richtexteditor.min.js" type="text/javascript"></script> -->
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Blazor Rich Text Editor component
Add the Syncfusion® Blazor Rich Text Editor component in the ~/Pages/Index.razor file.
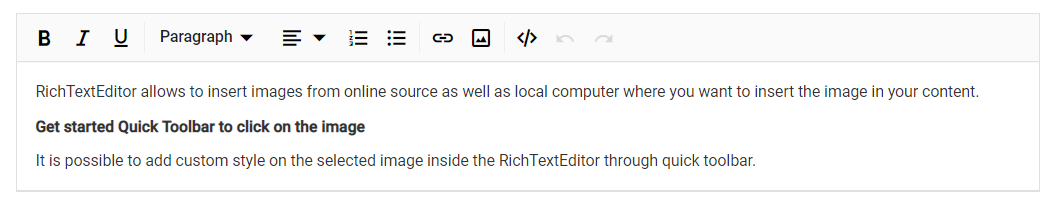
<SfRichTextEditor>
<p>Rich Text Editor allows to insert images from online source as well as local computer where you want to insert the image in your content.</p>
<p><b>Get started Quick Toolbar to click on the image</b></p>
<p>It is possible to add custom style on the selected image inside the Rich Text Editor through quick toolbar.</p>
</SfRichTextEditor>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Rich Text Editor component in the default web browser.

Configure the toolbar
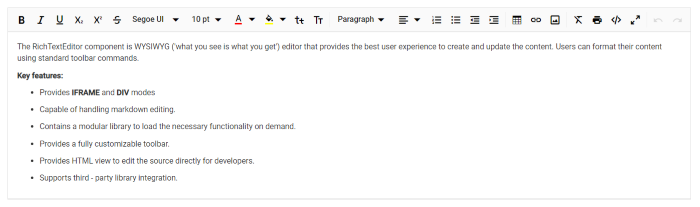
Configure the toolbar with the tools using RichTextEditorToolbarSettings.Items property as your application requires.
<SfRichTextEditor>
<RichTextEditorToolbarSettings Items="@Tools" />
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides <b>IFRAME</b> and <b>DIV</b> modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
<li><p> Allows preview of modified content before saving it.</p></li>
</ul>
</SfRichTextEditor>
@code {
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.Bold },
new ToolbarItemModel() { Command = ToolbarCommand.Italic },
new ToolbarItemModel() { Command = ToolbarCommand.Underline },
new ToolbarItemModel() { Command = ToolbarCommand.StrikeThrough },
new ToolbarItemModel() { Command = ToolbarCommand.FontName },
new ToolbarItemModel() { Command = ToolbarCommand.FontSize },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.FontColor },
new ToolbarItemModel() { Command = ToolbarCommand.BackgroundColor },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Formats },
new ToolbarItemModel() { Command = ToolbarCommand.Alignments },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.LowerCase },
new ToolbarItemModel() { Command = ToolbarCommand.UpperCase },
new ToolbarItemModel() { Command = ToolbarCommand.SuperScript },
new ToolbarItemModel() { Command = ToolbarCommand.SubScript },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.OrderedList },
new ToolbarItemModel() { Command = ToolbarCommand.UnorderedList },
new ToolbarItemModel() { Command = ToolbarCommand.Outdent },
new ToolbarItemModel() { Command = ToolbarCommand.Indent },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.CreateLink },
new ToolbarItemModel() { Command = ToolbarCommand.Image },
new ToolbarItemModel() { Command = ToolbarCommand.CreateTable },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.ClearFormat },
new ToolbarItemModel() { Command = ToolbarCommand.Print },
new ToolbarItemModel() { Command = ToolbarCommand.SourceCode },
new ToolbarItemModel() { Command = ToolbarCommand.FullScreen },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Undo },
new ToolbarItemModel() { Command = ToolbarCommand.Redo }
};
}
Insert images and links
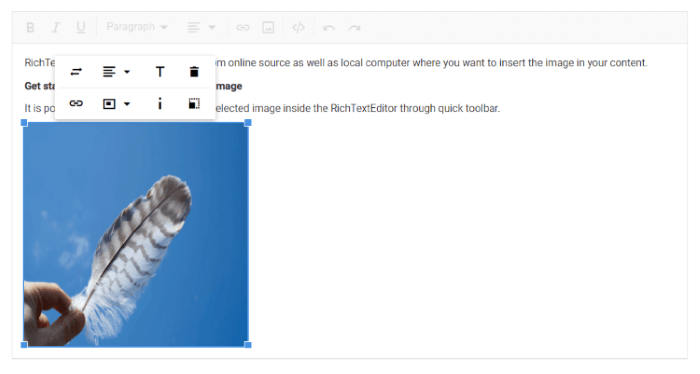
The Image tool inserts an image into the Rich Text Editor content area, and the Link tool applies hyperlinks (such as website URLs) to the selected text.
Specify quick toolbar items for target elements such as images, links, and tables. The quick toolbar opens when clicking the target element, allowing customization of that element.
<SfRichTextEditor>
<RichTextEditorToolbarSettings Items="@Tools" />
<RichTextEditorQuickToolbarSettings Image="@Image" Link="@Link" />
<p>Rich Text Editor allows to insert images from online source as well as local computer where you want to insert the image in your content.</p>
<p><b>Get started Quick Toolbar to click on the image</b></p>
<p>It is possible to add custom style on the selected image inside the Rich Text Editor through quick toolbar.</p>
<img alt='Logo' style='width: 300px; height: 300px; transform: rotate(0deg);' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Portrait.png' />
</SfRichTextEditor>
@code {
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.Bold },
new ToolbarItemModel() { Command = ToolbarCommand.Italic },
new ToolbarItemModel() { Command = ToolbarCommand.Underline },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Formats },
new ToolbarItemModel() { Command = ToolbarCommand.Alignments },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.CreateLink },
new ToolbarItemModel() { Command = ToolbarCommand.Image },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.SourceCode },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Undo },
new ToolbarItemModel() { Command = ToolbarCommand.Redo }
};
private List<ImageToolbarItemModel> Image = new List<ImageToolbarItemModel>()
{
new ImageToolbarItemModel() { Command = ImageToolbarCommand.Replace },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.Align },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.Caption },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.Remove },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.OpenImageLink },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.HorizontalSeparator },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.EditImageLink },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.RemoveImageLink },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.Display },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.AltText },
new ImageToolbarItemModel() { Command = ImageToolbarCommand.Dimension }
};
private List<LinkToolbarItemModel> Link = new List<LinkToolbarItemModel>()
{
new LinkToolbarItemModel() { Command = LinkToolbarCommand.Open },
new LinkToolbarItemModel() { Command = LinkToolbarCommand.Edit },
new LinkToolbarItemModel() { Command = LinkToolbarCommand.UnLink }
};
}
Retrieve the formatted content
To retrieve the editor contents in HTML format, use the Value property of Rich Text Editor, and to fetch the editor content as plain text, use the GetText method of Rich Text Editor.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.RichTextEditor
@using Syncfusion.Blazor.Popups
<SfButton @onclick="@GetValue">Get Value</SfButton>
<SfButton @onclick="@GetText">Get Text</SfButton>
<br />
<SfDialog @ref="DialogObj" @bind-Visible="@Visibility" Content="@Content" Header="@Header" Target="#target" Height="200px"
Width="400px" ShowCloseIcon="true">
<DialogButtons>
<DialogButton Content="Ok" IsPrimary="true" OnClick="@DlgButtonClick" />
</DialogButtons>
</SfDialog>
<SfRichTextEditor @ref="RteObj" Value="@RteValue" />
@code {
SfRichTextEditor RteObj;
SfDialog DialogObj;
private string Content;
private bool Visibility = false;
private string Header = "Rich Text Editor's Value";
private string RteValue = @"<p>Rich Text Editor allows to insert images from online source as well as local computer where you want to insert the image in your content.</p><p><b>Get started Quick Toolbar to click on the image</b></p><p>It is possible to add custom style on the selected image inside the Rich Text Editor through quick toolbar.</p><img alt='Logo' style='width: 300px; height: 300px; transform: rotate(0deg);' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Portrait.png' />";
private async Task GetValue()
{
this.Content = this.RteValue;
await this.DialogObj.ShowAsync();
}
private async Task GetText()
{
this.Content = await this.RteObj.GetTextAsync();
this.DialogObj.ShowAsync();
}
private async Task DlgButtonClick(object arg)
{
await this.DialogObj.HideAsync();
}
}Retrieve the number of characters
To retrieve the number of characters in the Rich Text Editor content, use the GetCharCount method of the Rich Text Editor.
@using Syncfusion.Blazor.Buttons
@using Syncfusion.Blazor.RichTextEditor
@using Syncfusion.Blazor.Popups
<SfButton @onclick="@GetCharCount">Get Char Count</SfButton>
<br />
<SfDialog @ref="DialogObj" @bind-Visible="@Visibility" Content="@Content" Header="@Header" Target="#target" Height="200px"
Width="400px" ShowCloseIcon="true">
<DialogButtons>
<DialogButton Content="Ok" IsPrimary="true" OnClick="@DlgButtonClick" />
</DialogButtons>
</SfDialog>
<SfRichTextEditor @ref="RteObj" />
@code {
SfRichTextEditor RteObj;
SfDialog DialogObj;
private string Content;
private bool Visibility = false;
private string Header = "Rich Text Editor's Value";
private string RteValue = @"<p>Rich Text Editor allows to insert images from online source as well as local computer where you want to insert the image in your content.</p><p><b>Get started Quick Toolbar to click on the image</b></p><p>It is possible to add custom style on the selected image inside the Rich Text Editor through quick toolbar.</p><img alt='Logo' style='width: 300px; height: 300px; transform: rotate(0deg);' src='https://cdn.syncfusion.com/ej2/richtexteditor-resources/RTE-Portrait.png' />";
private async Task GetCharCount()
{
double charCount = await this.RteObj.GetCharCountAsync();
this.Content = charCount.ToString(); // Convert double to string
await this.DialogObj.ShowAsync();
}
private async Task DlgButtonClick(object arg)
{
await this.DialogObj.HideAsync();
}
}