Axis Labels in Blazor Charts Component
11 Nov 202524 minutes to read
This section provides a brief explanation on how to customize the Blazor Charts axis labels.
You can learn how to customize the chart axis labels by watching the video below.
Smart Axis Labels
When the axis labels overlap, the LabelIntersectAction property in the axis can be used to intelligently arrange them.
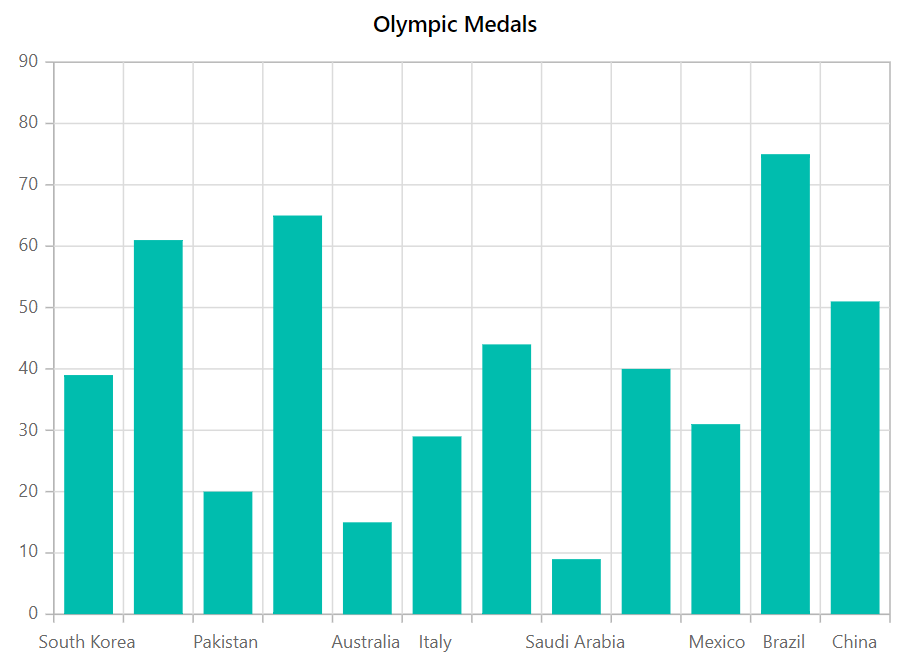
Case 1: When LabelIntersectAction is set to Hide.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals" >
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"
LabelIntersectAction="LabelIntersectAction.Hide" />
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column" />
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "South Korea", Y= 39 },
new ChartData { X= "India", Y= 61 },
new ChartData { X= "Pakistan", Y= 20 },
new ChartData { X= "Germany", Y= 65 },
new ChartData { X= "Australia", Y= 15 },
new ChartData { X= "Italy", Y= 29 },
new ChartData { X= "United Kingdom", Y= 44 },
new ChartData { X= "Saudi Arabia", Y= 9 },
new ChartData { X= "Russia", Y= 40 },
new ChartData { X= "Mexico", Y= 31 },
new ChartData { X= "Brazil", Y= 75 },
new ChartData { X= "China", Y= 51 }
};
}
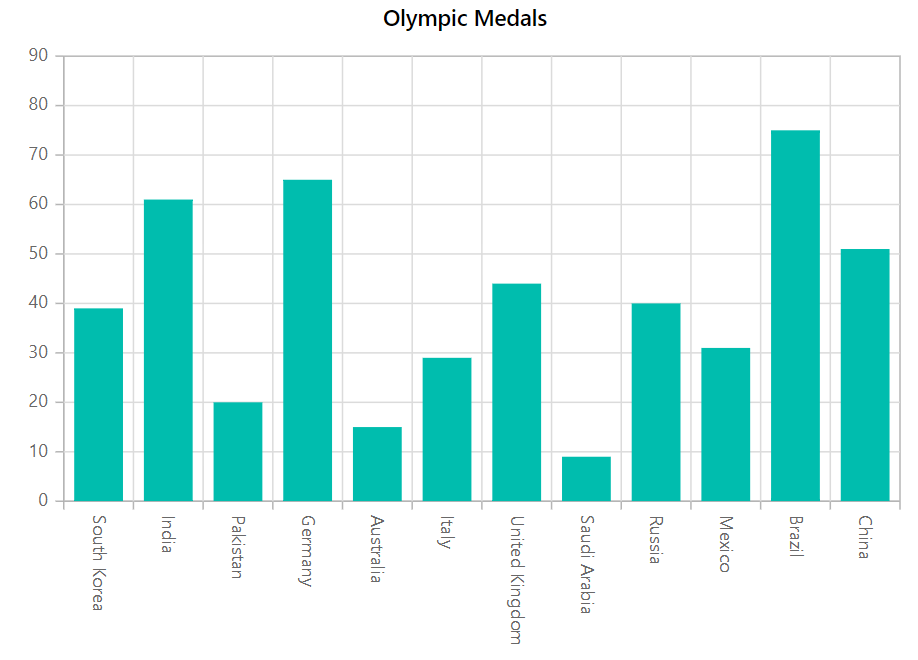
Case 2: When LabelIntersectAction is set to Rotate45.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"
LabelIntersectAction="LabelIntersectAction.Rotate45" />
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column" />
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "South Korea", Y= 39 },
new ChartData { X= "India", Y= 61 },
new ChartData { X= "Pakistan", Y= 20 },
new ChartData { X= "Germany", Y= 65 },
new ChartData { X= "Australia", Y= 15 },
new ChartData { X= "Italy", Y= 29 },
new ChartData { X= "United Kingdom", Y= 44 },
new ChartData { X= "Saudi Arabia", Y= 9 },
new ChartData { X= "Russia", Y= 40 },
new ChartData { X= "Mexico", Y= 31 },
new ChartData { X= "Brazil", Y= 75 },
new ChartData { X= "China", Y= 51 }
};
}
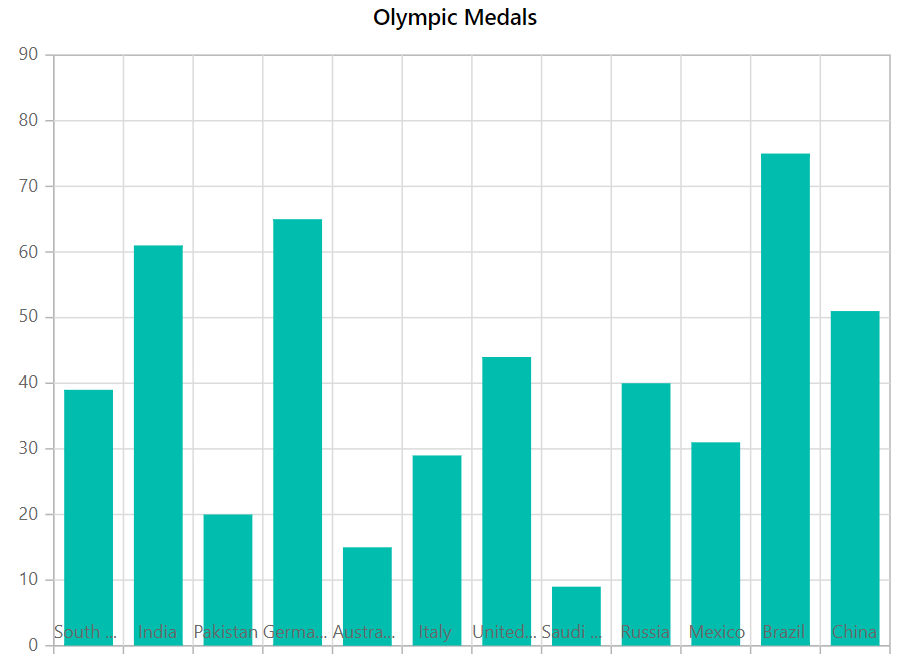
Case 3: When LabelIntersectAction is set to Rotate90.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"
LabelIntersectAction="LabelIntersectAction.Rotate90" />
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column" />
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "South Korea", Y= 39 },
new ChartData { X= "India", Y= 61 },
new ChartData { X= "Pakistan", Y= 20 },
new ChartData { X= "Germany", Y= 65 },
new ChartData { X= "Australia", Y= 15 },
new ChartData { X= "Italy", Y= 29 },
new ChartData { X= "United Kingdom", Y= 44 },
new ChartData { X= "Saudi Arabia", Y= 9 },
new ChartData { X= "Russia", Y= 40 },
new ChartData { X= "Mexico", Y= 31 },
new ChartData { X= "Brazil", Y= 75 },
new ChartData { X= "China", Y= 51 }
};
}
Axis labels positioning
The axis labels can be put Outside of the axis line by default, however the LabelPosition property can also be used to position them Inside the axis line.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals" >
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"
LabelPosition="AxisPosition.Inside"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "South Korea", Y= 39 },
new ChartData { X= "India", Y= 61 },
new ChartData { X= "Pakistan", Y= 20 },
new ChartData { X= "Germany", Y= 65 },
new ChartData { X= "Australia", Y= 15 },
new ChartData { X= "Italy", Y= 29 },
new ChartData { X= "United Kingdom", Y= 44 },
new ChartData { X= "Saudi Arabia", Y= 9 },
new ChartData { X= "Russia", Y= 40 },
new ChartData { X= "Mexico", Y= 31 },
new ChartData { X= "Brazil", Y= 75 },
new ChartData { X= "China", Y= 51 }
};
}
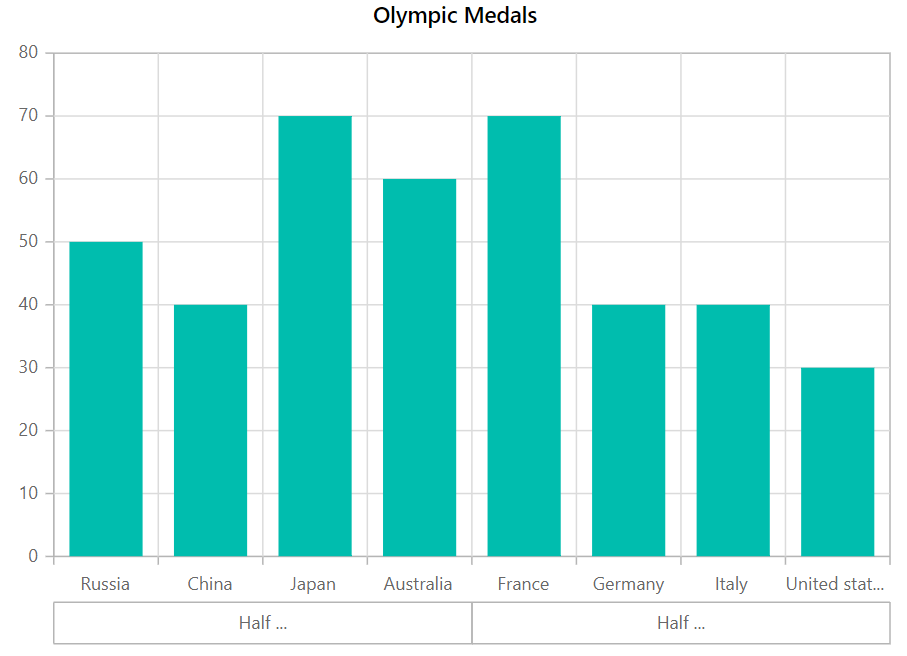
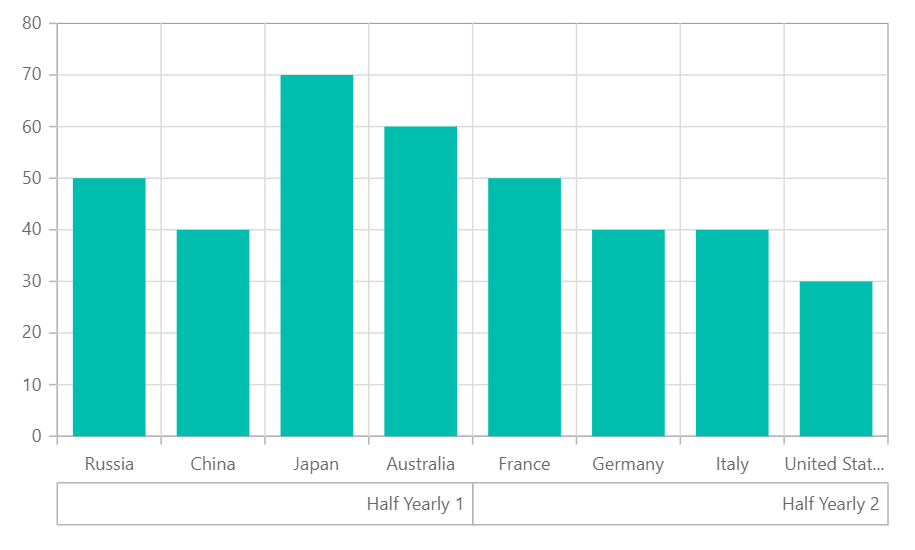
Multilevel labels
The MultiLevelLabels property allows to add any number of layers of labels to the axis. The following properties can be used to configure this property.
Categories
The Start, End, Text, and MaximumTextWidth of multilevel labels can be customized using the ChartCategories which accepts the collections of ChartCategory.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartMultiLevelLabels>
<ChartMultiLevelLabel>
<ChartCategories>
<ChartCategory Start="-0.5" End="3.5" Text="Half yearly 1" MaximumTextWidth=50></ChartCategory>
<ChartCategory Start="3.5" End="7.5" Text="Half yearly 2" MaximumTextWidth=50></ChartCategory>
</ChartCategories>
</ChartMultiLevelLabel>
</ChartMultiLevelLabels>
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public int start = 0, end = 30;
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "Russia", Y= 50 },
new ChartData { X= "China", Y= 40 },
new ChartData { X= "Japan", Y= 70 },
new ChartData { X= "Australia", Y= 60 },
new ChartData { X= "France", Y= 70 },
new ChartData { X= "Germany", Y= 40 },
new ChartData { X= "Italy", Y= 40 },
new ChartData { X= "United states", Y= 30 },
};
}
Overflow
Using the Overflow property, one can Trim or Wrap the multilevel labels.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartMultiLevelLabels>
<ChartMultiLevelLabel Overflow="TextOverflow.Trim">
<ChartCategories>
<ChartCategory Start="-0.5" End="3.5" Text="Half yearly 1" MaximumTextWidth=50></ChartCategory>
<ChartCategory Start="3.5" End="7.5" Text="Half yearly 2" MaximumTextWidth=50></ChartCategory>
</ChartCategories>
</ChartMultiLevelLabel>
</ChartMultiLevelLabels>
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public int start = 0, end = 30;
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "Russia", Y= 50 },
new ChartData { X= "China", Y= 40 },
new ChartData { X= "Japan", Y= 70 },
new ChartData { X= "Australia", Y= 60 },
new ChartData { X= "France", Y= 70 },
new ChartData { X= "Germany", Y= 40 },
new ChartData { X= "Italy", Y= 40 },
new ChartData { X= "United states", Y= 30 },
};
}
Alignment
The Alignment property allows to place multilevel labels in a Far, Center, or Near location.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartMultiLevelLabels>
<ChartMultiLevelLabel Alignment="Alignment.Far">
<ChartCategories>
<ChartCategory Start="-0.5" End="3.5" Text="Half yearly 1" MaximumTextWidth=100></ChartCategory>
<ChartCategory Start="3.5" End="7.5" Text="Half yearly 2" MaximumTextWidth=100></ChartCategory>
</ChartCategories>
</ChartMultiLevelLabel>
</ChartMultiLevelLabels>
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public int start = 0, end = 30;
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "Russia", Y= 50 },
new ChartData { X= "China", Y= 40 },
new ChartData { X= "Japan", Y= 70 },
new ChartData { X= "Australia", Y= 60 },
new ChartData { X= "France", Y= 70 },
new ChartData { X= "Germany", Y= 40 },
new ChartData { X= "Italy", Y= 40 },
new ChartData { X= "United states", Y= 30 },
};
}
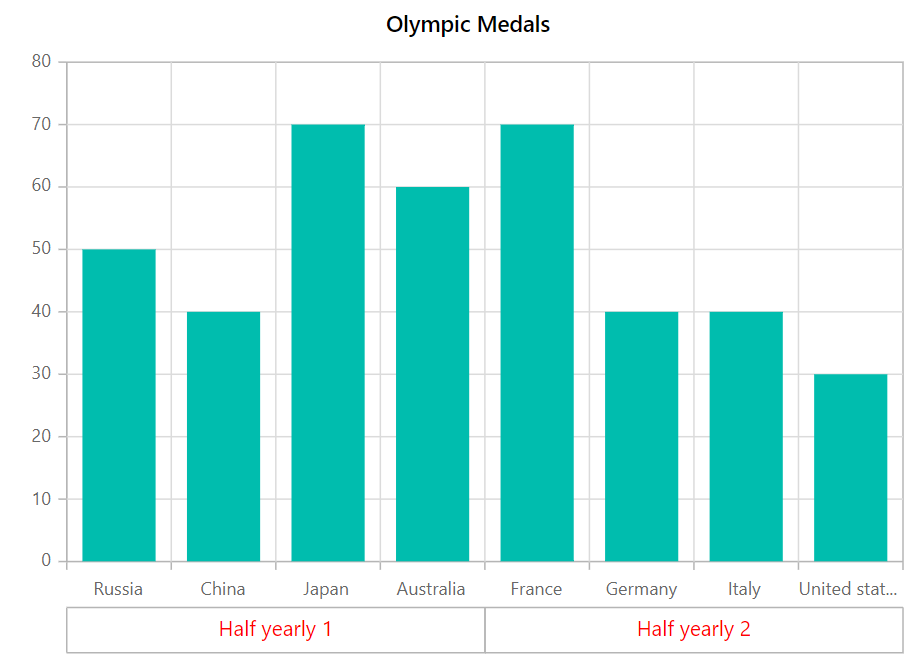
Text customization
The Size, Color, FontFamily, FontWeight, FontStyle, Opacity, TextAlignment and TextOverflow properties can be customized using the TextStyle of multilevel labels.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartMultiLevelLabels>
<ChartMultiLevelLabel>
<ChartCategories>
<ChartCategory Start="-0.5" End="3.5" Text="Half yearly 1" MaximumTextWidth=100></ChartCategory>
<ChartCategory Start="3.5" End="7.5" Text="Half yearly 2" MaximumTextWidth=100></ChartCategory>
</ChartCategories>
<ChartAxisMultiLevelLabelTextStyle Size="14px" Color="red"/>
</ChartMultiLevelLabel>
</ChartMultiLevelLabels>
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public int start = 0, end = 30;
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "Russia", Y= 50 },
new ChartData { X= "China", Y= 40 },
new ChartData { X= "Japan", Y= 70 },
new ChartData { X= "Australia", Y= 60 },
new ChartData { X= "France", Y= 70 },
new ChartData { X= "Germany", Y= 40 },
new ChartData { X= "Italy", Y= 40 },
new ChartData { X= "United states", Y= 30 },
};
}
Border customization
The Width, Color, and Type of the border can be customized using the ChartAxisMultiLevelLabelBorder. Rectangle, Brace, WithoutBorder, WithoutTopBorder, WithoutTopandBottomBorder, Auto, and CurlyBrace are the different types of borders available.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartMultiLevelLabels>
<ChartMultiLevelLabel>
<ChartCategories>
<ChartCategory Start="-0.5" End="3.5" Text="Half yearly 1" MaximumTextWidth="50"></ChartCategory>
<ChartCategory Start="3.5" End="7.5" Text="Half yearly 2" MaximumTextWidth="50"></ChartCategory>
</ChartCategories>
<ChartAxisMultiLevelLabelBorder Type="BorderType.Brace" Color="blue" Width=2></ChartAxisMultiLevelLabelBorder>
</ChartMultiLevelLabel>
</ChartMultiLevelLabels>
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public int start = 0, end = 30;
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData { X= "Russia", Y= 50 },
new ChartData { X= "China", Y= 40 },
new ChartData { X= "Japan", Y= 70 },
new ChartData { X= "Australia", Y= 60 },
new ChartData { X= "France", Y= 70 },
new ChartData { X= "Germany", Y= 40 },
new ChartData { X= "Italy", Y= 40 },
new ChartData { X= "United states", Y= 30 },
};
}
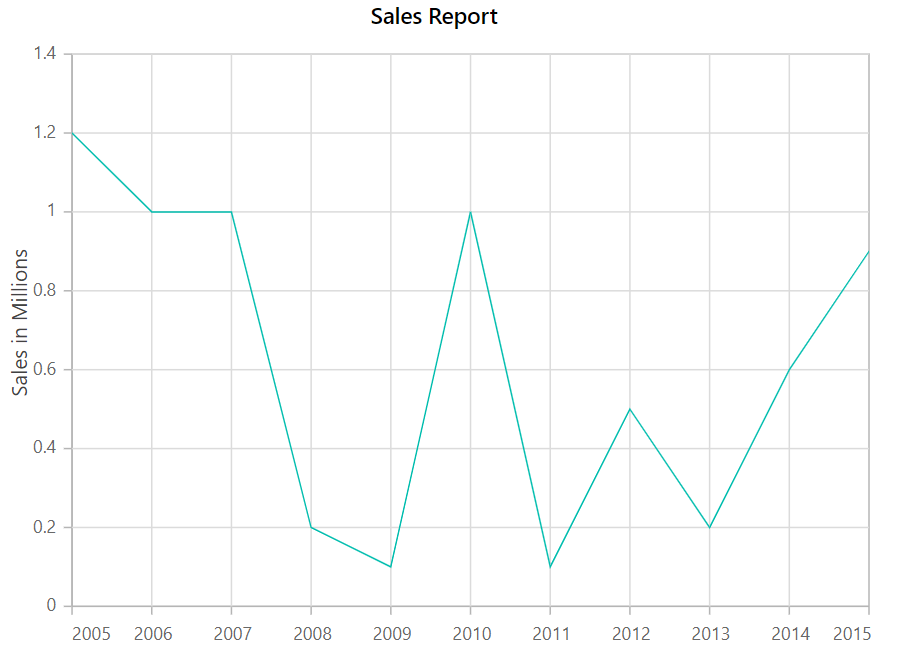
Edge label placement
The longer text labels at the axes edges may only be partially visible in the chart. To avoid this, utilize the EdgeLabelPlacement property, which moves or hides the label within the chart area for a better user experience using the Shift and Hide options. None will leave the text as it is.
@using Syncfusion.Blazor.Charts
<SfChart Title="Sales Report">
<ChartPrimaryXAxis LabelPlacement="LabelPlacement.OnTicks" EdgeLabelPlacement="EdgeLabelPlacement.Shift" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartAxisLabelStyle Size="18px" Color="red" />
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Millions" >
</ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="X" YName="Y" Type="ChartSeriesType.Line">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
}
public List<ChartData> MetalDetails = new List<ChartData>
{
new ChartData { X= "2005", Y= 1.2},
new ChartData { X= "2006", Y= 1 },
new ChartData { X= "2007", Y= 1 },
new ChartData { X= "2008", Y= 0.2},
new ChartData { X= "2009", Y= 0.1},
new ChartData { X= "2010", Y= 1 },
new ChartData { X= "2011", Y= 0.1},
new ChartData { X= "2012", Y= 0.5},
new ChartData { X= "2013", Y= 0.2},
new ChartData { X= "2014", Y= 0.6},
new ChartData { X= "2015", Y= 0.9},
};
}
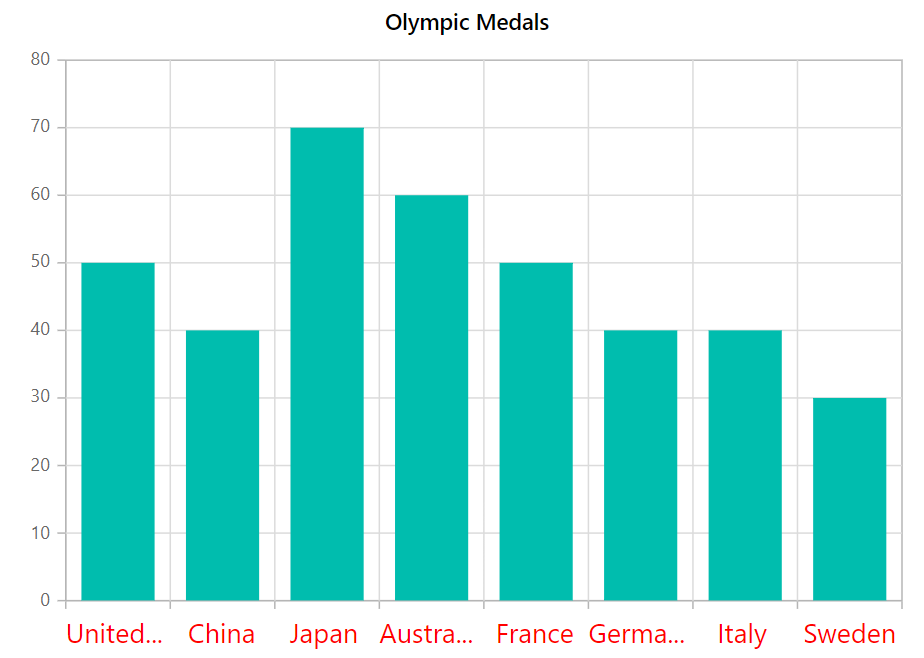
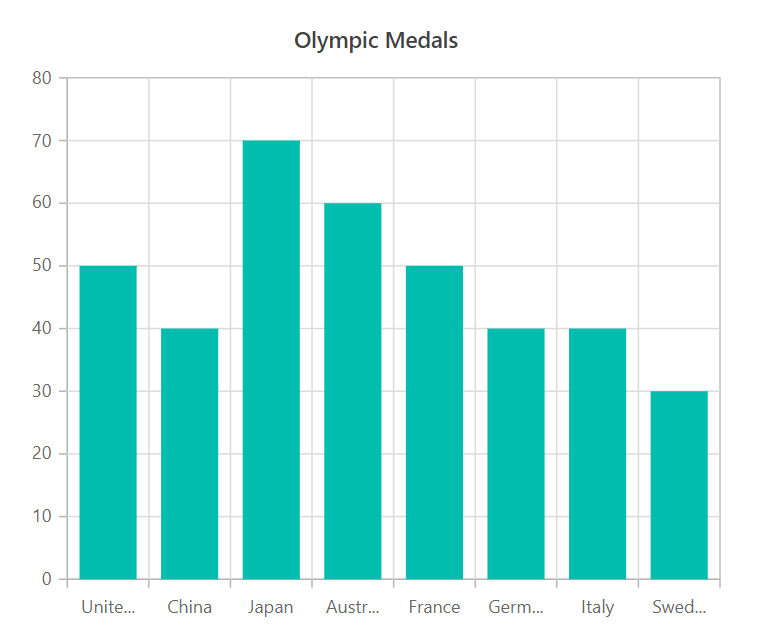
Labels customization
The label Color and Size can be customized to specify in ChartAxisLabelStyle.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartAxisLabelStyle Size="18px" Color="red" />
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="Country" YName="Gold" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string Country { get; set; }
public double Gold { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData{ Country= "United States", Gold=50 },
new ChartData{ Country= "China", Gold=40 },
new ChartData{ Country= "Japan", Gold=70 },
new ChartData{ Country= "Australia", Gold=60},
new ChartData{ Country= "France", Gold=50 },
new ChartData{ Country= "Germany", Gold=40 },
new ChartData{ Country= "Italy", Gold=40 },
new ChartData{ Country= "Sweden", Gold=30 }
};
}
Trim label
The label can be trimmed using the EnableTrim property, and the width of the label can be modified using the MaximumLabelWidth property in the axis. The default value of MaximumLabelWidth property is 34px.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis EnableTrim="true" MaximumLabelWidth="40" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="Country" YName="Gold" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string Country { get; set; }
public double Gold { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData{ Country= "United States", Gold=50 },
new ChartData{ Country= "China", Gold=40 },
new ChartData{ Country= "Japan", Gold=70 },
new ChartData{ Country= "Australia", Gold=60},
new ChartData{ Country= "France", Gold=50 },
new ChartData{ Country= "Germany", Gold=40 },
new ChartData{ Country= "Italy", Gold=40 },
new ChartData{ Country= "Sweden", Gold=30 }
};
}
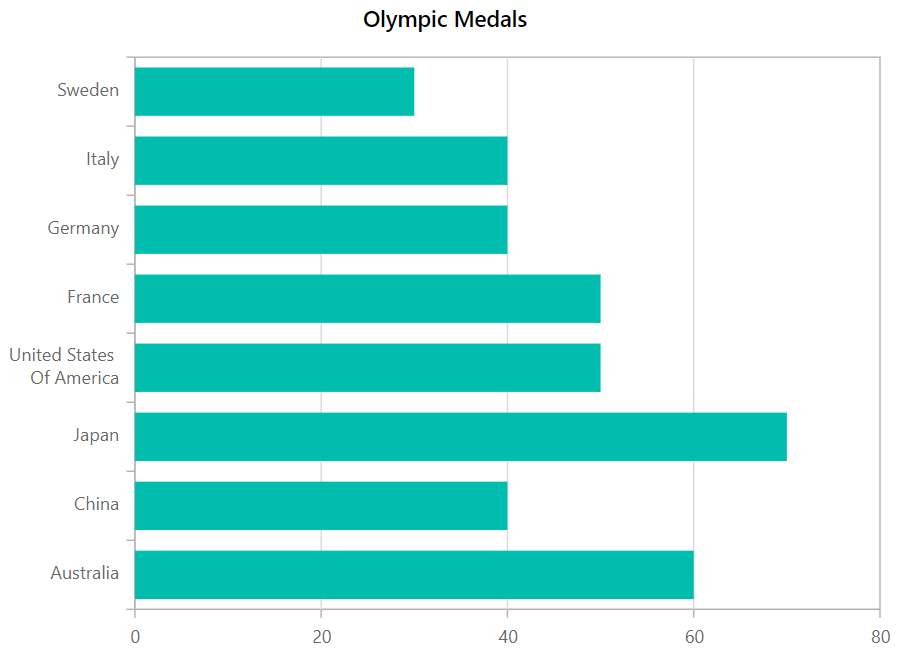
Line break
The <br> tag can used to separate the long axis label into multiple lines.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<ChartAxisMajorGridLines Width="0"></ChartAxisMajorGridLines>
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="Country" YName="Gold" Type="ChartSeriesType.Bar">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string Country { get; set; }
public double Gold { get; set; }
}
public List<ChartData> MedalDetails = new List<ChartData>
{
new ChartData{ Country= "Australia", Gold=60},
new ChartData{ Country= "China", Gold=40 },
new ChartData{ Country= "Japan", Gold=70 },
new ChartData{ Country= "United States<br>Of America", Gold=50 },
new ChartData{ Country= "France", Gold=50 },
new ChartData{ Country= "Germany", Gold=40 },
new ChartData{ Country= "Italy", Gold=40 },
new ChartData{ Country= "Sweden", Gold=30 }
};
}
Label format
Learn more about axis label format in-relation to axis types from the pages below.
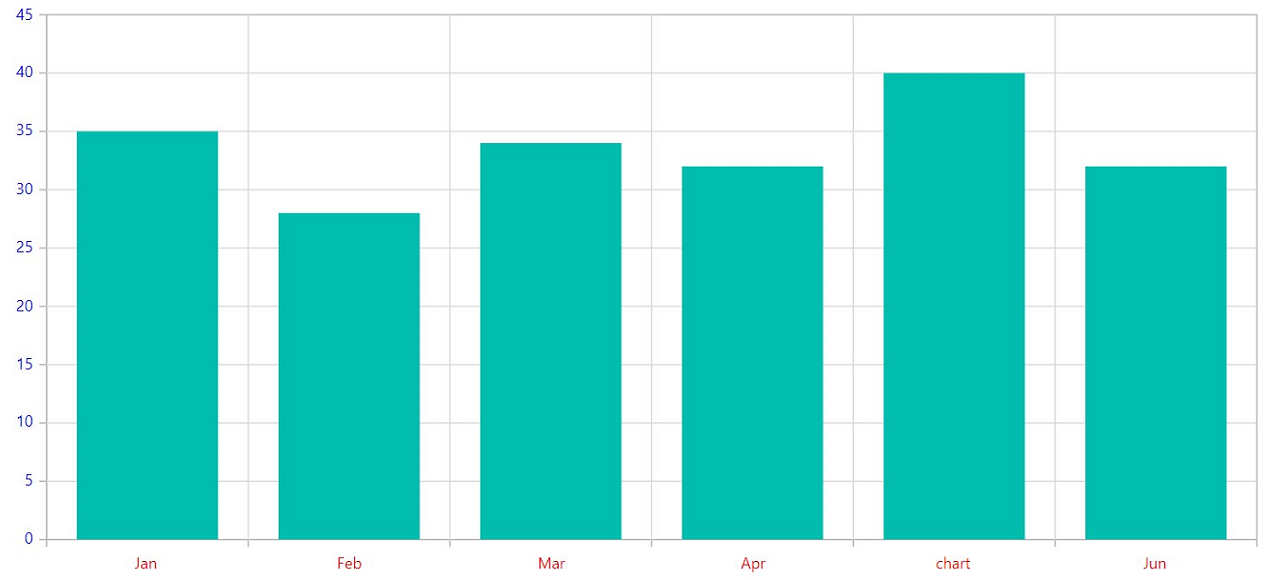
Label customization using event
You can customize the axis labels by using OnAxisLabelRender event. Below properties in event args can be used to customize the label rendering.
-
LabelStyle – Specifies the font information of the axis label with following properties,
Properties Description Color To customize the color of the text. FontFamily To customize the font family of label. FontStyle To customize the font style. FontWeight To customize the font weight. Opacity To customize the transparency of text. -
Text – Get or sets the text to be displayed in the axis label. You can change the text based on
ValueandAxisproperties. -
Value – Specifies the value of the axis label. For
CategoryAxis, it denotes the index of the datapoints and for numerix and date time axisValuedenotes the actual value of the datapoints. - Axis – Specifies the axis for which labels are rendering.
-
Cancel- Gets or sets whether to cancel the rendering of particular label.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartEvents OnAxisLabelRender="AxisLabelEvent"></ChartEvents>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class SalesInfo
{
public string Month { get; set; }
public double SalesValue { get; set; }
}
public List<SalesInfo> Sales = new List<SalesInfo>
{
new SalesInfo { Month = "Jan", SalesValue = 35 },
new SalesInfo { Month = "Feb", SalesValue = 28 },
new SalesInfo { Month = "Mar", SalesValue = 34 },
new SalesInfo { Month = "Apr", SalesValue = 32 },
new SalesInfo { Month = "May", SalesValue = 40 },
new SalesInfo { Month = "Jun", SalesValue = 32 },
new SalesInfo { Month = "Jul", SalesValue = 35 }
};
public void AxisLabelEvent(AxisLabelRenderEventArgs args)
{
if (args.Axis.Name == "PrimaryXAxis")
{
args.LabelStyle.Color = "Red";
if (args.Value == 4)
args.Text = "chart";
} else if (args.Axis.Name == "PrimaryYAxis")
{
args.LabelStyle.Color = "Blue";
}
}
}
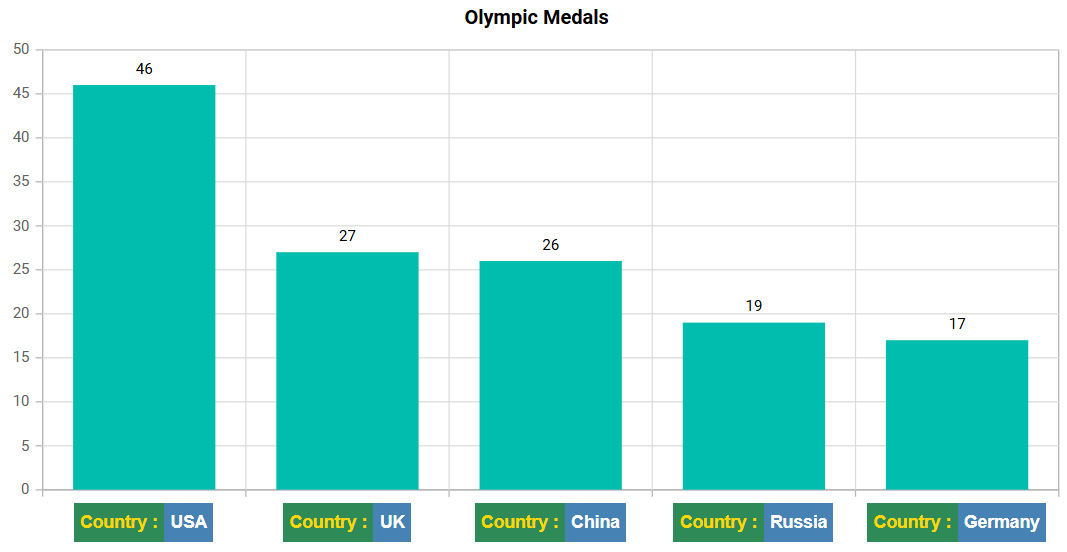
Axis label template
The axis label template allows you to customize axis labels by formatting them with HTML content, applying conditional styling, and including dynamic elements such as icons, images or additional data. This customization is enabled by setting the template content in the LabelTemplate property of the ChartAxis component.
Within the LabelTemplate, the implicit parameter context provides access to label-specific information. To utilize this data, cast context to the ChartAxisLabelInfo class.
@using Syncfusion.Blazor.Charts
<SfChart Title="Olympic Medals" Width="70%">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
<LabelTemplate>
@{
var data = context as ChartAxisLabelInfo;
}
<table>
<tr>
<td align="center" style="background-color: #2E8B57; font-size: 14px; color: #FFD700; font-weight: bold; padding: 5px">Country :</td>
<td align="center" style="background-color: #4682B4; font-size: 14px; color: #FFFFFF; font-weight: bold; padding: 5px">@data.Text</td>
</tr>
</table>
</LabelTemplate>
</ChartPrimaryXAxis>
<ChartPrimaryYAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Double"></ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@MedalDetails" XName="Country" YName="Medals" Type="ChartSeriesType.Column">
<ChartMarker>
<ChartDataLabel Visible="true"></ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class MedalData
{
public string Country { get; set; }
public double Medals { get; set; }
}
public List<MedalData> MedalDetails = new List<MedalData>
{
new MedalData { Country = "USA", Medals = 46 },
new MedalData { Country = "UK", Medals = 27 },
new MedalData { Country = "China", Medals = 26 },
new MedalData { Country = "Russia", Medals = 19 },
new MedalData { Country = "Germany", Medals = 17 }
};
}
NOTE
See also
NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.