Getting Started with Blazor Smith Chart in Blazor Web App
10 Dec 202519 minutes to read
This section briefly explains about how to include Blazor Smith Chart component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
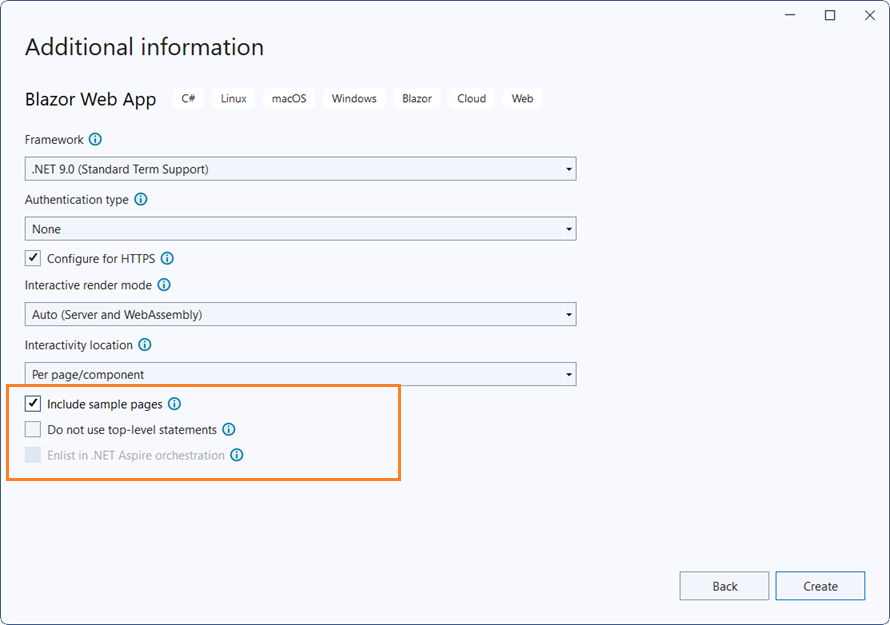
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor SmithChart NuGet in the App
To add the Blazor Smith Chart component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.SmithChart.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.SmithChart -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor SmithChart NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.SmithChart NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.SmithChart -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor SmithChart NuGet in the App
Here’s an example of how to add Blazor Smith Chart component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.SmithChart NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.SmithChart --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Charts namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ChartsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor Smith Chart component
Add the Syncfusion® Blazor Smith Chart component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAuto<SfSmithchart>
</SfSmithchart>Adding series to Blazor Smith Chart
Smith Chart series can be added in two ways. Use either Points or Datasource in the SmithChartSeries.
If you add using Datasource property, additionally you need to specify data source mapping fields using Reactance and Resistance properties.
If you are using Points, you don’t need to specify mapping fields as like in DataSource. But the Points collection should be SmithChartPoint type and define Resistance and Reactance properties mandatorily.
The following sample demonstrates adding two series to Smith Chart in both ways.
- First series
Transmission1showsDataSourcebound series. - Second series
Transmission2showsPointsbound series.
<SfSmithChart>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
</SmithChartSeries>
<SmithChartSeries Name="Transmission2"
Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>
@code {
public class SmithDataSource
{
public double Resistance { get; set; }
public double Reactance { get; set; }
};
public List<SmithDataSource> FirstTransmissionSeries = new List<SmithDataSource> {
new SmithDataSource { Resistance= 10, Reactance= 25 },
new SmithDataSource { Resistance= 8, Reactance= 6 },
new SmithDataSource { Resistance= 6, Reactance= 4.5 },
new SmithDataSource { Resistance= 4.5, Reactance= 2 },
new SmithDataSource { Resistance= 3.5, Reactance= 1.6 },
new SmithDataSource { Resistance= 2.5, Reactance= 1.3 },
new SmithDataSource { Resistance= 2, Reactance= 1.2 },
new SmithDataSource { Resistance= 1.5, Reactance= 1 },
new SmithDataSource { Resistance= 1, Reactance= 0.8 },
new SmithDataSource { Resistance= 0.5, Reactance= 0.4 },
new SmithDataSource { Resistance= 0.3, Reactance= 0.2 },
new SmithDataSource { Resistance= 0.001, Reactance= 0.15 }
};
public List<SmithChartPoint> SecondTransmissionSeries = new List<SmithChartPoint> {
new SmithChartPoint { Resistance= 20, Reactance= -50 },
new SmithChartPoint { Resistance= 10, Reactance= -10 },
new SmithChartPoint { Resistance= 9, Reactance= -4.5 },
new SmithChartPoint { Resistance= 8, Reactance= -3.5 },
new SmithChartPoint { Resistance= 7, Reactance= -2.5 },
new SmithChartPoint { Resistance= 6, Reactance= -1.5 },
new SmithChartPoint { Resistance= 5, Reactance= -1 },
new SmithChartPoint { Resistance= 4.5, Reactance= -0.5 },
new SmithChartPoint { Resistance= 2, Reactance= 0.5 },
new SmithChartPoint { Resistance= 1.5, Reactance= 0.4 },
new SmithChartPoint { Resistance= 1, Reactance= 0.4 },
new SmithChartPoint { Resistance= 0.5, Reactance= 0.2 },
new SmithChartPoint { Resistance= 0.3, Reactance= 0.1 },
new SmithChartPoint { Resistance= 0.001, Reactance= 0.05 }
};
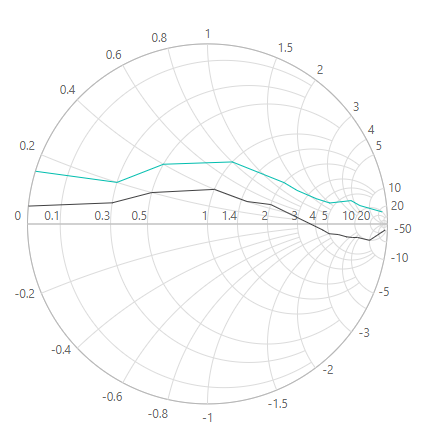
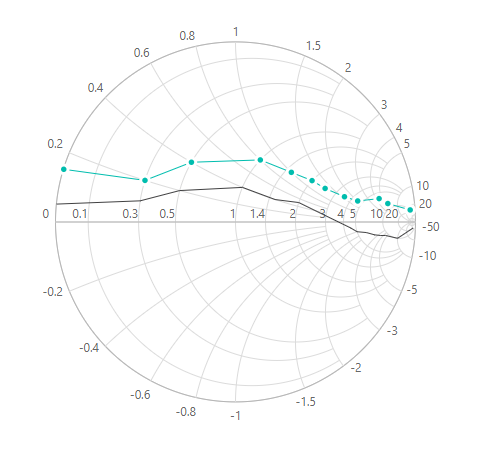
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Smith Chart component in the default web browser.

NOTE
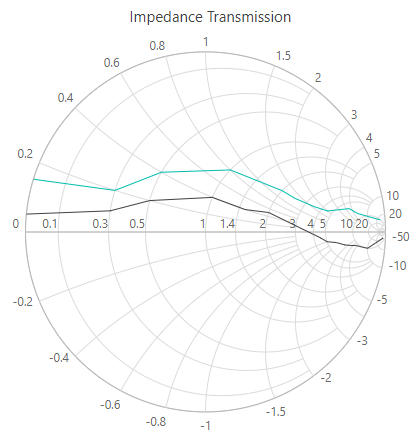
Adding Title
Title can be added to the Smith Chart to provide a quick information to the users about the context of the rendered component. Add a title by using the Text property in the SmithChartTitle.
<SfSmithChart>
<SmithChartTitle Text="Impedance Transmission">
</SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
</SmithChartSeries>
<SmithChartSeries Name="Transmission2"
Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know about the property value of
FirstTransmissionSeriesandSecondTransmissionSeries.

Enable Marker
To display marker for particular series, set the Visible property to true in the SmithChartSeriesMarker.
<SfSmithChart>
<SmithChartTitle Text="Impedance Transmission">
</SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
<SmithChartSeriesMarker Visible="true"></SmithChartSeriesMarker>
</SmithChartSeries>
<SmithChartSeries Name="Transmission2"
Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know about the property value of
FirstTransmissionSeriesandSecondTransmissionSeries.

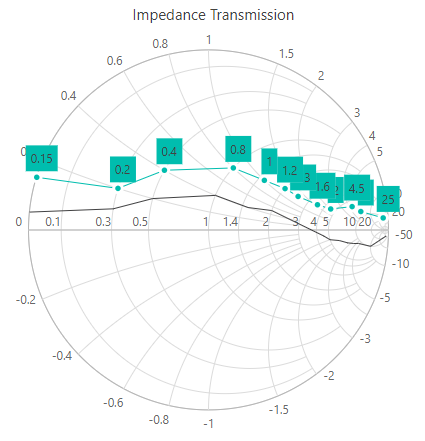
Enable Data Label
To display data label for particular marker series, set the Visible property to true in the SmithChartSeriesDatalabel.
<SfSmithChart>
<SmithChartTitle Text="Impedance Transmission">
</SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
<SmithChartSeriesMarker Visible="true">
<SmithChartSeriesDatalabel Visible="true">
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
</SmithChartSeries>
<SmithChartSeries Name="Transmission2" Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know the property value of
FirstTransmissionSeriesandSecondTransmissionSeries.

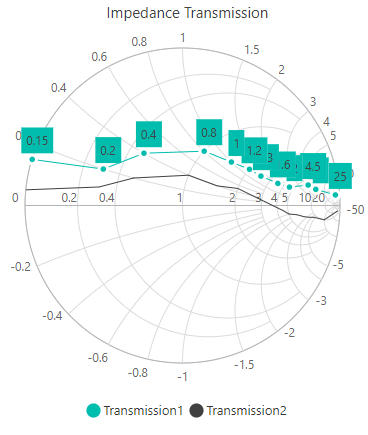
Enable Legend
Use legend for the Smith Chart by setting the Visible property to true in the SmithChartLegendSettings. The legend name can be changed by using the Name property in the SmithChartSeries.
<SfSmithChart>
<SmithChartLegendSettings Visible="true"></SmithChartLegendSettings>
<SmithChartTitle Text="Impedance Transmission"></SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
<SmithChartSeriesMarker Visible="true">
<SmithChartSeriesDatalabel Visible="true">
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
</SmithChartSeries>
<SmithChartSeries Name="Transmission2" Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know the property value of the
FirstTransmissionSeriesand theSecondTransmissionSeries.

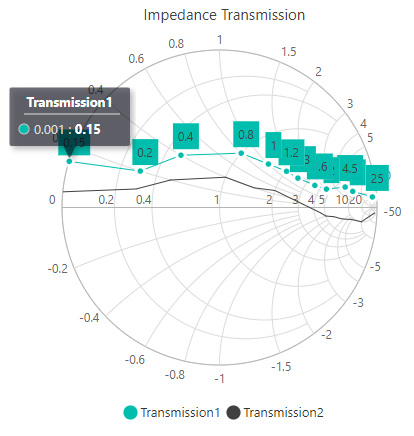
Enable Tooltip
When space constraints prevents from displaying information using data labels, the tooltip comes in handy. The tooltip can be enabled by setting the Visible property to true in the SmithChartSeriesTooltip.
<SfSmithChart>
<SmithChartLegendSettings Visible="true"></SmithChartLegendSettings>
<SmithChartTitle Text="Impedance Transmission"></SmithChartTitle>
<SmithChartSeriesCollection>
<SmithChartSeries Name="Transmission1"
Reactance="Reactance"
Resistance="Resistance"
DataSource="@FirstTransmissionSeries">
<SmithChartSeriesMarker Visible="true">
<SmithChartSeriesDatalabel Visible="true">
</SmithChartSeriesDatalabel>
</SmithChartSeriesMarker>
<SmithChartSeriesTooltip Visible="true">
</SmithChartSeriesTooltip>
</SmithChartSeries>
<SmithChartSeries Name="Transmission2" Points="@SecondTransmissionSeries">
</SmithChartSeries>
</SmithChartSeriesCollection>
</SfSmithChart>NOTE
Refer to the code block to know about the property value of the
FirstTransmissionSeriesand theSecondTransmissionSeries.