Blazor Gantt Chart Component in WebAssembly App using Visual Studio
19 May 202518 minutes to read
This article provides a step-by-step instructions for building Blazor WebAssembly App with Blazor Gantt Chart component using Visual Studio.
Prerequisites
Create a Blazor WebAssembly App in Visual Studio
You can create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension.
Install Syncfusion® Blazor Gantt and Themes NuGet in the App
To add Blazor Gantt Chart component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search and install Syncfusion.Blazor.Gantt and Syncfusion.Blazor.Themes. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.Blazor.Gantt -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Register Syncfusion® Blazor Service
Open ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Gantt namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.GanttNow, register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Reference the stylesheet and script in the <head> of the main page as follows:
- For Blazor WebAssembly app, include it in the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Blazor Gantt Chart component
Add the Syncfusion® Blazor Gantt Chart component in the ~/Pages/Index.razor file.
<SfGantt TValue="TaskData">
</SfGantt>
@code{
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentId { get; set; }
}
}Binding Gantt Chart with Data
Bind data with the Gantt Chart component by using the DataSource property. It accepts an list objects or the DataManager instance.
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px">
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentId { get; set; }
}
public static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskId = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 01, 04), EndDate = new DateTime(2022, 01, 23)},
new TaskData() { TaskId = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId = 1 },
new TaskData() { TaskId = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId = 1 }
};
return Tasks;
}
}Mapping Task Fields
The data source fields that are required to render the tasks are mapped to the Gantt Chart component using the GanttTaskFields property.
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px">
<GanttTaskFields Id="TaskId" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentId">
</GanttTaskFields>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentId { get; set; }
}
private static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskId = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 01, 04), EndDate = new DateTime(2022, 01, 23) },
new TaskData() { TaskId = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 },
new TaskData() { TaskId = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 }
};
return Tasks;
}
}Defining Columns
Gantt Chart has an option to define columns as an array. You can customize the Gantt Chart columns using the following properties:
- Field : Maps the data source fields to the columns.
- HeaderText : Changes the title of columns.
-
TextAlign : Changes the alignment of columns. By default, columns will be left aligned. To change the columns to right align, set
TextAlignto right, TextAlign values areright,left,center,justify. - Format : Formats the number and date values to standard or custom formats. Here, it is defined for the conversion of numeric values to currency.
@using Syncfusion.Blazor.Gantt
@using Syncfusion.Blazor.Grids
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px">
<GanttTaskFields Id="TaskId" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentId">
</GanttTaskFields>
<GanttColumns>
<GanttColumn Field="TaskId" HeaderText="Task ID" TextAlign="TextAlign.Right" Width="100"></GanttColumn>
<GanttColumn Field="TaskName" HeaderText="Task Name" Width="250"></GanttColumn>
<GanttColumn Field="StartDate" HeaderText="Start Date" Width="250"></GanttColumn>
<GanttColumn Field="Duration" HeaderText="Duration" Width="250"></GanttColumn>
<GanttColumn Field="Progress" HeaderText="Progress" Format="@NumberFormat" Width="250"></GanttColumn>
</GanttColumns>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
public string NumberFormat = "C";
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentId { get; set; }
}
private static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskId = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 01, 04), EndDate = new DateTime(2022, 01, 23), },
new TaskData() { TaskId = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 },
new TaskData() { TaskId = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 }
};
return Tasks;
}
}For further details regarding Columns, refer here.
Enable Editing
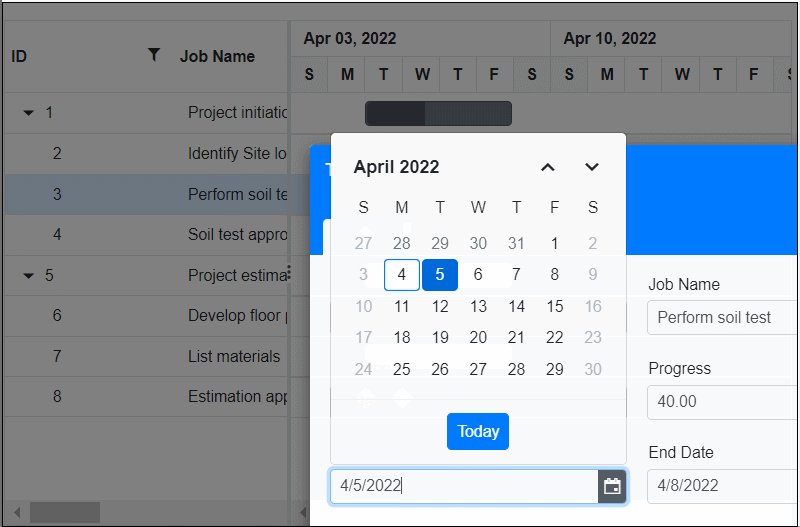
The editing feature enables you to edit the tasks in the Gantt Chart component. It can be enabled by using the EditSettings.AllowEditing and EditSettings.AllowTaskbarEditing properties.
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px">
<GanttTaskFields Id="TaskId" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentId">
</GanttTaskFields>
<GanttEditSettings AllowEditing="true" Mode="Syncfusion.Blazor.Gantt.EditMode.Auto" AllowTaskbarEditing="true"></GanttEditSettings>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentId { get; set; }
}
private static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskId = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 01, 04), EndDate = new DateTime(2022, 01, 23), },
new TaskData() { TaskId = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 },
new TaskData() { TaskId = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 }
};
return Tasks;
}
}NOTE
When the edit mode is set to
Auto, you can change the cells to editable mode by double-clicking anywhere at the Tree Grid and edit the task details in the edit dialog by double-clicking anywhere at the chart.
You can find the full information regarding Editing from here
Enable Filtering
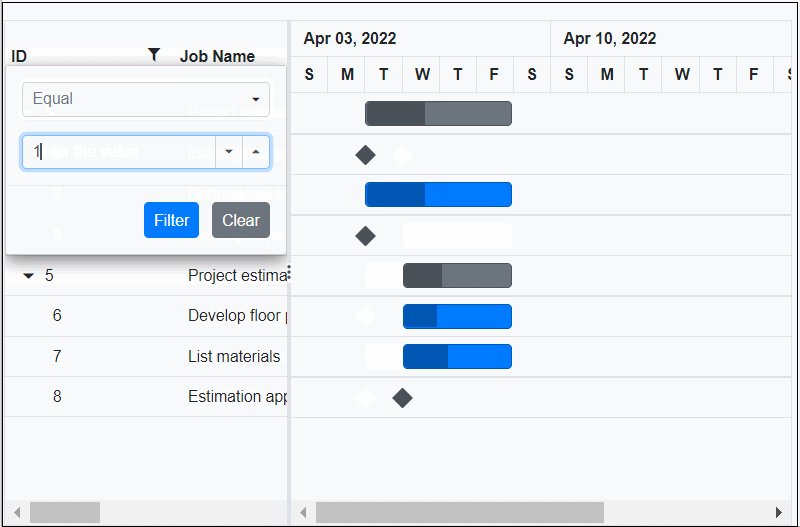
The filtering feature enables you to view the reduced amount of records based on filter criteria. Gantt Chart provides the menu filtering support for each column. It can be enabled by setting the AllowFiltering property to true. Filtering feature can also be customized using the FilterSettings property.
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px" AllowFiltering="true">
<GanttTaskFields Id="TaskId" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentId">
</GanttTaskFields>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentId { get; set; }
}
private static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskId = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 01, 04), EndDate = new DateTime(2022, 01, 23), },
new TaskData() { TaskId = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 },
new TaskData() { TaskId = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 }
};
return Tasks;
}
}You can find the full information regarding Filtering from here
Enable Sorting
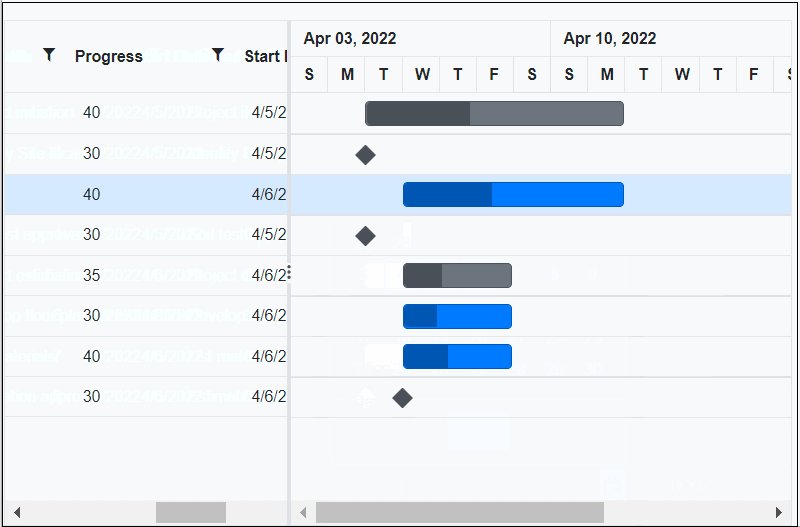
The sorting feature enables you to order the records. It can be enabled by setting the AllowSorting property to true. The sorting feature can be customized using the SortSettings property. To sort column values in ascending or descending order, double-click the column title.
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px" AllowSorting="true">
<GanttTaskFields Id="TaskId" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentId">
</GanttTaskFields>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public int? ParentId { get; set; }
}
private static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskId = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 01, 04), EndDate = new DateTime(2022, 01, 23), },
new TaskData() { TaskId = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 },
new TaskData() { TaskId = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1 }
};
return Tasks;
}
}You can find the full information regarding Sorting from here
Enabling Predecessors or Task Relationships
Predecessor or task dependency in the Gantt Chart component is used to depict the relationship between the tasks.
- Start to Start (SS): You cannot start a task until the dependent task starts.
- Start to Finish (SF): You cannot finish a task until the dependent task finishes.
- Finish to Start (FS): You cannot start a task until the dependent task completes.
- Finish to Finish (FF): You cannot finish a task until the dependent task completes.
You can show the relationship in tasks by using theDependencyproperty as shown in the following code example.
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px">
<GanttTaskFields Id="TaskId" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentId" Dependency="Predecessor">
</GanttTaskFields>
</SfGantt>
@code{
private List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public string Predecessor { get; set; }
public int? ParentId { get; set; }
}
private static List<TaskData> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>()
{
new TaskData() { TaskId = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 01, 04), EndDate = new DateTime(2022, 01, 23), },
new TaskData() { TaskId = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1, Predecessor="1", },
new TaskData() { TaskId = 3, TaskName = "Perform soil test", StartDate = new DateTime(2022, 01, 04), Duration = "4", Progress = 50, ParentId=1, Predecessor="2", }
};
return Tasks;
}
}You can find the full information regarding Predecessors from here
Blazor WASM Gantt Chart Demonstration Video